패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
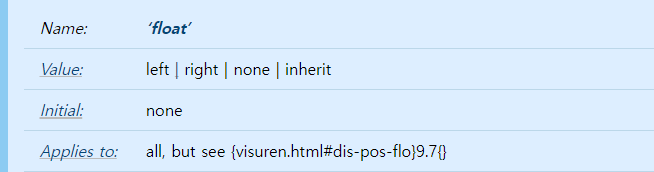
float

https://drafts.csswg.org/css2/#float-position
- 이미지와 텍스트를 흐름 배치하기 위한 속성 (아래 이미지 참고)
- CSS로 컬럼을 배치하는 용도로 사용했으나 버그가 많았음
- 용도에 맞게 사용하고 반드시 해제해야 함

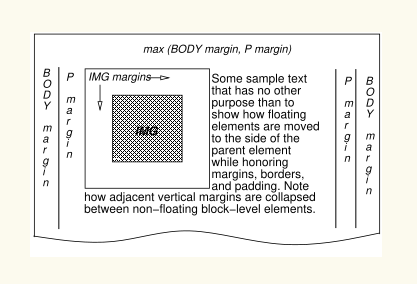
플로팅 속성 의도
- 플로팅 요소의 너비는 수축하고 일반적인 흐름에서 벗어남
- 인접 후행 블록 요소는 플로팅 요소와 겹치고 인라인 요소는 플로팅 요소 주변으로 흐름
- clear, flow-root 속성으로 해제 가능
- clear : 플로팅 박스가 존재하는 마지막 자식 요소에 적요하는 속성
- flow-root : 플로팅 된 요소의 컨테이너 박스에 적용하는 속성
- 컬럼을 배치할 때 많이 사용하지만, 원래 컬럼을 적용하는 속성은 아님
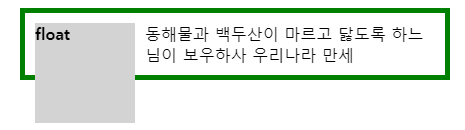
not clear
float을 해제하지 않은 경우, 플로팅된 박스는 부모 박스의 요소를 증가시키지 않고 플로팅 되지 않은 요소들의 높이만 부모에게 인지됨

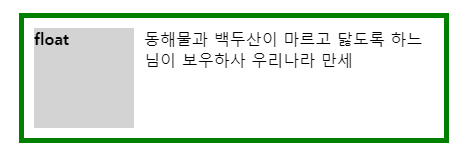
clear
float 된 요소와 다른 주변에 흐르는 요소들의 높이가 모두 반영되어 부모에게 인지됨

