약 10개월 간 직접 서비스를 운영 중인 "부마위키"라는 프로젝트를
사용자의 관점에서 분석하여 UX를 향상시키는 작업을 해보려고 합니다.
문제점을 하나씩 직접 파악하고 분석해보며 개선 방안을 정리해볼까 합니다.
사이트 속도 분석
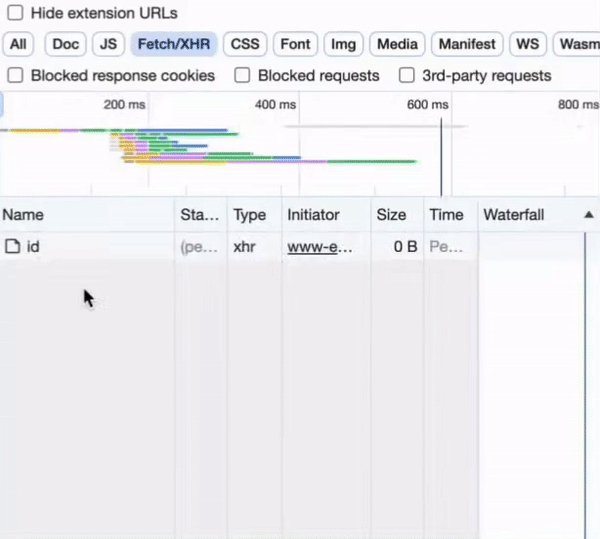
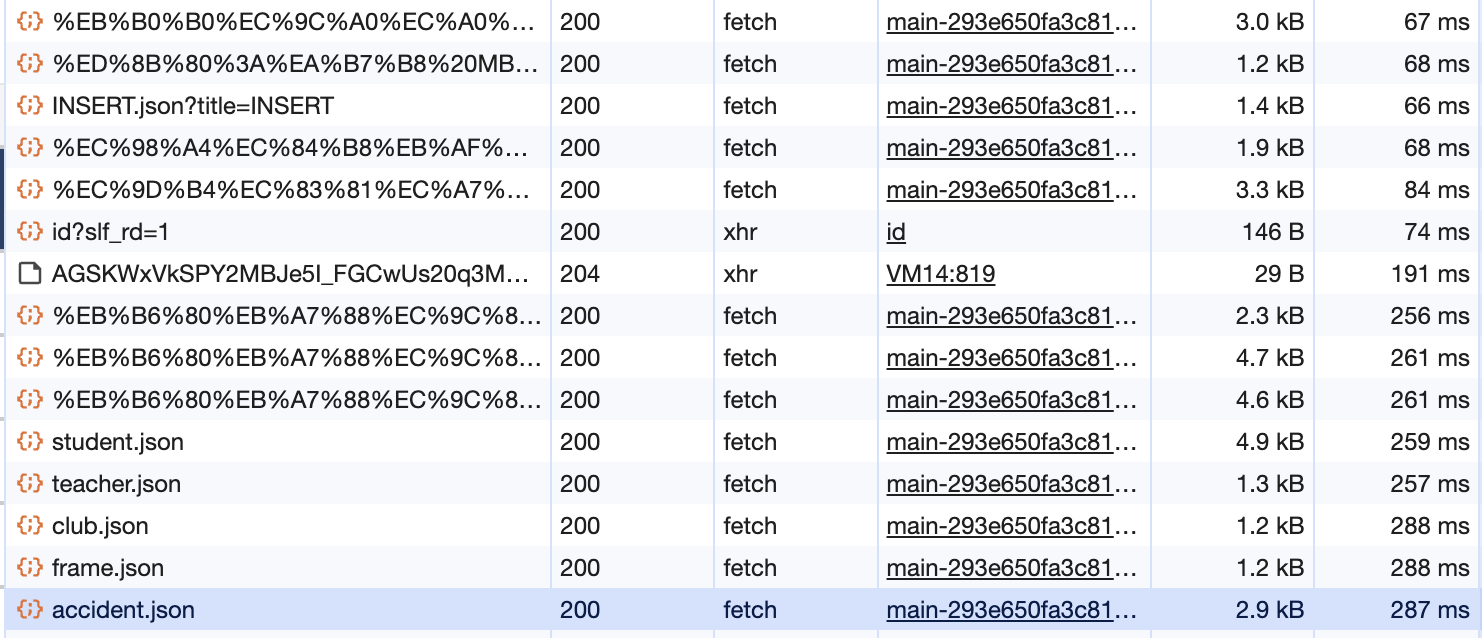
