패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
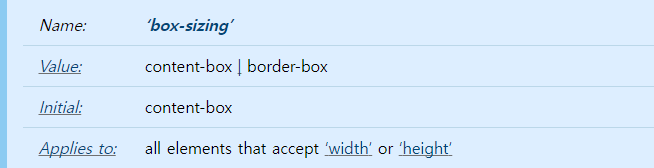
box-sizing
- 초기값 : content-box
- 값이 content-box인 경우 width, height 값을 적용할 때 padding과 border 값은 제외됨
(width, height 값을 설정하고 padding, border를 추가하면 그 값만큼 박스의 크기가 늘어남) - 값이 bordder-box인 경우 width, height 값 안에 content 영역뿐만 아니라 padding, border 영역이 포함됨

Relative <length>
- 상대적인 값의 단위
- VW(Viewport Min), VH(Viewport Max)
- 뷰포트 기준으로 면적을 결정할 때 사용
- VW(Viewport Min) : 뷰포트를 기준으로 너비를 결정
- vmax : 뷰포트에 너비나 높이 중 큰 값을 선택해서 그것을 기준으로 비율 결정
- vmin : 뷰포트에 너비나 높이 중 작은 값을 선택해서 그것을 기준으로 비율 결정
<style>
/* The greater of vw or vh is 100vmax */
.vmax {
background: blue;
width: 10vmax; /* 뷰포트 너비나 높이 중 큰 값의 10% */
height: 10vmax; /* 뷰포트 너비나 높이 중 큰 값의 10% */
}
/* The lesser of vw or vh is 100vmin */
.vmin {
background: green;
width: 10vmin; /* 뷰포트 너비나 높이 중 작은 값의 10% */
height: 10vmin; /* 뷰포트 너비나 높이 중 작은 값의 10% */
}
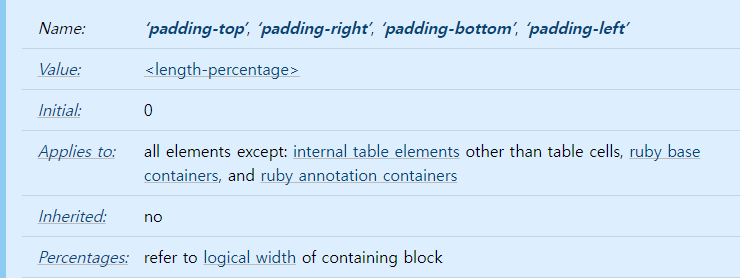
</style>padding
- CSS 박스 모델에서 border를 기준으로 안쪽으로 작용하는 여백
- 콘텐트와 테두리(border) 사이의 여백
- 값을 비율(%)로 설정할 경우, 컨테이너 블럭(부모요소)의 너비값을 기준으로 결정됨

