패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
CSS flex
- 박스의 크기, 방향, 순서, 정렬, 간격 등 배치에 관한 거의 모든 것을 제어하는 새로운 박스 모델
- IE 브라우저에서 발생하는 버그가 많으므로 IE를 지원해야 하는 경우 비추천
IE bugs
- Minimum content sizing of flex items not honored
- Column flex items set to align-items: center overflow their container
- min-height on a flex container won't apply to its flex items ⚠
- flex shorthand declarations with unitless flex-basis values are ignored ⚠
- Column flex items don't always preserve intrinsic aspect ratios
6. The default flex value has changed ⚠ - flex-basis doesn't account for box-sizing: border-box ⚠
- flex-basis doesn't support calc() ⚠
- Some HTML elements can't be flex containers
- align-items: baseline doesn't work with nested flex containers
- Min and max size declarations are ignored when wrapping flex items
- Inline elements are not treated as flex-items ⚠
- Importance is ignored on flex-basis when using flex shorthand
- Shrink-to-fit containers with flex-flow: column wrap do not contain their items
- Column flex items ignore margin: auto on the cross axis ⚠
- flex-basis cannot be animated
- Flex items are not correctly justified when max-width is used ⚠
BOLD = IE bug, ⚠ = 치명적 버그
출처: https://github.com/philipwalton/flexbugs
flex 관련 용어
- flex container
- flex item
- free space (빈 공간)
- main axis (주축)
- cross axi s(교차 축)
flex container & flex item
flexible box model은 flex container와 flex item으로 구성되어 있음
flex container
- 'display' 속성 값이 'flex' 또는 'inline-flex'인 박스
→ display 속성 값이 flex인 경우, flex container가 수직으로 배치됨→ display 속성 값이 inline-flex인 경우, flex container가 한 행에 나란히 배치됨 - 내부에 흐르는 자식 콘텐츠(엘리먼트, 텍스트 노드)는 저절로 플렉스 아이템이 됨
→ flex container의 'display' 값을 'flex' 또는 'inline-flex'로 설정하면, 내부 자식 요소들은 자동으로 flex item으로 설정 및 배치됨 - flex container에만 적용 가능한 속성이 있음
// flex container에만 적용 가능한 속성
<style>
.flex-container {
display: flex; /* 컨테이너 선언 */
flex-flow: row nowrap; /* 흐름방향 + 줄 바꿈 */
flex-direction: row; /* 흐름 방향 */
flex-wrap: nowrap; /* 줄 바꿈 */
justify-content: flex-start; /* 진행 축 정렬 */
align-items: stretch; /* 교차 축 정렬 */
align-content: stretch; /* 여러 줄 교차 축 정렬 */
}
</style>flex item
- 플렉스 컨테이너 내부에서 흐르는 자식 박스
- (엘리먼트, 텍스트 노드)를 플렉스 아이템이라고 부름
- 플렉스 박스 모델에 따라 배치됨
- flex item에만 적용 가능한 속성이 있음
// flex item에만 적용 가능한 속성
<style>
.flex-item {
/* flex 속성은 flex-grow, -shrink, -basis 속성의 단축 속성 */
flex: 0 1 auto; /* 팽창지수 + 수축지수 + 기준 크기 */
flex-grow: 0; /* 팽창지수 */
flex-shrink: 0; /* 수축지수 */
flex-basis: auto; /* 기준 크기 */
align-self: auto; /* 독립적 교차 축 정렬 */
order: 0; /* 배치 순서 */
}
</style>Free space⭐
- 플렉스 아이템이 점유하는 영역 (flex-basis, width, height, padding, border, margin)을 제외하고 남은 공간을 뜻함
- '0, 양수, 음수'의 프리 스페이스가 발생할 수 있음
- 플렉스 아이템의 팽창 지수(flex-grow)나 수축 지수(flex-shrink)를 이용하여 플렉스 아이템으로 분배할 수 있음
Main axis⭐
- 플렉스 아이템 배치 방향으로써 플렉스 컨테이너에 flex-direction 속성을 적용하여 설정할 수 있음
- 진행 축(flex-direction)의 초기 값은 row이며 row-reverse, column, column-reverse 값을 적용할 수 있음
(row-reverse, column-reverse으로 순서를 뒤바꾸면 헷갈리므로 추천하지 않음)
Cross axis⭐
- 플렉스 아이템 배치 방향과 직각으로 교차하는 방향으로써 flex-direction 값의 직각 방향
- 진행 축의 방향에 따라 교차 축이 달라지기 때문에 교차 축은 행이 될 수도 있고 열이 될 수도 있음
→ 플렉스 아이템의 주축(main axis)을 행으로 설정했다면 교차 축은 수진, 수직으로 설정했다면 교차 축은 수평이 됨 - align-* 속성 적용 시 기준이 되는 축
(align-items, align-self, align-content) - 진행 축을 제어하는 속성은 justify-content 하나인데, 교차 축을 제어하는 속성은 세 가지 (align-items, align-self, align-content)
flex item의 팽창과 수축
flex-grow/-shrink/-basis
- 아이템 크기를 자동 분배하는 속성
- flex를 적용한 요소의 자식 요소 너비가 박스의 크기를 적절하게 늘리거나 줄이면서 박스 크기를 결정
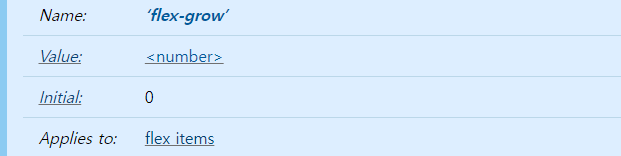
flex-grow
- flex item에 적용되는 속성
- Free space(빈 공간)가 발생했을 때, flex item의 팽창을 제어
- 음수 값은 유효하지 않으며 보통 0 또는 1의 값으로 선언
- 초기값: 0
→ flex item은 기본적으로 팽창하지 않음
→ 단축 속성에서 생략하면 '1'이 됨 - 값이 0이 아닌 경우
→ 컨테이너 내부에 빈 공간이 있으면 팽창
→ 컨테이너 내부에 빈 공간이 없으면 아무리 값을 올려도 컨테이너 너비 이상으로 팽창하지 않음 - flex item마다 팽창 비율 다르게 설정 가능
→ 값이 1인 경우 Free space(빈 공간) 발생 시 flex item은 1:1의 비율로 균등 팽창
→ 첫 번째 flex item의 값은 1,두 번째 flex item의 값은 2인 경우 1:2 비율로 팽창

