
UX Design
Wireframe & Prototype
+/용어정리
와이어프레임 : 화면 단위 레이아웃
목업 : 실물과 흡사한 정적 모형
프로토타이핑 : 인터렉션이 더해져 실제 어플리케이션처럼 동작하는 모형
스토리보드 :정책, 프로세스, 와이어프레임이 모두 들어가있는 설계문서
Wireframe
- 선(wire)로 틀(Frame)을 잡는다.
- 필수적인 기능과 구성을 중심으로 하는 화면 구성 디자인
- Wireframes use simple shapes to create visual representations of page layouts = skeleton
- They are similar in purpose to an architectural blueprint (a detailed plan of a building-to-be).
- 기능
- 아이디어에 대한 논의
- 프로젝트 문서 준비
Prototype
- 실제와 비슷하게 구현된 상태
- the process of building an interactive experience.
- A low-fidelity prototype is a rough representation of a design concept that helps designers validate them early on in the design process.
- A high-fidelity prototype is an interactive prototype that simulates the real website or app’s functionality and design details.
- 기능
- 사용성 테스트(UX 검증)
- 아이디어 피칭
Color
HSLA is the most semantic system of setting colors with CSS.
p {
color: hsla(34, 100%, 50%, 0.1); /* HSLA*/
}- The “pure” color is set with the Hue. This is expressed as the angle in degrees around the color wheel.
- Saturation refers to the intensity or purity of that hue. Colors with full saturation (100%) are the color itself, colors with no saturation (0%) are completely grayscale.
- Lightness refers to the lightness of the color. 0% is black, 100% is white.
- Tints occur when white is applied to a color
- Shades are created when black is added to a color
- A, or alpha, refers to the opacity. 0% is fully transparent, 100% is fully opaque.
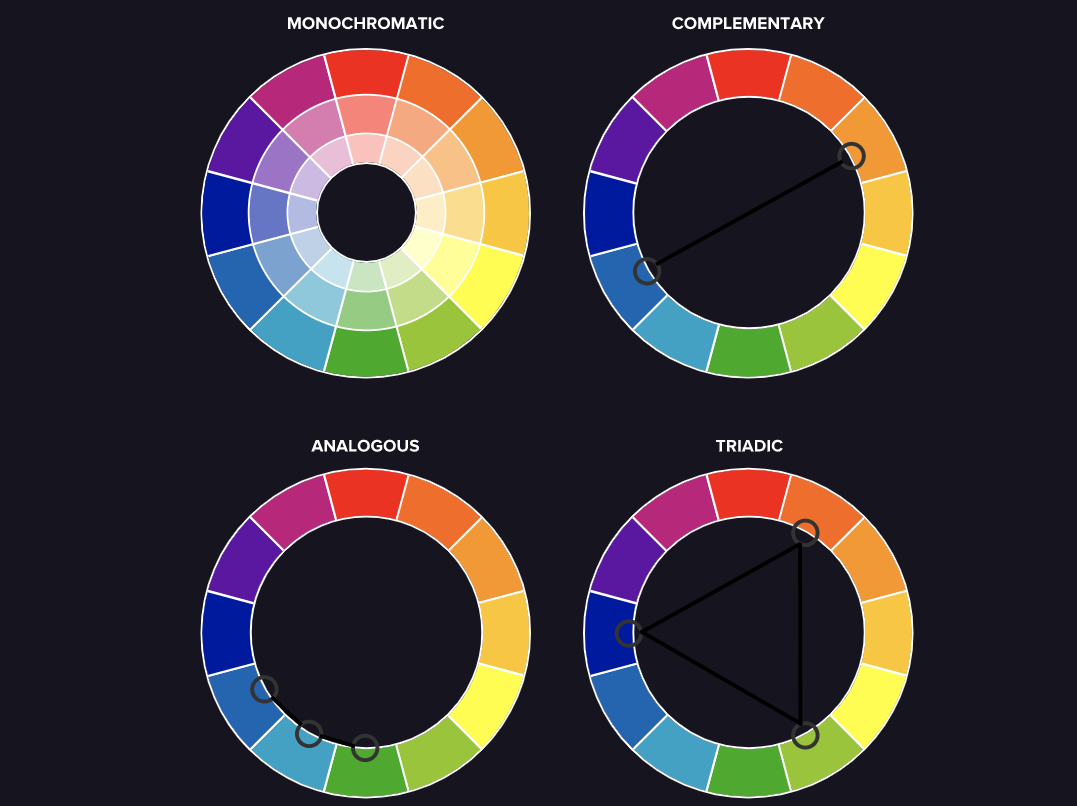
HSL Selected (Hue, Saturation, Light) Color Codes

- Monochromatic Designs When you are selecting a monochromatic color scheme, it’s important to select a much lighter and much darker shade of the main color.
- Complementary Designs
- Analogous Color Schemes Analogous color schemes apply three or more colors that are adjacent to each other on the color wheel.
- Triadic color Schemes Triadic color schemes are useful in that they create a sense of equality, vibrancy, and security in your designs.
Text
Text Readability
-
Line Spacing
Line spacing, also known as Leading, refers to the distance between two lines of text.
p { line-height: 23px; } -
Tracking
Tracking is the space between the letters and the words.
h6 { letter-spacing: 1px; } -
Kerning
Kerning is the space between two letters in the text.
Additional Resources
-
font
The Ultimate Collection of Google Font Pairings (Displayed Beautifully with Classic Art)
-
color by Cloudflare
-
color by adobe