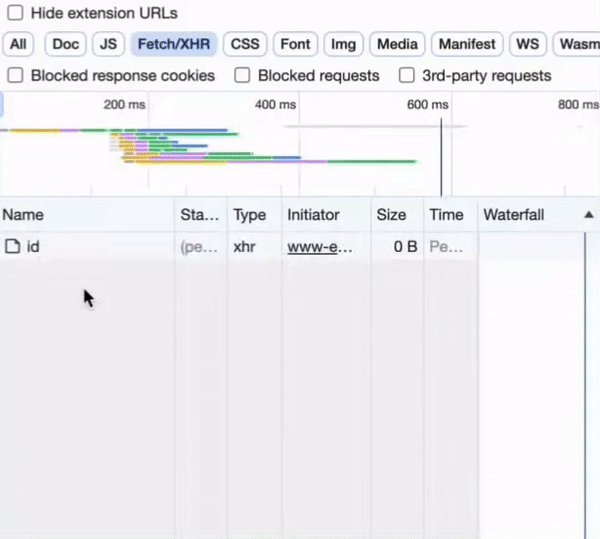
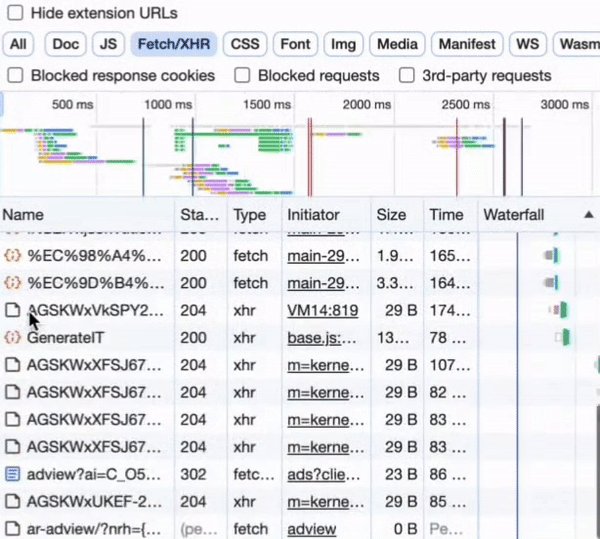
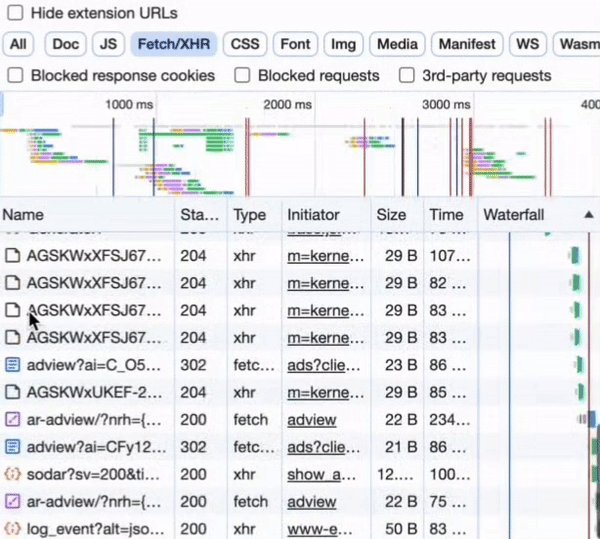
사이트의 네트워크 탭을 먼저 살펴보았습니다.
부마위키는 현재 SSG를 사용하고 있습니다.
게스트로 처음 사이트에 방문해보겠습니다.

