계기
내가 프론트엔드를 공부하며 적지 않게 받았던 질문 중 하나는,
"너는 yarn을 사용하는 이유가 뭐야?"였다.
그 때마다 나는 "음... 이뻐서?"라고 대답했고, 지인들은
"그게 끝이라고?"라고 되물으며 약간 어이없어하는 케이스가 많았다.
진짜 사용했던 이유는 뭘까
당연히 장난삼아 한 이야기지만, 잘 생각해보니 내가 yarn을 사용한 이유는
실제로 이뻐서였다. 처음 node를 사용할 때 배웠던 책에서 yarn을 사용했기 때문이다.

그러던 도중 나는 친구에게 이와 관련해서 블로그를 써달라는 요청을 받았고,
이 참에 yarn의 장점에 대해 정리하고 이 다음부터의 질문에 더 멋있게 답해볼까 한다.
먼저 npm과 yarn에 대해 짧게 알아보고나서 yarn의 장점에 대해 이야기해보자.
npm이 뭐야?
npm은 이름 그대로 node.js의 패키지를 관리해주는 툴이다.
npm이 없을 때는 필요한 라이브러리를 직접 깃허브를 찾아 다운로드를 해야했다.
이런 불편함을 해소하기 위해 등장한 툴이 바로 npm인 것이다.
그렇다면 yarn은 무엇이며, 왜 등장했을까?
yarn이 뭐야?
yarn은 npm의 단점을 보완하기 위해 페이스북에서 개발한 또다른 패키지 매니저이다.
기본적으로는 npm과 똑같이 패키지를 관리해주는 역할을 한다.
그렇다면 npm에 어떤 단점이 있으며, yarn은 그 단점들을 어떻게 보완했을까?
본격적으로 yarn을 사용하는 이유에 대해 한 가지씩 npm과 비교해보며 알아보자.
yarn은 버전을 지정해주고 고정해준다
yarn으로 패키지를 다운로드 받으면 yarn.lock이라는 파일이 생긴다.
이 파일은 다운받은 패키지들의 버전을 지정해주고, 고정해준다.
따라서 다른 개발자가 프로젝트를 개발해도 lock 파일을 통해 같은 버전으로
모듈을 사용할 수 있게 보장해준다는 것이다.
npm은 버전이 일관적이지 않다
노드 모듈들은 기본적으로 시멘틱 버저닝을 사용한다.
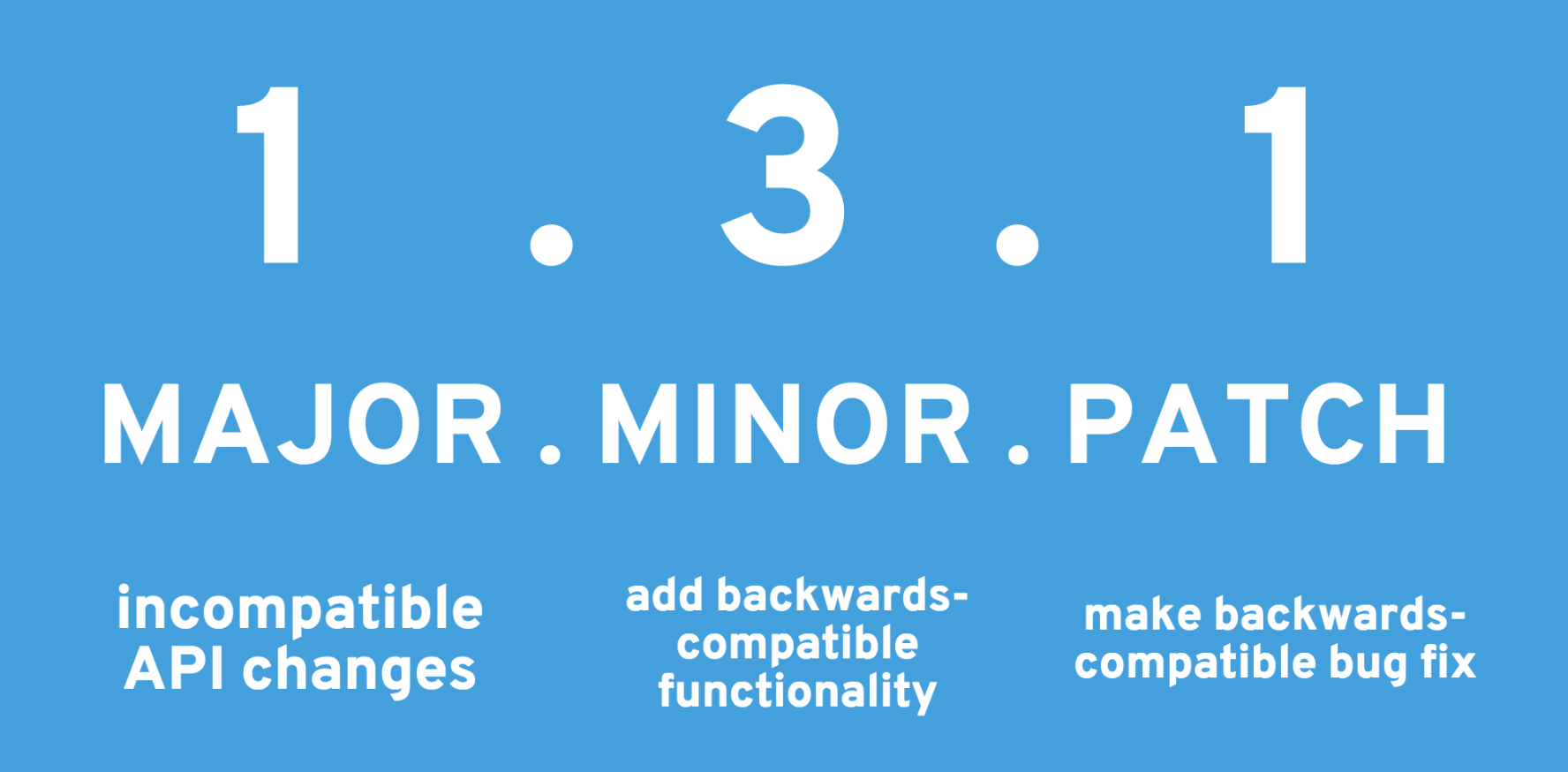
시멘틱 버저닝이란 온점을 통해 세 가지의 숫자로 나누어
현재 버전이 이전 버전과 어떤 관련이 있는지를 알려주는 기법이다.

