패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
CSS는 모듈 기준으로 나뉘어서 개발되는 추세이고 각각의 CSS 명세를 모두 숙지하는 것은 어렵기 때문에 기본 CSS 명세를 읽는 방법에 대해 알아둘 것
CSS가 어려운 이유
- 시행 착오에 의존하고 요행을 바라기 때문
- 문제를 해결했지만 원인을 모름
- 명세가 진화하고 내용이 방대해짐
CSS에 대한 오해
문법구조만 보고 선택자와 속성, 값으로 구분되어 있어 쉽다고 생각하지만, 그렇지 않음
CSS를 어떻게 공부해야 하는가
- 문제를 해결했을 때 출력 결과를 분석하고 실수를 복기
- 문제 해결 방법은 CSS 명세를 적극 활용
CSS 명세 해석
CSS Values Basic
- CSS의 값을 작성하는 방법
- "값 정의 구문"
- CSS 속성의 유효한 값과 순서
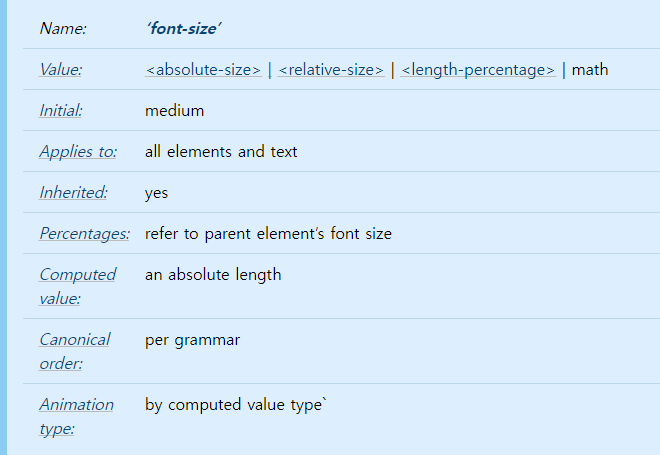
https://drafts.csswg.org/css-fonts/#font-size-prop

font-size 명세 해석
파이프 라인 구분자는 'only'를 의미. 양쪽 중 하나만 선택 사용 가능
따라서 Value 값으로 absolute-size, relative-size, length-percentage, math 중 하나만 선택 사용 가능
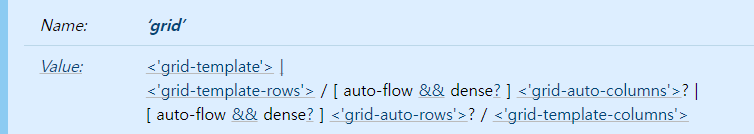
https://drafts.csswg.org/css-grid/#grid-shorthand