부마위키는 SSG 렌더링 방식을 주로 사용하고 있습니다.
따라서 처음 접속했을 때 매우 많은 데이터가 불러와지는 것을 확인했습니다.

전체적으로 .json으로 끝나는 파일들을 불러오는 데에 0.2초 이상의 시간이
걸리는 것을 확인할 수 있습니다.
이로써 해당 목록 데이터들을 페이지네이션을 구현하여 최적화시켜야겠다는
결론을 내렸습니다.
세션 참여 시간 분석
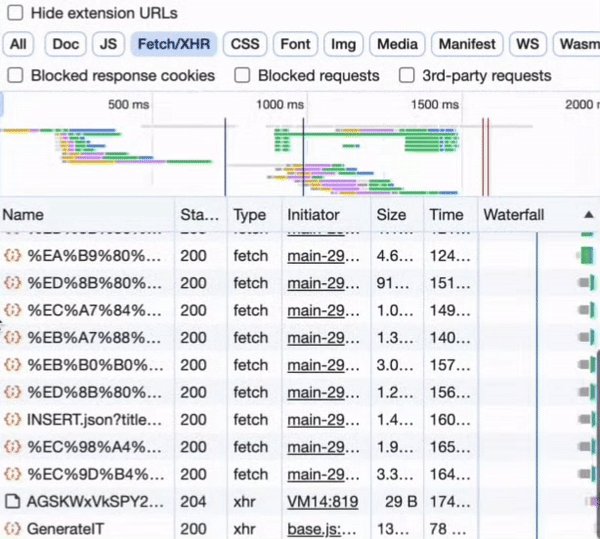
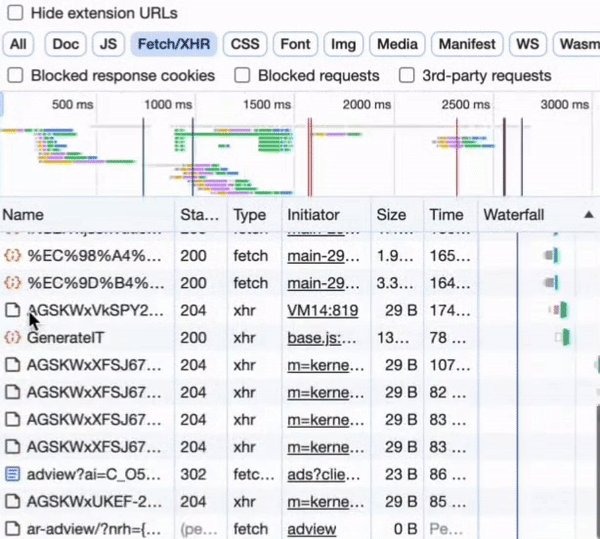
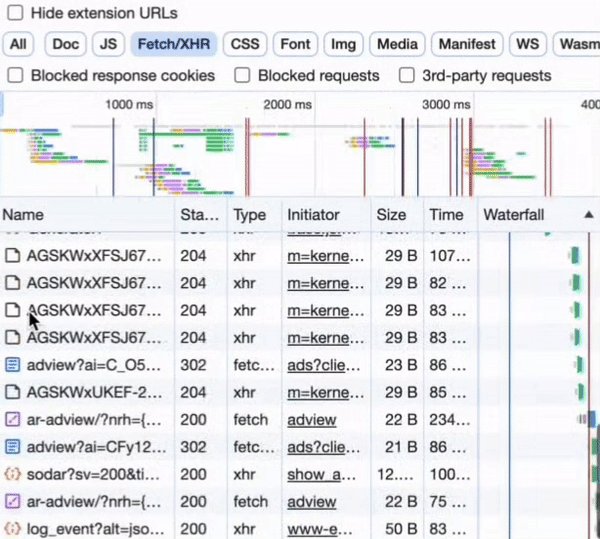
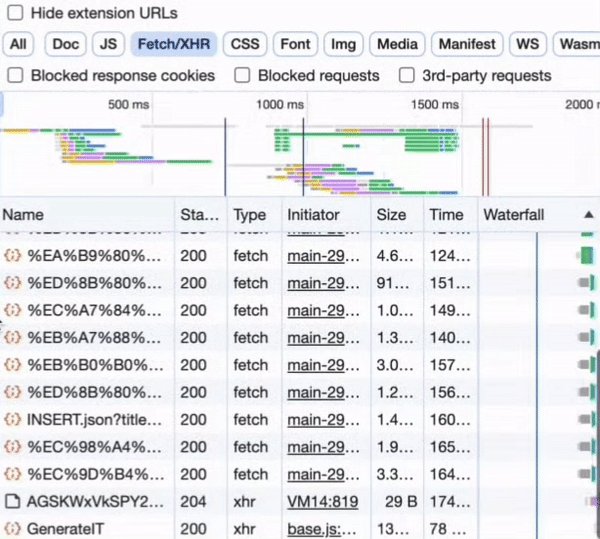
다음으로 넘어가보겠습니다. 해당 데이터들을 자세히 보면, 크기가 조금 무겁습니다.
학생들의 목록을 불러오는 데이터는 4.9KB로, 특히 무겁기도 했습니다.

