친구 생일축하 사이트를 만들자 with Supabase

11월 17일 자랑스런 내 친구 이희성(18)씨의 생일이다.
어떻게 생일 축하를 해줄까 하다가 간단한 축하 사이트를 만들어보자고 생각했다.
Supabase를 쓴 이유
무료로 쓸수있는 파이어베이스 프로젝트를 다썼다^^...
그래서 마침 뜨고있는 수파베이스를 써보자고 생각했다.
기능 명세서
- 사용자는 축하 메세지를 입력할 수 있다.
입력한 메세지가 비어있을 경우 유효성 검사를 통해 걸러낸다. - 사용자는 축하 메세지를 등록할 수 있다.
- 사용자는 지금까지 적혀진 축하 메세지 목록을 볼 수 있다.
기술
- Supabase
- React
- TypeScript
- tailwindcss
끝~!!! 이제 구현해보자
Supabase 프로젝트 생성하기
먼저 https://supabase.com 에 들어가서 Start your project 라는
초록색 버튼을 클릭하고 로그인(혹은 회원가입)하자.
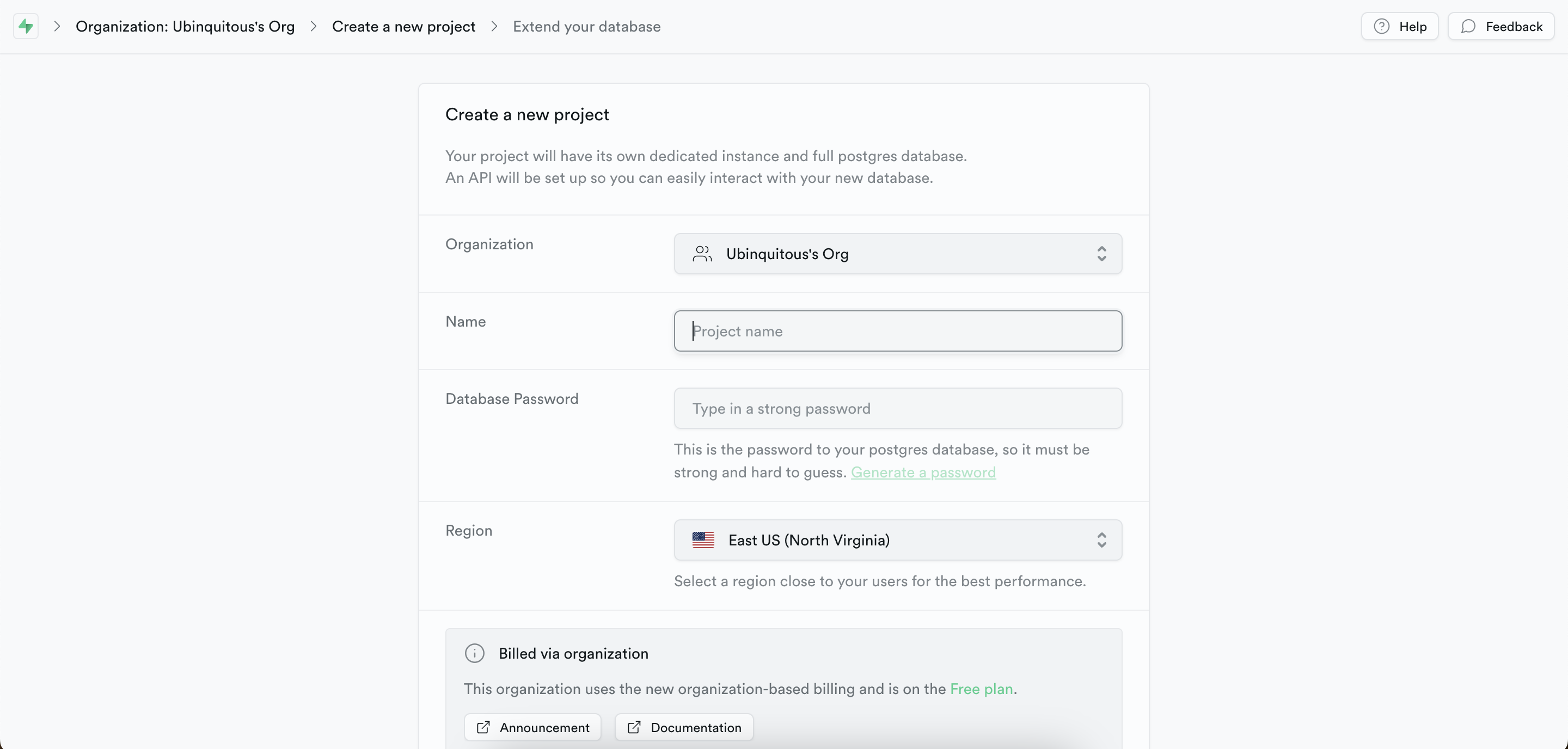
그다음, New Project를 클릭 -> 값 입력
프로젝트 이름, DB 비밀번호, 물리적 DB 위치를 입력하자.