Values Types (유효한 값 형식)
keywords
- 키워드로 분류되는 값들 (예약된 단어)
- initial, inherit, unset, block, inline, inline-block, auto, disc, collapse, separate, ...
- 따옴표 없이 사용
- 대소문자 구별없이 사용 가능
<*> 기본 자료형
<string> // 문자열. 따옴표('',"")로 구성
<url> // url() gkatn
<integer> // 정수
<number> // 실수
<percentage> // 백분율(%)
<length> // 길이
<position> // 위치(left,center,right,top,bottom,px,%...)
<color> // 색상
<image> // 이미지(<url>|<gradient>)
<angle> // 각도(deg, ...)
<time> // 시간(s, ms)
<custum-ident> // 작성자 정의 임의 식별자. 대소문자 구별
<ratio> // 비율(너비/높이)
<frequency> // 빈도(Hz, kHz)
<resolution> // 해상력(dpi,dpcm,dppx)<*> vs <'*'>
- 홑화살괄호 안에 따옴표가 없으면 기본 자료형, 있으면 그 이름의 속성 값을 참조
<absolute-size>
→ 기본 자료형 [ xx-small | x-small | small | meadium | large | x-large | xx-large ]
<'grid-template'>
→ grid-template 속성의 value 형식을 참조
→ 보통 단축 속성 값 정의 구문에 등장Combinators / Multipliers
- 구성 요소 값 결합 기호(Component Value Combinators)
- 구성 요소 값 증가 기호(Component Value Multipliers)
Combinators (결합 기호)
- 값을 몇 회 사용 가능한지 나타내는 기호
- 종류
공백(and): 둘 이상의 값이 필수. 순서 유지 필수&&(and): 둘 이상의 값이 필수. 순서 변경 가능||(or): 두 값 중 하나 이상 필수. 순서 변경 가능|(only): 두 값 중 하나만 사용[](group): 그룹
- 우선 순위( 공백 → && → || → | )에 따라 기호를 해석해야 함
Multipliers (증가 기호)
- and 조건인지 or 조건인지를 나타내는 기호
- 종류
*: 횟수 제한 없음 무한대까지 선언 가능+: 1회 이상 반드시 선언?: 0회 또는 1회 선언{A}: 정확히 A회 선언{A,B}: 최소 A회, 최대 B회 선언{A,}: 최소 A회 필요, 최대값 무제한#: 1회 이상 선언. 값을 콤마(,)로 분리. 횟수 제한 가능. 예)<length>#{1,4}[]!: 그룹에서 적어도 1회 이상 등장해야 함
- 반복 제한 횟수보다 많은 값을 선언하면 무시됨
Example
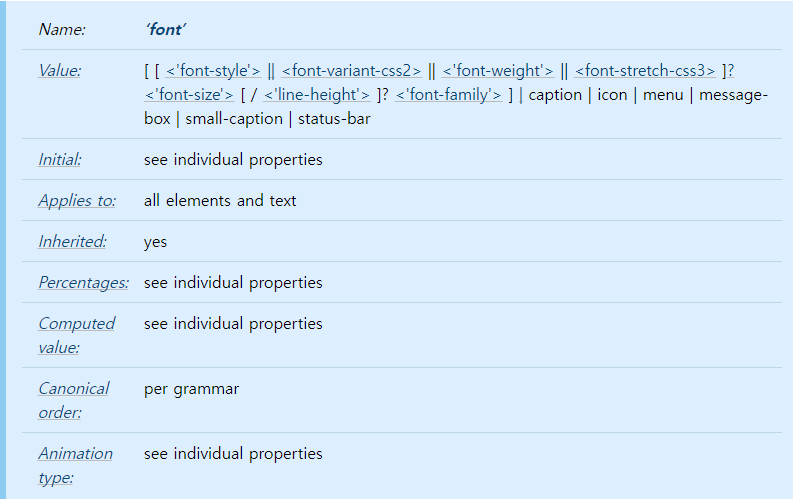
https://drafts.csswg.org/css-fonts/#font-prop

(생략해도 괜찮은) 관심 없는 값 구문 제거 후 간략한 명세를 바탕으로 CSS 작성하기
[
[<'font-style'>||<font-variant-css2>||<'font-weight'>||<font-stretch-css3>]?
<'font-size'>
[/<'line-height'>]?
<'font-family'>
] | caption | icon | menu | message-box | small-caption | status-bar
사용하지 않을 값에 대한 구문 제거 후 ↓
[
[<'font-style'> || <'font-weight'>]? // 0또는 1회 선언 (즉, 생략 가능)
<'font-size'>
[/<'line-height'>]? // 0또는 1회 선언 (즉, 생략 가능)
<'font-family'>
]
→ 반드시 작성해야 하는 값은 <'font-size'>와 <'font-family'>
→ <'font-size'>와 <'font-family'>는 공백으로 연결되어 있으므로, 반드시 순서대로 작성
// [<'font-style'>||<'font-weight'>]?<'font-size'>[/<'line-height'>]?<'font-family'>
// 사용 예
font: italic bold 16px/24px Sans-serif;
font: bold 16px/24px Sans-serif;
font: bold 16px Sans-serif;
font: 16px Sans-serif;
* 단축 속성에서 생략한 하위 속성 값들은 보통 초기값으로 설정됨