학생들이 200명도 채 안되는데도 불구하고 이대로면 몇 기수가 더 들어오면
로딩 시간이 1초가 넘을 지도 모르겠다는 생각이 들었습니다.
그래서 학생 목록 페이지를 개선해야겠다는 결론을 내렸습니다.
결론만 내리면 무엇을 어떻게 개선해야할지 모르기에, 더욱 자세한 분석을 해보았습니다.
Google의 Search Console Insight를 참고했습니다.

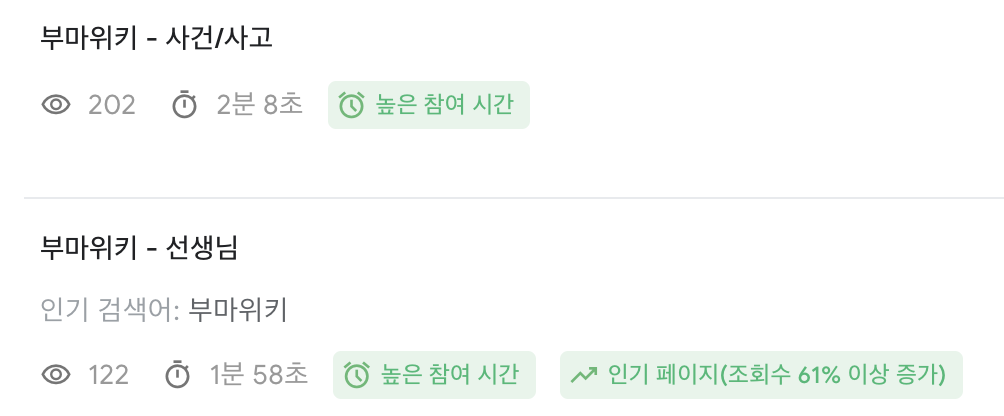
최근 한 달 동안, 문서 목록을 보여주는 페이지는 사용자가 평균 2분 정도
세션에 참여했습니다.

하지만 그 중에서도 학생 목록은 40초 채 되지 않았습니다.
이유가 무엇일까 긍정, 부정 두 가지 측면으로 주관적으로 분석해보았습니다.
Good : 오래 있지 않고 원하는 문서를 빠르게 찾을 수 있다

