개요
같은 학교에 다니는 친구가 고작 18살인데도 당근마켓 인턴을 합격했다.
이런 호재가 없기 때문에 바로 축하 사이트를 만들어보도록 하자.
참고로 서울에 방구하기가 너무어렵다는데 도움주실 수 있는분 꼭 연락바란다
웹사이트 구상하기
대충 인터넷에서 당근사진 이미지 갖고와서 CSS로 난리피우고,
버튼누르면 그다음 당근사진들이 난리피우는 그런 사이트를 만들어보겠다.
이를 위해 네이버 이미지 API를 사용해보도록 하자.
API 준비
NAVER Developers에 들어가서 공식문서를 훑어보도록 하자.

검색 API 특징
검색 API는 비로그인 방식 오픈 API입니다.
비로그인 방식 오픈 API는 네이버 오픈API를 호출할 때 HTTP 요청 헤더에 클라이언트 아이디와 클라이언트 시크릿 값만 전송해 사용할 수 있는 오픈 API입니다. 클라이언트 아이디와 클라이언트 시크릿은 네이버 오픈API에서 인증된 사용자인지 확인하는 수단입니다. 네이버 개발자 센터에서 애플리케이션을 등록하면 클라이언트 아이디와 클라이언트 시크릿이 발급됩니다.
그렇다고 한다. 그럼 설명에 나온 그대로 네이버 개발자 센터에서
어플리케이션을 등록하고 토큰을 받아보도록 하자.

https://developers.naver.com/apps/#/register 로 접속해서
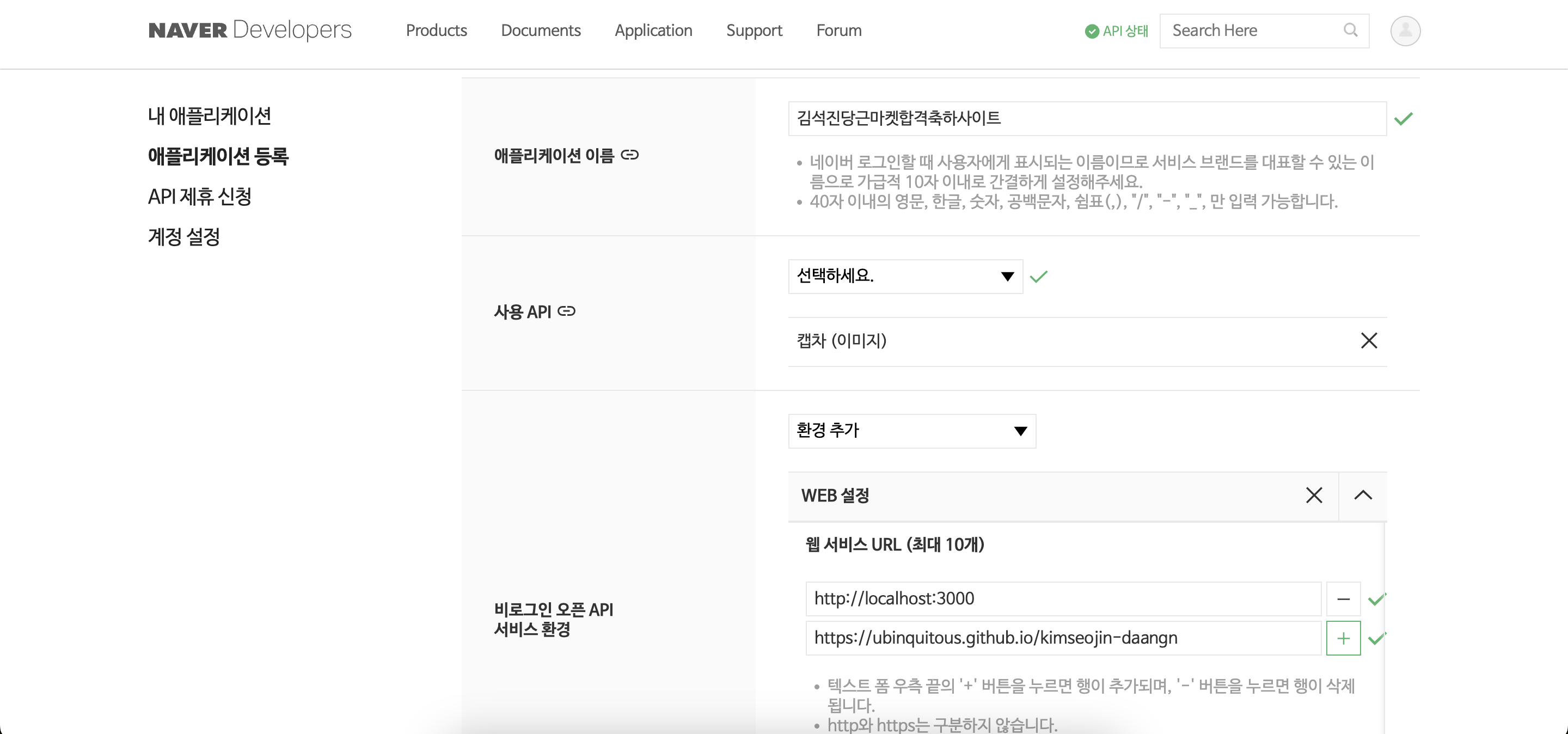
로그인을 해주고 어플리케이션 이름과 사용할 API, 서비스 환경을 설정해준다.
내가 어떤 URL을 사용할지 나중에 수정하기 귀찮으니까 미리 적어둔다.
깃허브 배포할 예정이다