출처: https://www.w3.org/TR/css-flexbox-1/#flex-grow-property
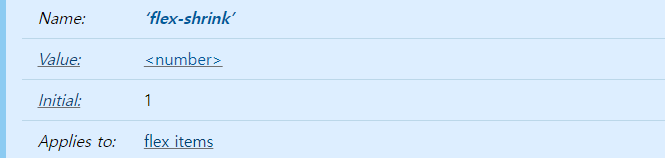
flex-shrink
- flex item에 적용되는 속성
- Free space(빈 공간)가 발생했을 때, flex item의 수축을 제어
- 음수 값은 유효하지 않으며 보통 0 또는 1의 값으로 선언
- 초기값: 1
→ flex item은 기본적으로 수축함
→ Free space(빈 공간) 발생 시 1:1 비율로 균등 수축
→ 단축 속성에서 생략해도 '1'이 됨 - 값이 0인 경우
→ flex item의 너비가 컨테이너를 초과해도 수축하지 않음 (컨테이너 밖으로 벗어남) - 값이 0이 아닌 경우
→ flex item이 컨테이너를 초과했을 때 넘치는 공간의 크기를 기준으로 flex-shrink(수축 지수) 값에 따라 수축
→ flex item이 컨테이너를 초과하지 않았으면 아무리 값을 올려도 수축하지 않음 - flex item마다 팽창 비율 다르게 설정 가능
→ 더 높은 수치를 가진 요소가 더 작게 수축됨
→ 값이 1인 경우 Free space(빈 공간) 발생 시 flex item은 1:1의 비율로 균등 수축
→ 첫 번째 flex item의 값은 1,두 번째 flex item의 값은 2인 경우 1:2 비율로 수축