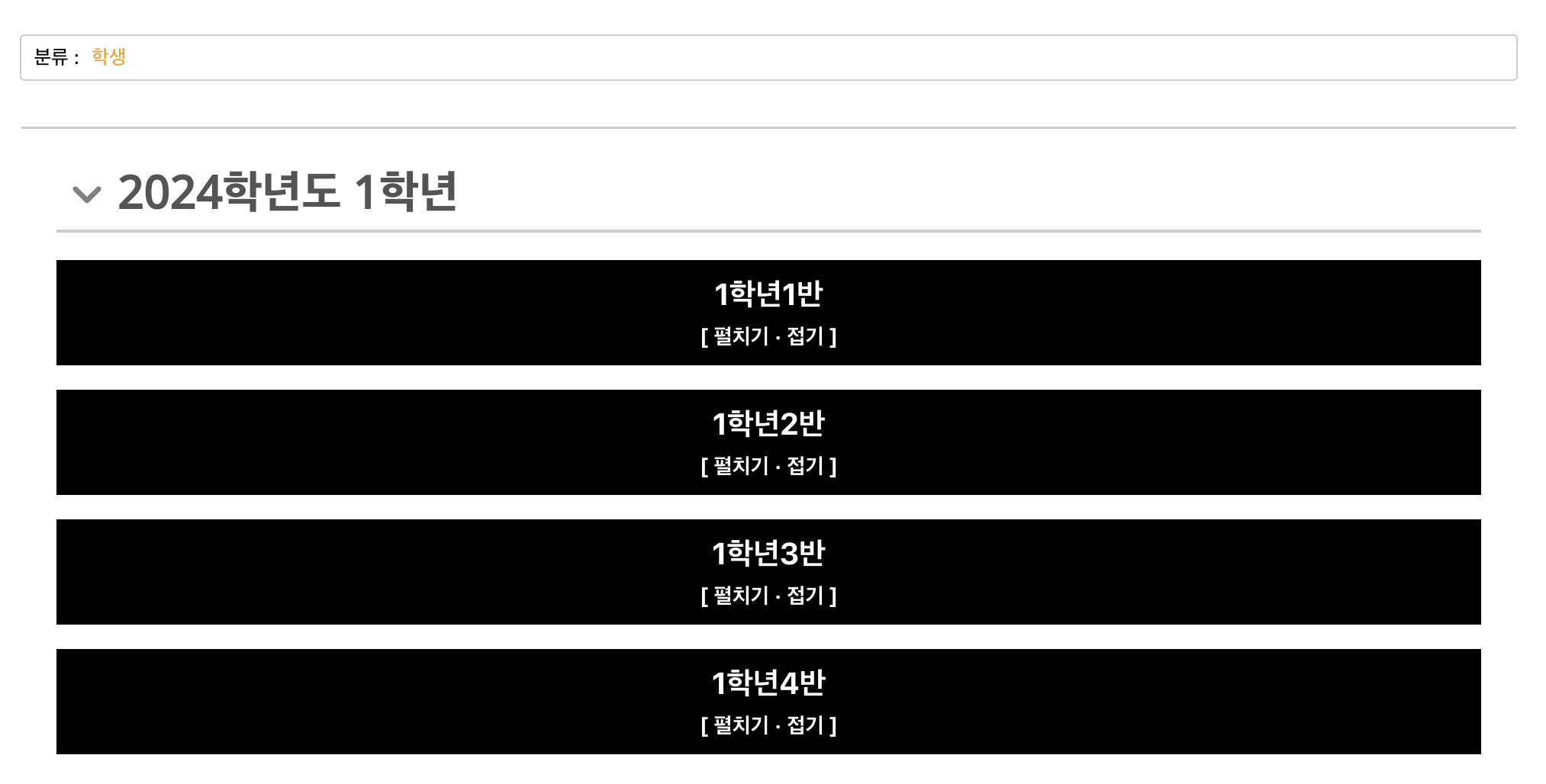
다른 목록 페이지와 달리 '학생'은 약 200개의 텍스트 목록이 있었기에,
이를 리스트형식으로 나열하는 이에 있어 많은 사용자들이 불편함을 느꼈습니다.
그래서 약 4개월 전에 반으로 나누어 보여주는 틀을 추가하여 학생 목록에만
적용을 시켰습니다.
이 목록을 통해 사용자들이 오랫동안 목록 페이지에서 문서를 탐색하지 않고
원하는 문서를 집어 볼 수 있어 세션 시간이 줄어들었다고 생각했습니다.
Bad : '학생'이라는 분류는 다른 분류와 유형이 다르다
위키를 읽는 사용자의 입장에서 생각해보았을 때, '학생' 문서는 자기 친구들꺼나