등록하기 버튼 누르면 이렇게 클라이언트ID랑 시크릿을 발급해준다.
그럼이제 포스트맨에서 테스트를 함 해보자
API 테스트


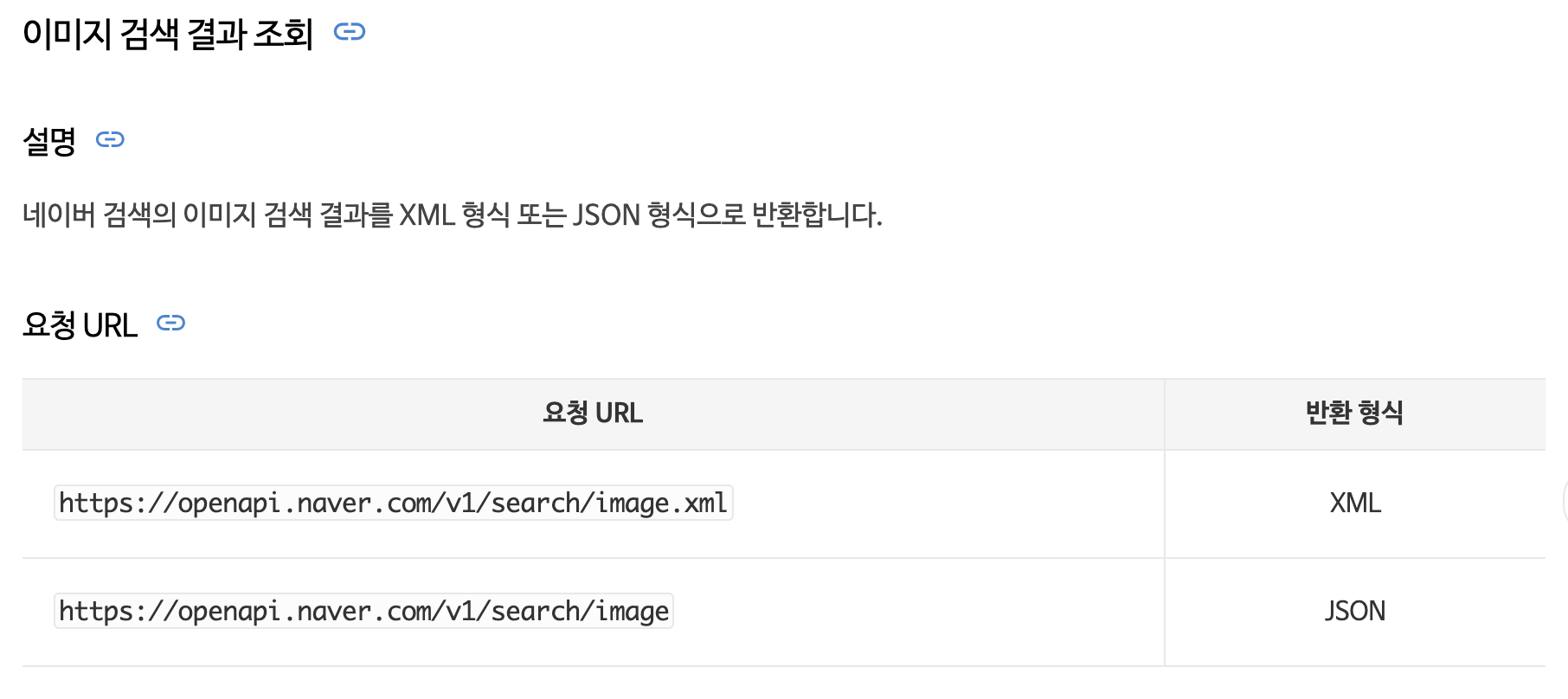
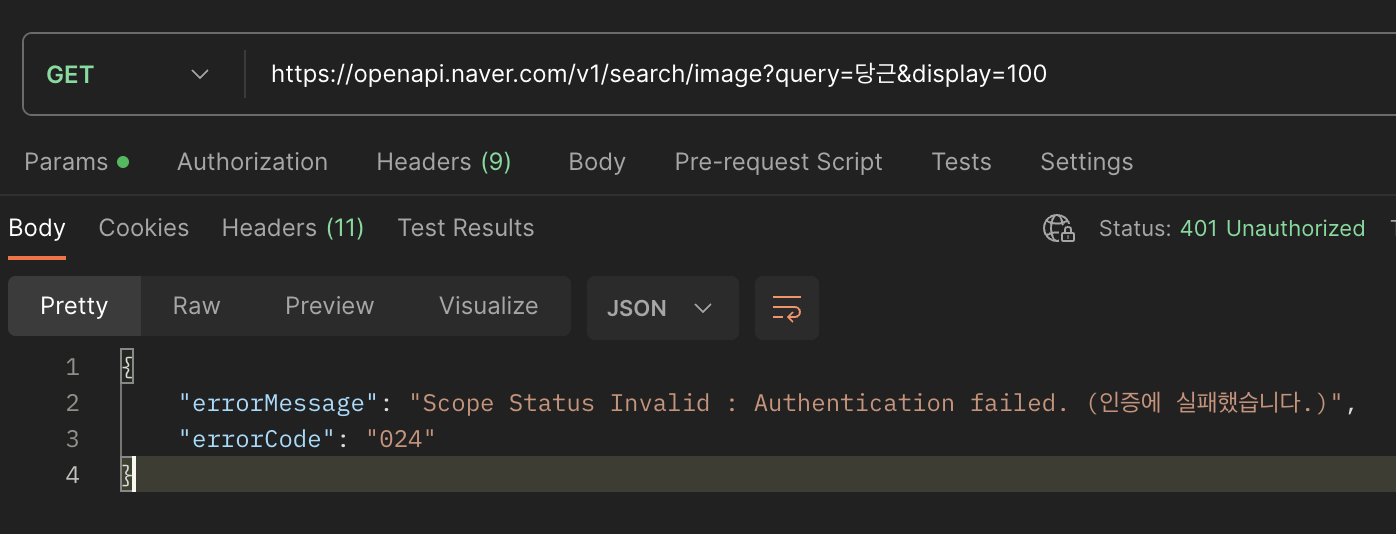
이렇게 API 설명이 쭉 나온다. 한번 이대로 API를 요청해보자.

