패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
선택자 우선순위 규칙
- CSS selector specificity (선택자 우선순위 규칙)
- 선택자를 과도하게 무겁게 작성하는 일을 줄일 수 있음
- 특이성(구체성)이 높은 순서 : id → class → type
- CSS 선택자의 우선 순위를 높여 놓으면, 그 선택자를 덮어쓰기 위해서는 더 높은 선택자 규칙이 필요하므로 선택자가 점점 길어짐
- 선택자 특이성 점수는 '020' 보다 낮게 유지하는 것이 CSS 선택자와 코드를 관리하는데 유용
| id | class, [attr] | type, ::element |
|---|---|---|
| 0 | 0 | 0 |
type 선택자 : HTML 요소를 직접 선택하는 것
::element : 가상 요소 선택자
| element | 선택자 특이성 점수 |
|---|---|
| a | 0,0,1 → 001 |
| .a | 0,1,0 → 010 |
| #a | 1,0,0 → 100 |
| #a a | 1,0,1 → 101 |
| #a.a a | 1,1,1 → 111 |
| #a#b[href]::before | 2,1,1 → 211 |
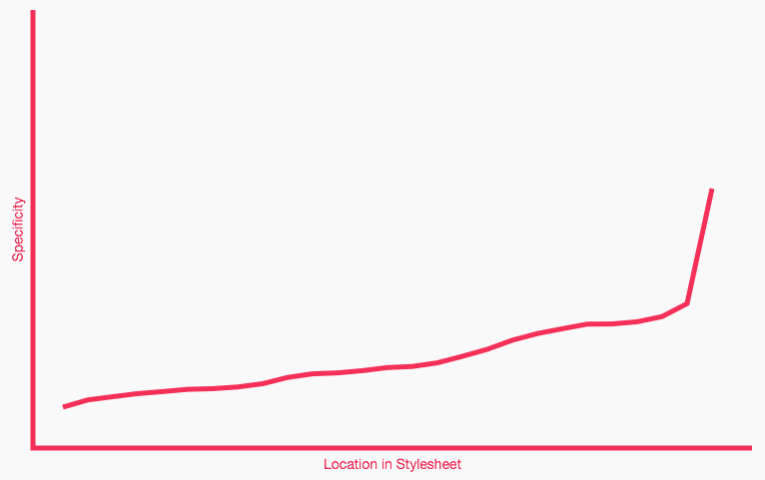
CSS 선택자 점수 그래프
*두번째 그래프와 같이 낮고 평평한 것이 좋음


이미지 출처 : https://csswizardry.com/2014/10/the-specificity-graph/
CSS 선택자 사용 현황 분석 사이트 : https://cssstats.com/
CSS 선택자 명세 : https://www.w3.org/TR/selectors/
CSS 선택자 특이성 점수 계산 사이트 : https://specificity.keegan.st/
BEM
- 웹은 덩어리, 요소, 변형의 집합이라는 개념의 네이밍 기법
- 대규모 CSS 관리에 효과적
- 현존하는 개발자들이 가장 많이 사용하고 만족도가 높은 기법
작명 규칙을 잘못 관리한 사례
1. 의미를 파악할 수 없는 작명
<style>
.bx {...}
.cnt {...}
.mt {...}
</style>- 전역 공간을 선점한 흔한 이름
다시는 해당 클래스 이름을 다른 용도로 사용할 수 없으므로 사용 지양
<style>
.content {...}
.button {...}
.top {...}
</style>- 선택 규칙을 잘못 관리한 사례
reset에 선언하지 않았더라면, 굳이 설정하지 않아도 되었을 초기값을 다시 설정하는 문제
→ 선택자의 깊이는 깊어지고 선택자의 특이성은 높아지는 문제
<style>
//reset.css
a { text-decoration: none; }
//local.css
.module a { text-decoration: underline; }
#special.module a { text-decoration: none; } 😱
#another#special.module a { text-decoration: underline; } 😱
</style>Block / Element / Modifier
- Block : 재사용 가능한 독립적인 블록
- Element : 블록을 구성하는 종속적인 하위 요소로, 무조건 블록에 종속됨
*블록 없이 Element 혼자 존재할 수 없음 - Modifier : 블록 또는 요소의 변형(모양, 상태, 동작)
*Block, Element 모두 Modifier를 붙일 수 있음
특징
- 의미론적 클래스 선택자 작명 규칙 (약어 사용 지양)
- 다른 형식의 선택자 사용 제한 (더블 대쉬, 더블 언더바 이외 다른 기호 사용 제한)
- 전역에서 유일한 이름 권장 (전역에서 다른 선택자 이름과 겹치는 것 방지)
- 낮은 선택자 특이성 유지
- HTML/CSS 연결이 느슨하므로 병렬 개발 가능
*스타일은 CSS 파일에서 모두 처리하고 의미만 HTML에서 다루게 되어 있으므로, HTML에서 적당한 BEM 형식의 클래스 이름을 작성하고 나면 CSS 개발자가 병렬로 CSS를 개발하고 구축하는 것이 가능
명명 규칙
- 두 개의 언더바(__)는 하위 요소를 의미
