글을 쓰게 된 계기
나는 이때까지 개발을 하면서, 같은 태그만 반복하여 사용하며 개발을 해왔다.
주로 div, span, input, label같은 HTML 태그만 사용하며 개발을 했었는데,
최근에 우연히 인스타그램 릴스에서 시멘틱 태그와 관련된 릴스를 본 적이 있는데,
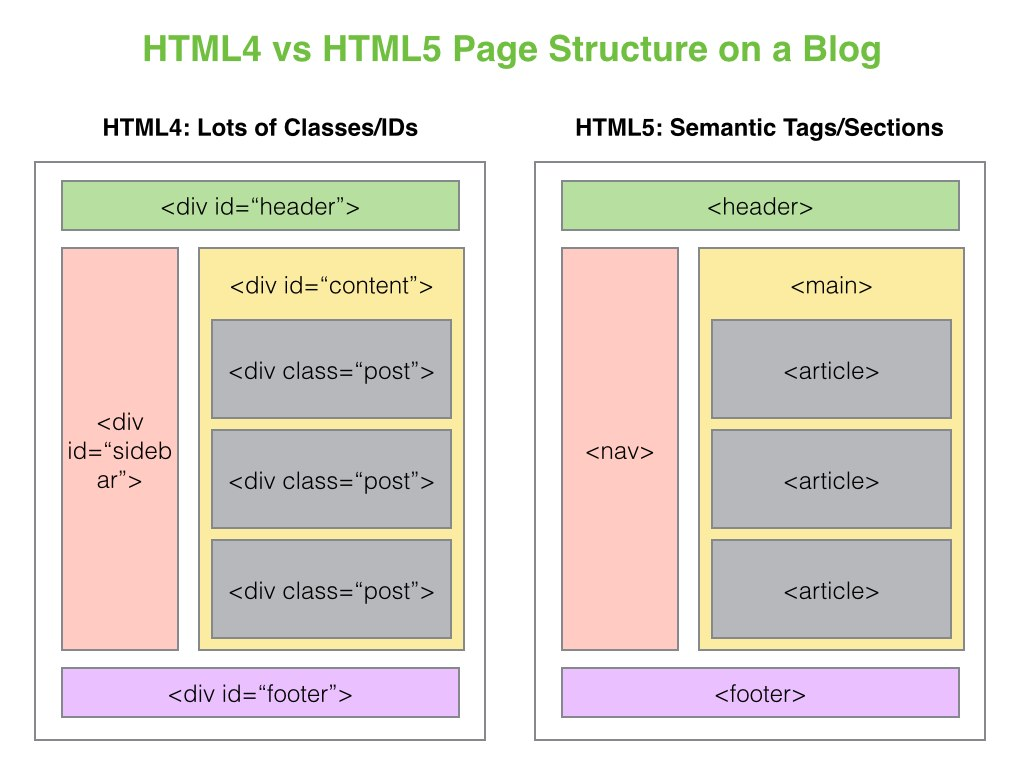
시멘틱 태그로 구성된 웹 페이지와 div와 span으로 구성된 페이지의 퀄리티를
비교해보니 굉장히 차이가 많이 나보였다. 그래서 이를 글로 써보기로 했다.
시멘틱 태그란 무엇인가
시멘틱 태그는 HTML을 배울 때에 기초적으로 다루는 개념이다.
div와 span보다는 조금 더 직관적이고 명시적인 이름을 가진 태그들이다.

HTML5가 도입되며 시멘틱 태그라는 기능을 지원한다. 허나 이렇게 지원함에도 불구하고,
나는 리액트나 넥스트로 어플리케이션을 퍼블리싱할 때 HTML4의 방법처럼 퍼블리싱을 진행했다.
그렇다면 시멘틱 태그를 사용했을 때 생기는 장점은 무엇인가?
SEO 최적화와 관련이 있다
시멘틱 태그를 사용하는 이유 중 제일 중요한 항목이다.
이를 사용하면 크롤링 봇이 웹 문서를 읽을 때 단순한 div와 span태그보다는
aside, header, footer 태그를 사용하면 어떤 태그 내에 어떤 내용이 있는지
잘 파악할 수 있다.
코드의 가독성을 높여준다
시멘틱 태그를 사용한다면 개발자들과 협업을 진행하며 해당 태그가 어떤 태그인지
더 명시적으로 한 번에 알아볼 수 있고, 유지/보수를 진행할 때 코드를 읽으며 이해하는
시간을 줄일 수 있다.
결론
나도 최근에 진행 중인 여러 프로젝트에서 시멘틱 태그를 활용해보아야겠다.
이 내용을 알아보고나서 시멘틱 태그를 적용하기 위해 어떤 종류가 있는지 검색해보았는데,
section이나 aside같은 유명한 태그를 떠나 figure나 hgroup등 생각보다 많은
시멘틱 태그가 존재한다는 것을 알았다.
나는 비록 스타일드 컴포넌트를 사용하지만, 그럼에도 시멘틱 태그를 사용해서
스타일 코드를 읽을 때 코드를 이해하는 시간을 줄여 현명한 개발을 위해 나아가야겠다.


시맨틱 태그는 분명히 강화요소입니다. 이걸 더 일찍 알았으면 좋았을텐데요. 어쨌든, 이제야 SEO 전략에 추가해야겠네요.