패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
CSS 초기화 파일
reset.css(1kB)
- 개발자 Eric A. Meyer
- 마지막 업데이트 : 2011년 1월
- https://meyerweb.com/eric/tools/css/reset/
- 현재 시점에서 굳이 선언하지 않아도 되는 스타일이 대부분
- 미사용 CSS가 되거나 그냥 덮어쓰기 되는 스타일이 많음
normalize.css (1.3kB)
- 개발자 necolas
- 마지막 업데이트 : 2018년 11월
- https://github.com/necolas/normalize.css/blob/master/normalize.css
- 기본 태그 스타일을 덮어씀
- 잘 사용하지 않는 hr, pre 등의 태그에도 미리 스타일을 적용
초기화 파일 사용의 문제점
- 대부분의 reset 스타일들은 덮어쓰기 되고 사용되지 않음
- 사용되지 않거나 덮어쓰기 되는 CSS들을 습관적으로 사용하는 경우 불필요한 CSS를 증가시키는 요인이 됨
CSS 초기화 참고사항
Universal selector * reset
- 모든 HTML 요소를 전부 선택하는 선택자
- 모두 선택하여 스타일을 똑같이 적용
- 스타일을 덮어쓰거나, 불필요한 스타일을 모든 요소에 적용해버리는 문제 발생
- 가급적이면 해당 방식 사용 지양
<style>
*,
::before,
::after {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
background-color: transparent;
border-collapse: collapse;
border-spacing: 0;
list-style: none;
-webkit-appearace: none;
appearance: none;
}
</style>Find unused CSS
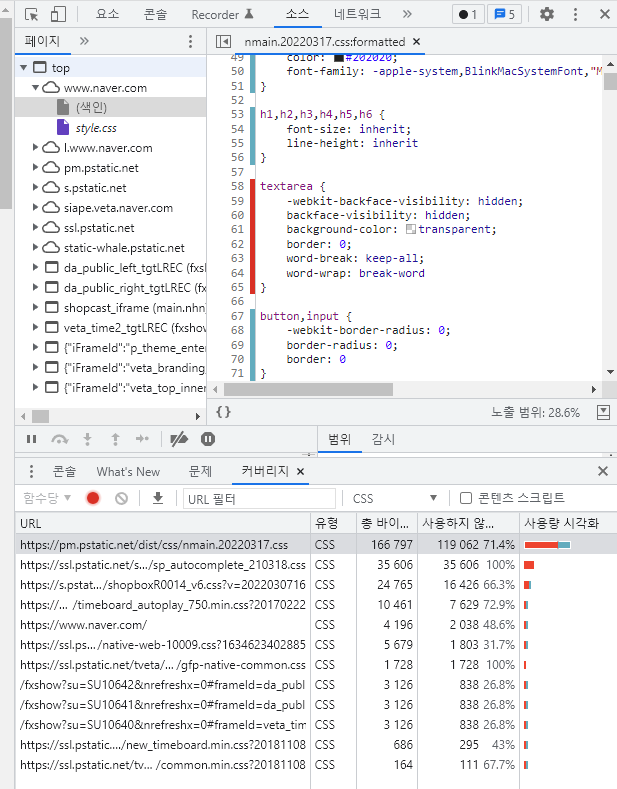
- 구글 개발자 도구에서 Coverage 확인
- Show Coverage
- CSS 코드 중 사용되지 않는 코드의 비율을 붉은 색 막대 그래프로 제공함
- Coverage 영역을 새로고침해서 확인 가능
- 카테고리 Default 값은 All이며, CSS로 변경 후 확인 가능
- @font-face 버그 있음
→ 사용 중인 폰트지만 오류로 검출(붉은 색으로 표시) 됨
→ 크롬 개발자가 해당 버그를 아직 해결하지 못한 것으로 보임
개발자도구에 coverage 탭 노출시키는 방법
1. 크롬 개발자도구 열기
2. Mac: Cmd+Shift+P / Win: Ctrl+Shift+P 로 검색창 띄우기
3. coverage 검색 후 'Show Coverage' 선택
네이버 웹사이트 show coverage 확인 예시

CSS reset reinvent
- CSS reset 스타일의 재발견
- reset 스타일로 사용하기 좋은 CSS 속성
overflow-wrap:break-word;
- 내용이 넘치는 경우 단어 중간에서 자르기
- 브라우저는 문자열에 공백이 없으면 하나의 단어로 인식하기 때문에, 공백 없이 아주 길게 나열된 1byte 문자열들이 레이아웃을 깨는 문제를 해결할 때 사용
- 한국어도 단어 중간에서 강제로 줄바꿈 하는 문제점
→ :lang(ko) { word-break: keep-all; } 속성을 적용하여 해결 가능
:lang(ko){word-break:keep-all;}
'CJK'라고 부르는 언어권(한국어, 중국어, 일본어)의 문자열의 단어 중간에서 강제 줄바꿈 되는 것을 막아줌
Reset img
- 이미지는 웹페이지 보다 클 수 있음
- 삽입된 영역의 최대 폭보다 이미지가 늘어나지 않도록 설정
<style>