출처: https://www.w3.org/TR/css-flexbox-1/#flex-shrink-property
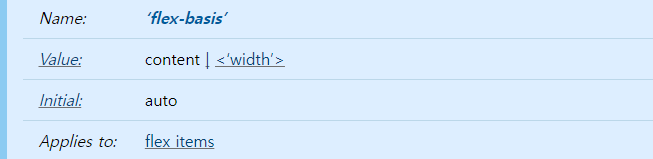
flex-basis
- flex item에 적용되는 속성
- flex item의 기준 사이즈를 제어
- flex item의 진행 방향 기본 크기를 설정함으로써 Free space(빈 공간) 초기 값에 영양을 줌
- flex item 요소가 flex-grow 또는 flex-shrink 속성에 의해 팽창/수축하기 이전의 기준 크기를 명시하는 속성
- 초기값: auto
→ 0으로 초기화 해서 사용하는 것을 추천!
→ 단축 속성에서 생략하면 초기값이 0이 됨 - 값이 0인 경우
→ flex item 사이즈를 계산하기 편리함
→ flex container의 Free space(빈 공간)가 100%가 됨 - 값으로는 flex item의 width 값을 작성 (예시: flex-basis:50px)

출처: https://www.w3.org/TR/css-flexbox-1/#flex-basis-property
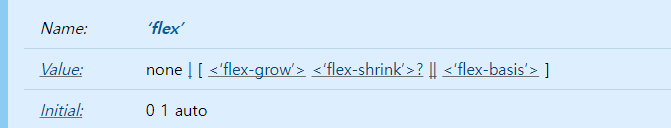
flex
- flex item에 적용되는 속성
- flex item의 '팽창, 수축, 기본 크기'를 제어하는 단축 속성
- 값: none|[<'flex-grow'><'flex-shrink'>?||<'flex-basis'>]
→ | 반드시 하나, ? 생략하거나 한 번, || 하나 또는 그 이상
→ flex-grow 또는 flex-basis 속성 중 둘 중 하나는 반드시 선언
→ flex-shrink 속성 생략 가능 - 초기값: 0 1 auto
→ 생략한 속성의 값은 재설정(변경) 됨 - flex-grow 또는 flex-shrink 값을 선언하면 flex-basis값은 'auto'에서 '0'으로 변경됨
⭐실무에서 사용할 확률 99%
// 자동 팽창, 수축하도록 값을 적용한 예제
<style>
.item { flex:1 } 👍
==
.item { flex:1 1 }
==
.item { flex:1 1 0 }
<style>
출처: https://www.w3.org/TR/css-flexbox-1/#flex-property
CSS flexible 레이아웃: flex item의 팽창과 수축
참고 자료: https://naradesign.github.io/flex-grow-shrink.html
flex item의 정렬과 간격
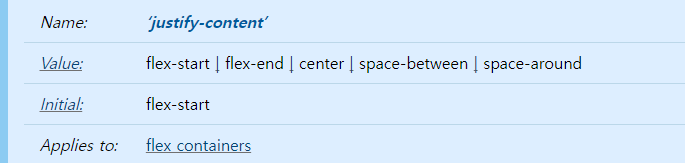
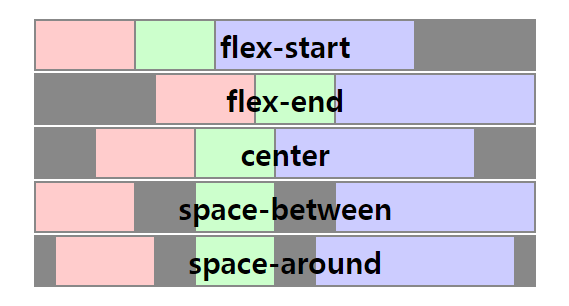
justify-content
- 진행 축 정렬 (공간 자동 분배)
- 초기값: flex-start
- Value
- center: 수직, 가운데 정렬
- space-between: flex item 사이에 공간을 균등 배분하여 배치 (양끝정렬)
- space-around: flex container 안쪽 좌우에 여백을 두고, flex item 사이에 공간을 균등 배분하여 배치 (양끝정렬)
- flexbox는 flex item 요소 사이의 공간을 Free space로 처리
Auto margin(X) → Free space(O) - flex container에 적용되는 속성