<length-percentage> : px 또는 % 값
<style>
.parent {
width: 300px;
height: 600px;
}
/* padding % - width of container */
.child {
width: 0;
height: 0;
padding-left: 25%; /* 75px */
padding-top: 50%; /* 150px */
background: red;
}
</style>KEEP ASPECT-RATIO
(종횡비 유지하기)
종횡비 유지 기법을 사용하지 않고
아래 예제와 같이 영상 사이즈를 고정값으로 넣으면, 해당 사이즈보다 작은 해상도에서 영상이 잘리는 문제 발생
→ 이러한 문제 해결을 위해 종횡비 유지 기법 사용
<iframe width="560" height="315" src=""></iframe>종횡비 유지 기법
VW
- 영상을 뷰포트에 맞추는 경우 유용
- body 영역에 margin이 있는 경우 margin 값만큼 영상이 잘리게 됨
- body에 margin이 없고 영상을 뷰포트에 꽉 채우고 싶은 경우 사용할 것
// 영상의 사이즈가 width 560px, height 315px인 경우
<style>
iframe {
width: 100vw;
height: 56.25vw; /* 315/560*100=56.25 */
}
</style>aspect-ratio
- 사파리, 삼성 인터넷 브라우저에서 지원하지 않으므로 확인 후 사용
- ⚠️ check caniuse
// 영상의 사이즈가 width 560px, height 315px인 경우
<style>
.ratio {
width: 100%;
height: auto;
aspect-ratio: 100/56.25; /* 너비비율/높이비율(315/560*100=56.25) */
</style>padding
- 현재 현업에서 가장 많이 사용하는 방법
- padding-top의 % 비율을 이용해서 비율을 유지하는 박스를 만들고 그 안에 iframe 영상을 넣는 기법
// 영상의 사이즈가 width 560px, height 315px인 경우
<style>
.yutube {
position: relative;
padding-top: 56.25%; /* 315/560*100=56.25 */
/* yutube라는 요소의 부모(=body)를 기준으로 너비 값이 56.25만큼 padding-top 형성 */
}
/* padding-top으로 만들어 놓은 공간에 iframe 영상 끼워넣기 */
.yutube__iframe {
position: absolute;
width: 100%;
height: 100%;
top: 0;
}
</style>종횡비 유지 유용성
- 누적 배치 변경(CLS) 문제 해결
*CLS : Cumulative Layout shift (사용자 경험을 측정하는 대표적인 지표)
참고 : https://web.dev/cls/ - 스켈레톤 UI를 제공할 때
스켈레톤 UI란?
실제 데이터가 렌더링 되기 전에 보이게 될 화면의 윤곽을 먼저 그려주는 로딩 애니메이션 - 이미지 지연 로딩 기법을 사용할 때
- content-visibility: auto; 속성을 사용할 때
→ 즉, 종횡비 유지 기법은 요소와 문서의 전체 높이를 일정하게 유지하는데 필요
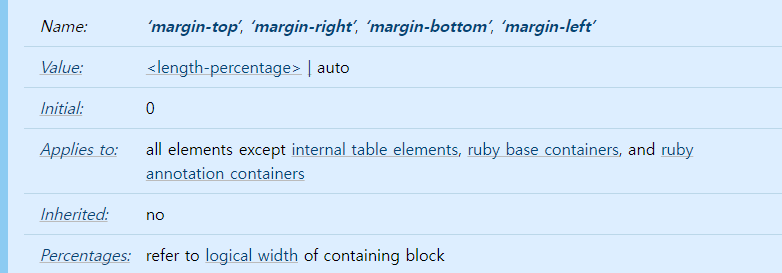
margin
- CSS 박스 모델에서 border를 기준으로 바깥쪽으로 작용하는 여백
- 값을 비율(%)로 설정할 경우, 컨테이너 블럭(부모요소)의 너비값을 기준으로 결정됨

<style>
.parent {
width: 300px;
height: 600px;
}
/* margin % - width of container */
.child {
width: 0;
height: 0;
margin-left: 25%; /* 75px */
margin-top: 50%; /* 150px */
background: red;
}
</style>수직 margin 병합 발생
- 인접형제, 부모자식 관계에서 발생
- 블럭 요소 사이에서만 발생
- 양수끼리, 음수끼리 만난 경우 절대값이 큰 값 적용
- 양수와 음수가 만난 경우 두 값의 합
UA 초기 스타일에 수직 margin이 있는 요소
h1, h2, h3, h4, h5, h6, ul, ol, dl, p, blockquote, figure, hr
왜 브라우저에서는 수직 margin을 병합할까?
웹브라우저에서는 특정 요소들의 수직 margin을 기본적으로 설정해서 렌더링을 하고 있는데, 다른 블럭 요소와 수직으로 배치를 할 때 bottom margin과 top margin 사이에서 발생하는 과도한 margin을 상쇄하려는 의도가 있음
수직 margin 병합 예외
- 최상위 요소(body)의 수직 마진
- 부모의 display:flow-root 👍
- 부모의 overflow:hidden | auto | scroll
- 부모의 padding-top/bottom 값이 0이 아닌 경우
- 부모의 border-top/bottom 값이 0이 아닌 경우
- display:inlnie | inline-*
- float: left | right