/* Reset body */
body {
margin: 0;
overflow-wrap: break-word;
}
/* Do not break Korean words */
:lang(ko) { word-break: keep-all; }
/* Reset img */
img {
max-width: 100%;
height: auto;
}
</style>Class에 의한 reset
- class 라는 속성이 들어간 요소만 찾아서 스타일을 리셋하는 것
- 위지윅 에디터를 통해서 작성한 스타일이나 태그는 가능한 유지시켜주는 방법
*위지윅 에디터란?
한글이나 워드를 사용하는 것과 같이 쉽게 이러한 작업을 할 수 있게 도와주는 프로그램 - class가 들어간 모든 요소의 스타일을 초기화 하는데, 모든 요소가 해당 속성을 갖고 있는 것은 아니므로 과도하게 스타일이 적용되는 문제가 있음
예) list-style 속성은 ol,ul 요소만 갖고 있음
→ 가상클래스 선택자 where를 사용하여 특정 브라우저에서 문제 해결 가능
<style>
/* CSS Reset by [class] */
[class] {
margin: 0;
padding: 0;
box-sizeing: border-box;
list-style: none; //ol, ul
border: 0; //button, table, input, fieldset, textarea, select, iframe
background-color: transparent; //button, dialog, input, mark, meter, progress
border-collapse: collapse; //table
border-spacing: 0; //table
-webkit-appearance: none;
appearance: none // button, input, textarea, select, meter, progress
}
[class]::before,
[class]::after { box-sizing: border-box; }
</style>가상 클래스 선택자 where
- 괄호 안에 선택자를 넣어서 사용
- 선택자 정수, 선택자 특이성을 증가시키지 않음
비슷한 가상 클래스 선택자 중 'is'가 있는데, is는 선택자 특이성을 증가시키는 반면에 where는 선택자 특이성을 증가시키지 않음
- 작성 방법 :
[class]:where(선택자) - 예시)
[class]:where(ol, ul)
→ ol이나 ul 태그이면서 class 속성이 들어간 것 - 삼성 인터넷 브라우저는 해당 속성 미지원
<style>
/* CSS Reset by [class] */
[class] {
margin: 0;
padding: 0;
box-sizing: border-box;
}
[class]::before,
[class]::after { box-sizing: border-box }
[class]:where(ol, ul) { list-style: none }
[class]:where(button, fieldset, iframe, input, select, textarea) { border: 0 }
[class]:where(button, dialog, input, mark, meter, progress) { background-color: transparent; }
[class]:where(table) {
border:0;
border-collapse: collapse;
border-spacing: 0;
}
[class]:where(button, input, meter, progress, select, textarea) {
-webkit-appearance: none;
appearance: none;
}
</style>