float > float
부모 요소에 float 속성 추가
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
</p>
<style>
.container {
float: left;
}
.float {
float: left;
}
</style>blank element
자식 요소의 가장 마지막에 빈 element를 추가 후, 빈 element에 clear 속성 적용
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
<span class="blank"></span>
</p>
<style>
.float {
float: left;
}
.blank {
display: block; // clear 속성은 block 요소에만 적용 가능
clear: both;
}
</style>overflow:hidden;
부모 요소에 'overflow:hidden;' 속성을 적용
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
</p>
<style>
.container {
overflow: hidden;
}
.float {
float: left;
}
</style>display:inline-block;
부모 요소의 display 속성을 'inline-block'으로 변경
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
</p>
<style>
.container {
display: inline-block;
}
.float {
float: left;
}
</style>::after{clear:both;}
가상 요소 선택자 'after'를 사용하여, 부모 요소에 가상의 'blank element'를 만들고 그 요소를 clear하는 방법
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
</p>
<style>
.container::after {
content: '';
display: block;
clear: both;
}
.float {
float: left;
}
</style>display:flow-root;
부모 요소의 display 속성을 'flow-root'로 변경
⚠ IE 브라우저에서 미지원
<p class="container">
<span class="float">floating element</span>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
</p>
<style>
.container {
display: flow-root;
}
.float {
float: left;
}
</style>float & display
- float 요소는 보통 block이 됨
→ display 속성이 없어도 float 속성을 사용하면 width/height, 수직 margin/padding 속성을 사용할 수 있음
→ 따라서 보통의 경우 float을 선언하면 display 속성을 명시할 필요가 없음
CSS Lint 규칙 설명
규칙(Rule) ID: display-property-grouping이 규칙은 사용하고 있는 display 속성에 적합하지 않은 다른 속성들을 정리하는 것을 목표로 하고 있습니다. 이를 통해서 불필요한 코드를 제거하여 더 작고 깔끔한 CSS 파일을 만들어낼 수 있습니다. CSS Lint는 다음의 경우를 오류로 판단합니다.
- display: inline이 width, height, margin, margin-top, margin-bottom, float와 함께 쓰인 경우 경고
- display: inline-block이 float와 함께 쓰인 경우 경고
- display: block이 vertical-align와 함께 쓰인 경우 경고
- display: table-* 이 margin(및 그 변형들)또는 float와 함께 쓰인 경우 경고
COLUMN LAYOUT
float을 컬럼 배치용으로 많이 사용하지만 이는 원래 컬럼 적용 속성이 아니므로, float을 사용하지 않고 컬럼 레이아웃을 배치하는 방법 알아보기
CSS 속성 columns
columns 속성을 사용하여 div나 p 요소를 여러개 만들지 않고 하나의 div 또는 하나의 p 요소에 텍스트를 담아서 원하는 만큼의 컬럼 수를 만들어 배치 가능

<'column-width'> || <'column-count'>
→ 값으로 column-width, column-count 둘 중 하나, 또는 둘 다 사용 가능

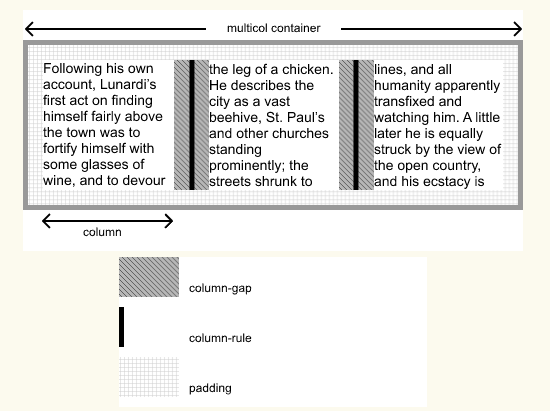
https://www.w3.org/TR/css-multicol-1/#the-multi-column-model
<style>
.container {
max-width: 640px;
columns: 310px 2; /* <'column-width'> || <'column-count'> */
column-gap: 20px; /* column의 여백 */
column-rule: 20px solid #0002; /* column 사이 여백 스타일 */
background: #eee;
}
</style>break-inside: avoid
컬럼 내용이 중간에서 잘리지 않도록 설정하는 속성
<div class="container">
<section>
<h2>제목</h2>
<p>장문의 내용 .......</p>
</section>
<section>
<h2>제목</h2>
<p>장문의 내용 .......</p>
</section>
<section>
<h2>제목</h2>
<p>장문의 내용 .......</p>
</section>
<section>
<h2>제목</h2>
<p>장문의 내용 .......</p>
</section>
</div>
<style>
.container {
max-width: 640px;
columns: 310px 2; /* <'column-width'> || <'column-count'> */
column-gap: 20px; /* normal == 1em */
background: #eee;
}
section {
margin-bottom: 1em;
break-inside: avoid;
background: #ddd;
}
</style>Summary
- 플로팅은 용도에 맞게 사용하고, 불가피하게 컬럼 배치 용도로 사용할 경우 반드시 float 해제
- 컬럼 배치를 할 때는 columns 속성 또는 'display: flex', 'display: grid' 속성을 사용하여 구현