출처: https://www.w3.org/TR/css-flexbox-1/#propdef-justify-content
align-items/-self/-content
교차 축 정렬 (공간 자동 분배)
- align-items : 한 줄짜리 교차 축 아이템 정렬
- align-self : 여러 개의 아이템 중 하나만 골라서 정렬
- align-content : 여러 줄일 때 교차 축 정렬
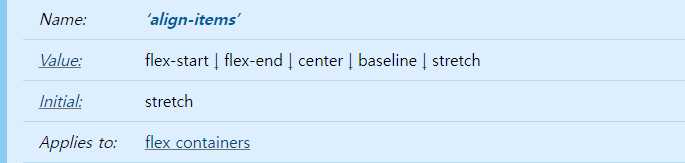
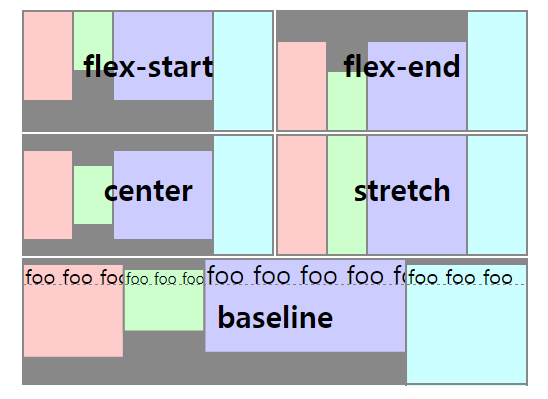
align-items
- 플렉스 아이템이 한 줄일 때 교차 축 정렬
- 초기값: stretch (아이템을 교차 축으로 잡아 늘림)
- flex container에 적용되는 속성


출처: https://www.w3.org/TR/css-flexbox-1/#propdef-align-items
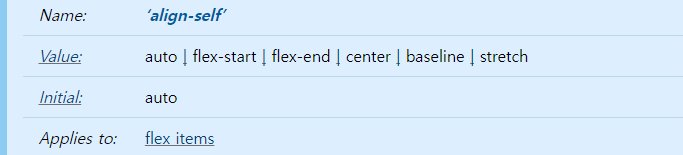
align-self
- 하나의 flex item만 독립적으로 정렬을 바꿀 때 사용
- 초기값: auto (컨테이너의 align-items 값을 상속 받음)
- flex item에 적용되는 속성

출처: https://www.w3.org/TR/css-flexbox-1/#propdef-align-self
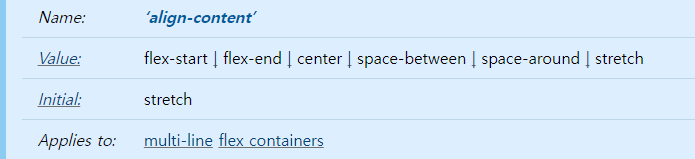
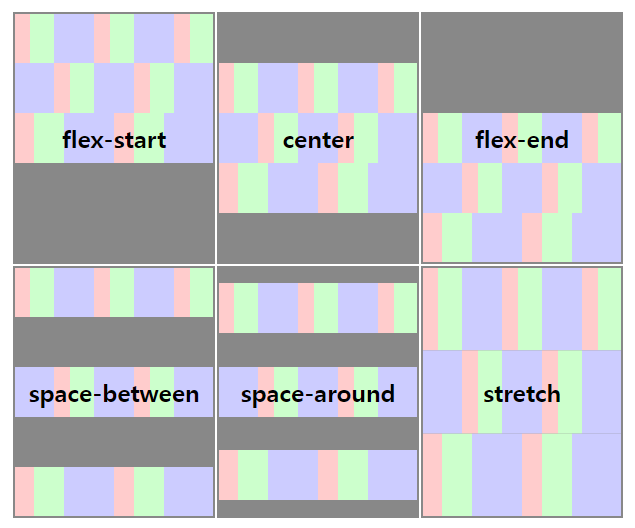
align-content
- flex item의 여러 줄 교차 축 정렬과 간격에 관여
- 여러 줄로 줄바꿈 되는 경우에 사용
- 초기 값: stretch (줄 간격을 교차 축으로 균등하게 늘림)
- 여러 줄의 플렉스 컨테이너에 적용되는 속성