이전 버전과 호환이 안 될 정도의 큰 변화가 있다면 major의 숫자를 올리며,
새로운 기능이 업데이트되었을 땐 minor의 숫자를, 버그를 패치했을 때는
patch의 숫자를 올려 버전을 표기하는 기법이다.
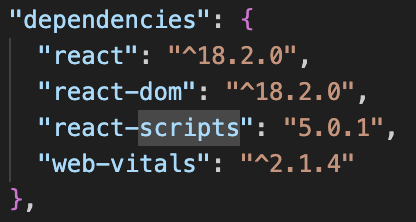
package.json에서 라이브러리들의 버전을 확인해보았다면, 이 시멘틱 버저닝 앞에
캐럿 기호(^)가 있다는 것을 확인할 수 있다.

이는 minor와 patch의 버전까지는 변경을 허용한다는 의미인데,
npm install을 사용하면 해당 major 버전 내에서 최신 버전을 다운받게 된다.
이는 모듈 간의 버전 불일치 문제가 발생해 프로젝트에 영향을 끼칠 수 있는 계기가 된다.
yarn은 설치 속도가 빠르다
직접 확인하고 싶다면, create react-app을 npm, yarn 동시에 실행해보자.
yarn은 패키지를 설치할 때 병렬 다운로드를 지원하기 때문에 속도가 빠르다.
또한 yarn은 캐시를 사용하기에 기존에 다운한 패키지는 다음부터는 매우 빠른 속도로 설치한다.
npm은 설치 속도가 느리다
이에 반해 npm은 모듈 이름을 사전 순서대로 정렬한 다음, 순차적으로 설치를 진행한다.
순차적인 설치로 인해 모듈이 많으면 많을 수록 설치 시간이 길어진다.
npm에 비해 yarn은 로그가 깔끔하다.
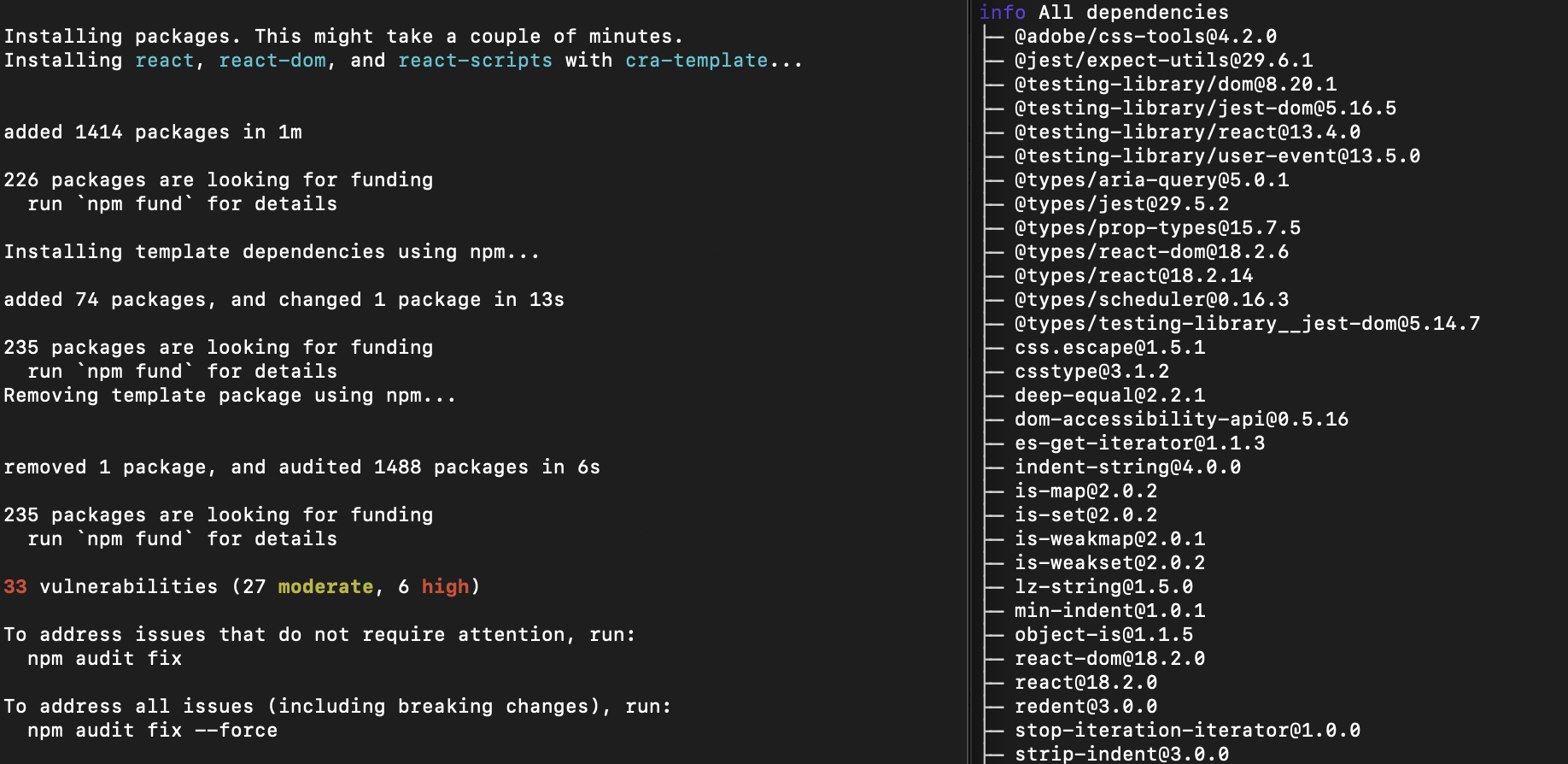
npm에 비해서 yarn은 사용자에게 콘솔로 출력해주는 로그가 매우 깔끔하다.
이 장점이 바로 내가 예전에 말했던 "yarn은 이뻐!"라고 주장하던 내용이다.
yarn은 트리 형식으로 로그를 정렬해 보여준다는 장점이 있다.