수정하려고 직접 검색해서 들어가지, '학생' 문서 목록을 쭉 훑어보면서 하나씩
읽는 친구는 없을거라고 생각했습니다.
결론 - 학생
아직 결론을 내지 못했습니다. 개인정보와 관련된 이에 있어서도
학생 목록 페이지를 싹 없애버릴까 생각하고 있기도 하고, 이는 따로
사용자들의 이벤트를 더 분석한 후 결정내려야할 사항같습니다.
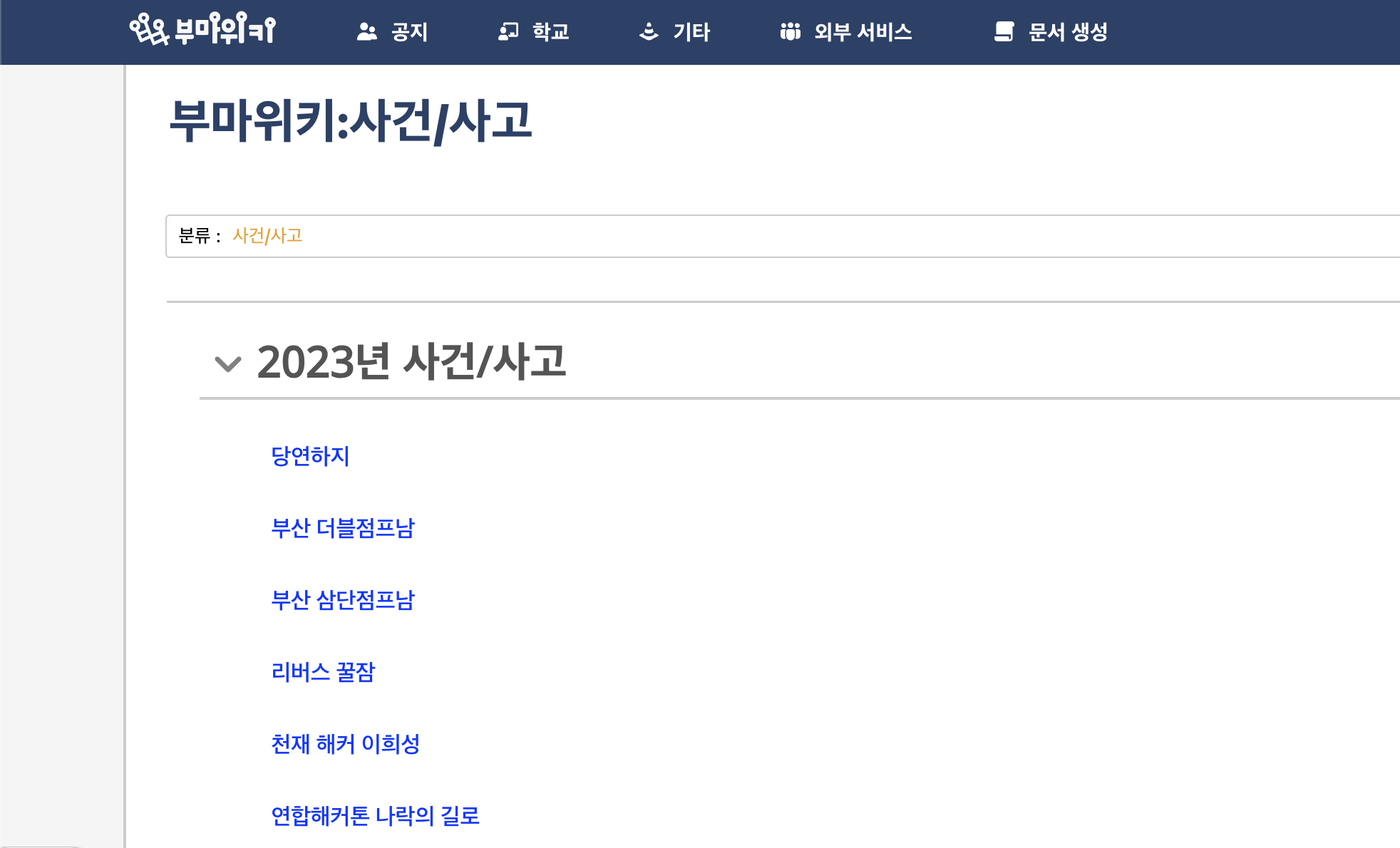
결론 - 그 외 문서 페이지
텍스트로만 보여주어 문서에 들어가기 전에 어떤 내용을 다루고 있는지를
모르던 문서 페이지에 디테일을 추가하기로 했습니다.
Before