그럼 이제 프로젝트가 만들ㅇㅓ진다 ~~~
Supabase에서 테이블 만들기
가운데있는 Create a new table 클릭하고 테이블을 세팅하면된다 ~~

끝!
프로젝트에서 Supabase 세팅하기
프로젝트를 만들면 Supabase가 주는 API KEY와 URL이 있을텐데,
이를 사용하는 프로젝트에 넣어주면 된다.
supabase 의존성 다운로드는 필수 ~~
다음 코드와 같이 세팅해주자.
첫번째 인자에는 본인의 url을, 두번째 인자에는 발급받은 API KEY를 넣자.
export const supabase = createClient(
'https://{yourProject}.supabase.co',
'{API_KEY}'
)프로젝트에서 Supabase 값 INSERT하기 ( Create )
await supabase.from('테이블이름')
.upsert({
id: commentList.length + 1,
name: nameList[(commentList.length + 1) % 40],
content: comment
})이렇게 인서트하면 된다. 매우쉽다!
프로젝트에서 Supabase 값 가져오기 ( Read )
const { data } = await supabase.from('테이블이름').select()아주 쉽다!
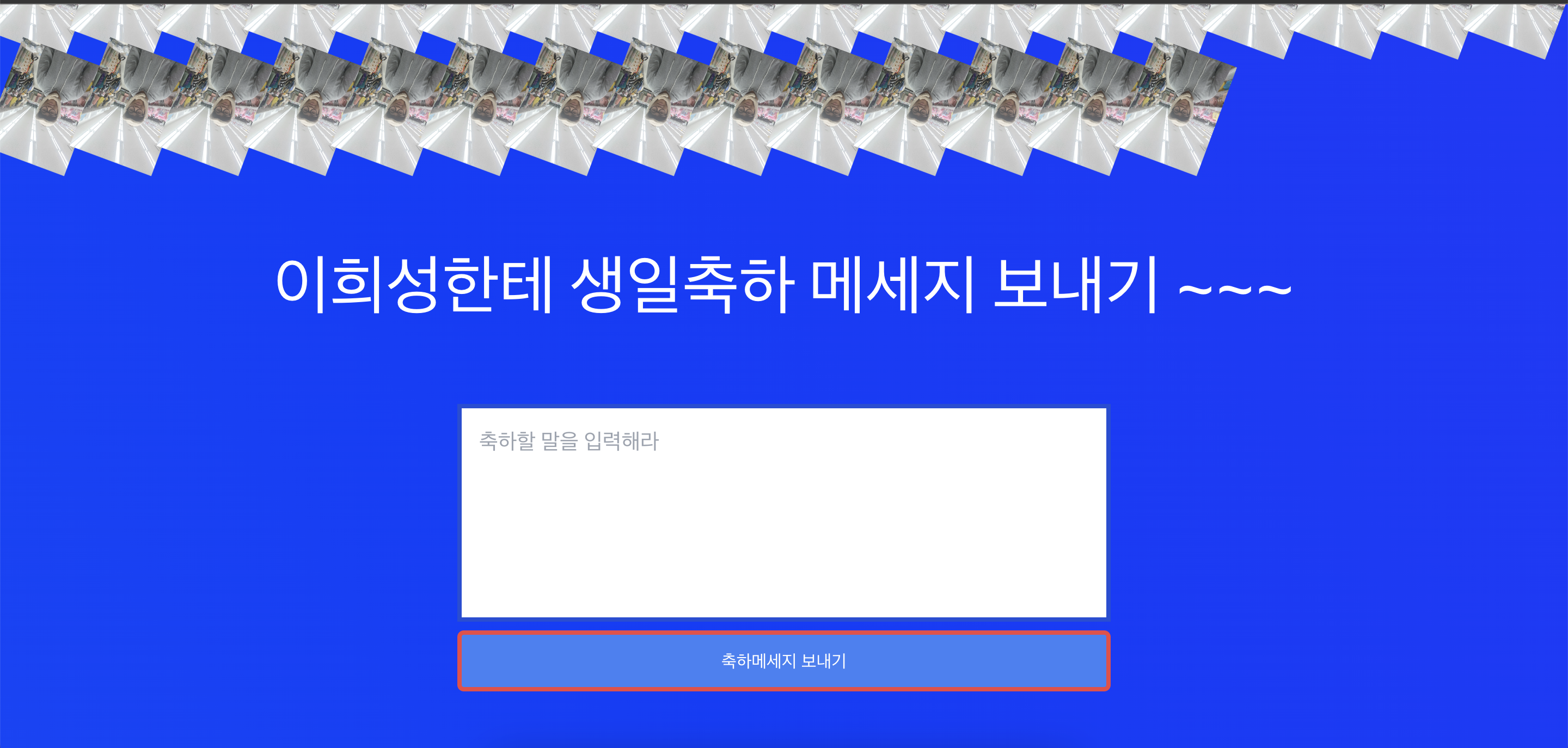
마무리



완성 ~~
3개의 댓글
안녕하세요 :) 국비지원 부트캠프 엘리스트랙입니다! 오늘도 개발 공부 열심히 하고 계시네요. 혹시 개발 공부하면서 기술면접에 대한 대비가 막막하시다면, 이번 기술면접 특강도 관심 가져보시면 좋을 것 같아 댓글로 행사 안내드립니다.
프론트/ 백엔드 모두 실력있고, 실제 면접관으로 활동하고 계신 개발자 코치님께서 무료로 진행하시니 참여해 보세요> https://festa.io/events/4389
그럼 오늘도 화이팅입니다!🙇🏻♀️💪🏻


이런 거 개발해 줄 친구분이 있는 게 너무 부럽네요!
( 이희성님 생일 축하드립니다ㅎㅎ )