인증에 실패했다고 한다. 일단 한번 슬퍼해주자.
클라이언트 시크릿을 재발급하니 어찌저찌 되는 것 같다.
아마 어플리케이션 생성하고 시간이 좀 걸리나보다.

 엌ㅋㅋ 잘나오는걸 볼수있다. 이제 개발해보자.
엌ㅋㅋ 잘나오는걸 볼수있다. 이제 개발해보자.
개발 시작
최대한 빠르게 개발하기 위해 React와 tailwindcss를 골랐다.

대충 이런 정신나간 CSS 넣어주고 시작하자.
이거 프레임이 낮아서그런데 원래는 사진이 뺑글뺑글 돌아간다고 보면된다
CORS 이슈

아니 포스트맨에선잘되는데 CORS가뜬다
package.json에 프록시를 설정해주자

굳ㅋㅋ이제 잘됨
연결 성공

뭔일인진모르겠는데 사진엔 애니메이션을 안줬는데 부들거린다
근데 마음에두니까 그냥 놔두도록 하자
벨로그에 동영상을 못넣는관계로 직접 사이트와서 보길바란다 ㅋㅋ 굳
https://ubinquitous.github.io/kimseokjin-daangn/build/
김석진 축하해~~ 다시한번말하지만 서울에 방구할수잇으신분 석진이한테 연락좀ㅜ
배포 CORS 이슈
분명 어플리케이션 URL을 입력했는데도 배포하니까 CORS가 뜬다.
상남자특 : 안되면 걍 다른거씀
네이버이미지검색API안돼서 그냥 카카오API썼다 ㅎㅎ
쓰는법은 네이버랑 비슷하다 로그인하고 발급하면된다 굳굳
진짜 마무리
축하하ㅐ 깃허브볼사람 일로와
https://github.com/Ubinquitous/kimseokjin-daangn


당신은 한국을 넘어선 구글, 메타, 넷플릭스에 취업하실 겁니다.