각각 npm과 yarn으로 cra 명령어를 입력했을 때 출력하는 콘솔 창이다.
솔직히 말하면 프로젝트 시작하려는데 "취약점이 33개나 있습니다 낄낄낄" 이러면...
반대로 yarn은 반짝이 이모티콘까지 띄워주면서 "다됐숩니당!!"라고 이야기해준다.
마무리
현재는 npm도 버전이 업데이트되며 여러가지의 문제점이 개선이 되었고,
package-lock 파일을 생성해주어 버전을 지정/고정시켜준다.
또한 속도 쪽에서도 yarn과 큰 차이가 없는 수준까지 따라왔으며,
무엇보다도 npm의 사용자 수가 매우 많다는 점을 무시하지 못한다.
그렇기에 현재 npm과 yarn은, 패키지 매니저계의 펩시와 코카의 관계같다고 생각한다.
사실 정답은 자신이 사용하는 패키지와 호환이 잘 되는 매니저를 사용하면 된다.
하지만 나는 yarn을 사용할 것이다.
"왜요?"
"이뻐서요."
"예?"
20개의 댓글
옛날엔 npm이 엄청 느렸는데 yarn 처음나왔을때 혁신적인 속도에 반했던거같아요..
지금은 뭐랄까 둘다 성능은 비슷해져서 yarn 쓰던 프로젝트는 yarn 쓰고 새로운건 그냥 npm 쓰는듯 디펜던시말곤 굳이 큰 차이점도 별로 없는거같고..
가상화가 생기고나선 새로운 깨끗한 컨테이너에 굳이 yarn 깔기 귀찮기도 하고..











백엔드 개발을 하는 입장에서 npmjs에서의 코드, 그리고 블로그의 예제 코드는 다 npm으로 돼있습니다. 그래서 yarn을 사용할 때는 일일이 npm install을 yarn add로 바꾸는 귀찮음이 있었죠. 그래서 저의 이성은 npm을 사용하라고 합니다. 그러나 저는 yarn을 사용할 것입니다. 왜냐고요? "고양이라서."