after

문서가 두꺼워지는 경향이 있긴 하지만, 이미지를 통한 클릭 유도와
문서 참여자를 보고 방문할 확률이 높을 거라고 예상했습니다.
참여 세션 수로 사용자가 어떤 행동을 했는지 여러가지 시나리오를 작성해볼
수 있기에, 굉장히 고마운 분석 결과 같습니다.
개선이 필요한 URL 분석
다음은 Google Search Console에서 개선이 필요한 URL을 분석해보았습니다.

노란색이 개선이 필요한 URL입니다.
음...그래프가 굉장히 경우없고 신랄한데... 12월에 무슨 일이 있었나 생각해보니..
우리 백엔드 개발자님이 돈 벌겠다고 사이트에 광고를 추가하셨습니다

실제로도 이벤트 중 광고 표현(ad_impression)이라는 이벤트가 스크롤을 제끼고 2위나 되었습니다.

실제 제가 겪은 UX입니다. 이게 맥 한 화면을 꽉채워 아무런 컨텐츠가 보이지 않습니다.
그래서...가아니라 이건 무조건 빼야됩니다
김호현 개발자님 걍내가 그수익만큼 맛있는거사드릴테니까 당장 광고 지우셍ㅇ
자꾸그러면 니네집에 폭탄배달한다
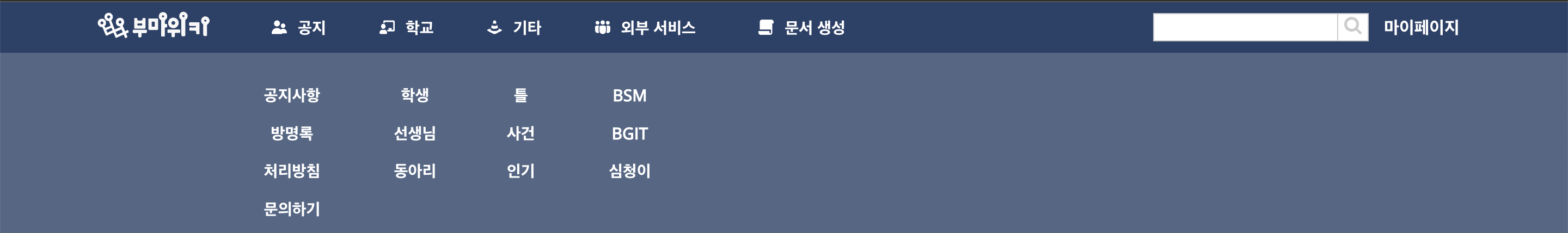
헤더 UX 개선
기존 기획과는 다르게 부마위키를 운영하다보니 여러개의 서비스가 생겨버려서,
헤더를 호버바로 바꾸기로 결정했었습니다.

이렇게 되면 사용자가 정보를 얻을 때 최소 두 번의 클릭이 이루어져야 하며,
이 입장에서 재미가 중요한 저희 서비스에서 약간이나마 흥미를 잃을 수도 있겠다라는
생각을 했습니다.
실제로 사용자들에게 의견을 들어본 결과, 호불호가 많이 갈리기도 했습니다.