- 두 개의 하이픈(--)은 상태 변형을 의미
- 하나의 이름에 요소, 변형은 각 한 번만 허용
- 구분자(__, --)로 분리한 1~3개 설명자 형식 외 다른 형식은 허용하지 않음
<style>
.block {...}
.block__element {...}
.block__element--modifier {...}
.block--modifier {...}
</style>선택 사항
블록 이름의 단어가 두 개 연달아 들어갈 때 키워드를 연결하는 방법
- PascalCase : 첫 번째 단어부터 단어의 앞자리를 대문자로 작성
- camelCase : 두 번째 단어부터 첫 문자를 대문자로 작성 (추천👍)
- kebak-case : 단어 사이를 하이픈으로 연결하여 작성
- snake_case : 단어 사이를 언더바로 연결하여 작성
응용 예제
다른 라이브러리와 클래스가 중첩되는 것을 사전에 방지하기 위해 이름 공간을 위한 접두어 사용 추천
→ 예를 들어 modal이나 btn이라는 클래스 이름을 작성할 경우, 부트스트랩과 같이 해당 클래스를 사용 중인 다른 라이브러리와 함께 사용할 수 없음
// 접두어를 추가해 camelCase로 작성한 예
<style>
.lzModal {...}
.lzModal__title {...}
.lzBtn {...}
.lzBtn--small {...}
</style>BEM 예제
1. '블록'이 요소 또는 변형을 반드시 요구하는 것은 아님
// 단순 블록 사용 가능
<button class="btn"> 2. '변형(--)'은 블록 또는 요소의 스타일을 확장
'변형(--)'은 클래스 단독 사용 불가하므로 항상 블록 또는 요소와 함께 사용해야 함
// ❌ 변형 클래스 단독 사용
<button class="btn--submit">
// ⭕ 블록 이름 명시 후 변형 클래스 사용
<button class="btn btn--submit">
<em class="info__label info__label--warning">3. '선택자 특이성'이 높아지는 중첩 구조, 타입 선택자는 BEM에서 안티 패턴으로 간주
<style>
/* ❌ BEM 안티 패턴으로 작성하여 특이성이 높아진 잘못된 사용 예 */
.photo {} /* 특이성 10 */
.photo img{} /* 특이성 11 */
.photo figcaption{} /* 특이성 11 */
</style>4. 제어하려는 모든 요소에 클래스 이름을 부여하여 특이성 관리
<style>
/* ⭕ 올바른 사용 예 */
.photo {} /* 특이성 10 */
.photo__img{} /* 특이성 10*/
.photo__caption {} /* 특이성 10 */
</style>5. 블록/요소 이름 생략 금지. 요소/변형 이름 중복 금지
<style>
.__elem {} /* 블록 이름 생략 ❌ */
.--modi {} /* 요소 이름 생략 ❌ */
.block__elem1__elem2{} /* element 이름 두번 작성 ❌ */
.block--modi1-modi1{} /* modifier 이름 두번 작성 ❌ */
</style>Summary
- 의미론 작명법으로 읽고 이해하기 쉬움
- 생소한 이름의 약어를 사용하지 않음
- 특이성을 '020'보다 작게 유지
- 선택자 이름은 전역 공간에서 유일함
- HTML/CSS 병렬 개발이 가능
Atomic/Utility First CSS
BEM과 함께 많이 언급되므로 알아두면 좋음
장점
- 라이브러리 타입으로 대부분의 스타일이 작성되어 있어빠른 스타일 구축 가능
- 다른 방법론과 함께 사용 가능 (부트스트랩이나 BEM과 혼용 사용 가능)
단점
- 스타일 관점의 작명으로, 의미론을 사용하지 않음
→ 클래스 이름을 보고 마크업이 어떤 용도로 어떤 스타일을 표시할지 추측하기 어려움 - HTML 코드에 스타일이 강하게 연결됨
- HTML/CSS 병렬 개발 불가능 (HTML을 작성하는 사람이 CSS 코드도 관리하고 개발해야 함)
→ 소규모 팀 또는 단일 엔지니어 개발에 적합
BEM 참고 사이트
https://en.bem.info/
https://naradesign.github.io/bem-by-example.html