출처: https://www.w3.org/TR/css-flexbox-1/#propdef-align-content
gap
- 다중 컬럼, 플렉스, 그리드 아이템 사이의 간격 설정 시 사용
- margin 처럼 사용할 수 있는 값
- Value: <'row-gap'><'column-gap'> ?
→ column-gap은 생략 가능
→ column-gap을 생략하면, row-gap이 자동으로 column-gap이 됨 - 초기 값: normal (다중 컬럼에서 1em, 그렇지 않으면 0)
- 컬럼/플렉스/그리드 컨테이너에 적용되는 속성
flex item의 방향과 순서
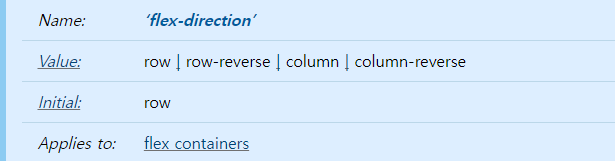
flex-direction
- flex container에 선언 가능
- flex item 흐름(정렬) 방향을 설정하는 속성
- 초기값: row
- 값이 column인 경우, flex item들의 방향이 수직 정렬됨

출처: https://www.w3.org/TR/css-flexbox-1/#flex-direction-property
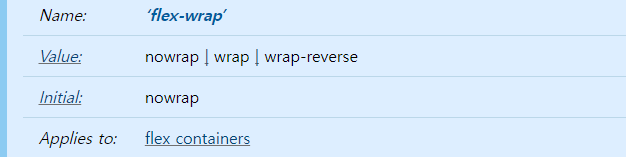
flex-wrap
- flex container에 선언 가능
- flex 컨테이너 끝에 flex item이 도달했을 때, 한 줄로 표시할 지, 줄바꿈 하여 여러 행으로 표시할지 설정하는 속성
- 초기값: nowrap
- Value
- nowrap: 행을 줄 바꿈 하지 않고 한 줄로 표시
- wrap: flex item을 flex 컨테이너 안에서 여러 줄로 표시
- wrap-reverse: 'wrap' 속성과 동일하게 줄 바꿈하여 여러 줄로 표시하지만 flex item의 행이 역순으로 바뀜

출처: https://www.w3.org/TR/css-flexbox-1/#flex-wrap-property
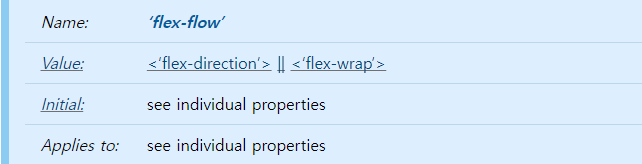
flex-flow
- flex container에 선언 가능
- flex-direction과 flex-wrap을 합쳐서 지정하는 단축 속성
- flex item의 진행 방향과 줄 바꿈 단축 적용
- flex-direction, flex-wrap 중 둘 중 하나 또는 둘 다 선언 가능하며 선언 순서는 바뀌어도 됨
- 초기값: row nowrap
→ flex item을 행으로 배치하고 랩핑시키지 않음 - 사용 예) flex-flow: row wrap;

출처: https://www.w3.org/TR/css-flexbox-1/#flex-flow-property
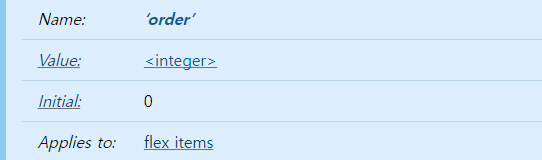
order
- flex item에 적용
- flex item의 배치 순서를 변경할 수 있는 속성
- 초기값: 0
- Value
→ 첫번 째 아이템에 order 값을 1로 설정한 경우 맨 마지막에 배치
→ 마지막 아이템에 order 값을 -1로 설정한 경우 맨 앞에 배치
<div>
<span>item 1</span>
<span>item 2</span>
<span>item 3</span
</div>
<style>
div {
display: flex;
flex-direction: column; /* 아이템 수직 정렬 */
}
span:first-child {
order: 3
}
span:nth-child(2) {
order: 2
}
span:last-child {
order: 1
}
</style>
출처: https://www.w3.org/TR/css-flexbox-1/#propdef-order
Summary
- flex-grow/-shrink/-basis 대신 flex 단축 속성 사용을 권장. flex 단축 속성을 통해 팽창, 수축, 기본 크기를 이해하고 제어하느 것이 핵심
- justify-content, align-items 속성을 통해 정렬 방식 이해
- align-self/-content, flex-direction/-wrap/-flow, order 속성은 필요할 때 학습
- 진행 축을 뒤집는(-reverse)것은 추천하지 않음
Flexbox Test Site: https://flexbox.help/
Flex 속성 연습 게임 : https://flexboxfroggy.com/#ko
→ 연꽃잎 위에 개구리를 배치하는 게임