따라서 기존처럼 클릭하면 바로 들어갈 수 있도록 헤더를 바꾸고, 그 외
문서 생성이나 공지사항 등의 챕터는 fixed된 버튼으로 사용자에게 제공하거나
하는 등으로 디자인을 변경할 예정입니다.
문서 생성보다 조회 이벤트가 월등히 높은 서비스에서 이를 같은 선상에 두는 것은
UX적으로 많이 안맞았었겠다라는 생각을 했습니다. 반성합니다
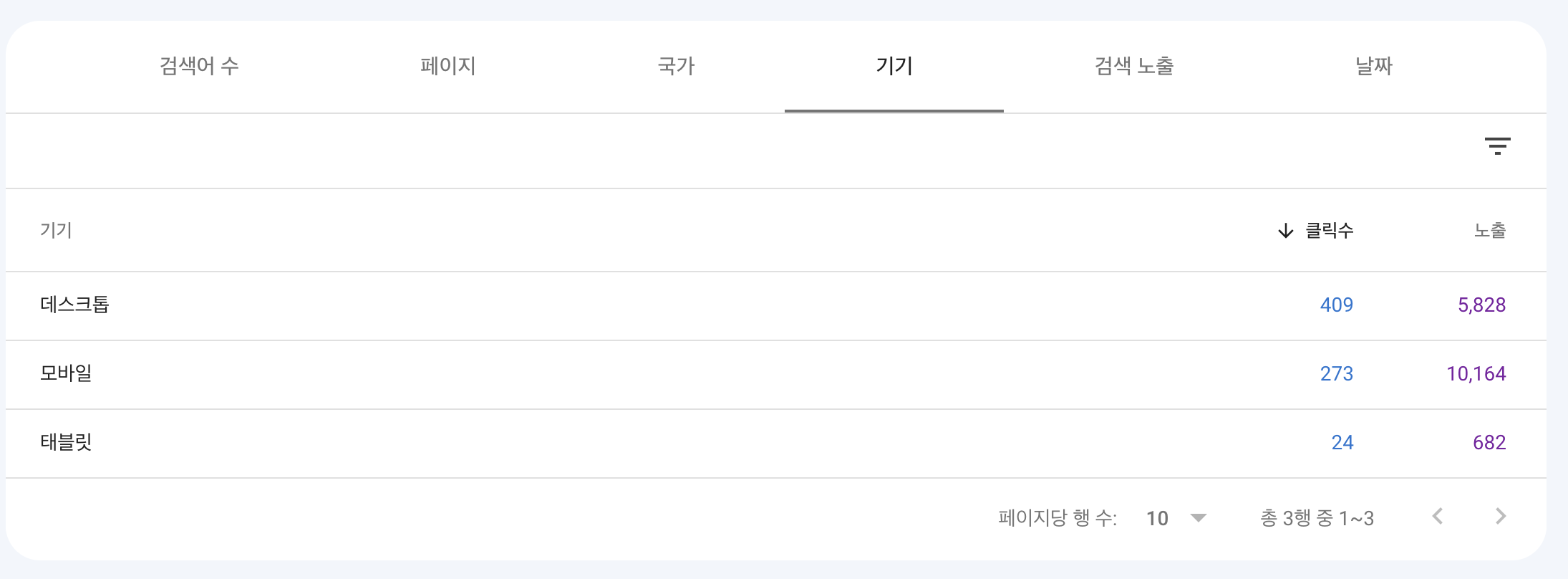
기기별 검색 노출
Google Search Console의 기기별 검색 노출도를 분석해보았습니다.

모바일에서 데스크톱의 두 배 이상으로 노출이 많이되는데도 불구하고,
클릭 수는 두 배 가냥 낮다는 것을 볼 수 있습니다.
사이트에 반응형이 적용되어있지만 데스크톱을 메인으로 디자인을 했었습니다.
저 또한 휴대폰에서 위키를 많이 검색해보았는데, 휴대폰에서 들어오는 사용자를
간과한 것 같기도 합니다.
반응형을 개선해야겠다는 결론을 내렸으며, 추가적으로 사이트 방문을 유도하기 위해 시간이 나면 간단한 랜딩 페이지도 개발해볼 계획입니다.
마무리
정백경님의 medium 글을 보고 갑자기 삘이 꽂혀서 현재 V2로 운영하던 서비스를
V3로 리뉴얼해야겠다는 생각을 했습니다.
데이터 분석 및 마케팅, UX에 아직은 서툴러서 조금 더 깊게 데이터를 분석하지
못해 아쉽습니다.
이 이외에도 저희 개발팀에서 재밌겠다고 생각하는 기능들을 도입할 예정입니다.
앞으로도 사용자들을 위한 더 재미있고 좋은 서비스를 만들기 위해 노력하겠습니다.
추가적으로 마케팅이나 UX 향상과 관련해서 더욱 좋은 의견이 있으신 분들은
염치없지만 꼭 댓글 부탁드립니다!!


구글의 실험 광고 인데요 ...
조금 줄여보도록 할께요
죄송합니다 으하하