NestJS?
NestJS란 자바스크립트 프레임워크 중 하나로 Java의 Spring과 Django와 같은 프레임워크들 중 하나이다.
이전 express를 사용할 때는 협업할때 규칙성이 제대로 확립되지 않았고 회사마다 규칙이 크게 다르기도 했다.
NestJS는 설치를 하게 되면 초기 셋팅이 되어있기 때문에 어느 회사나 같은 NestJS를 사용한다면 규칙이나 구조가 크게 다르지 않아 조금 더 간단하고 편하다고 볼 수 있다.
폴더구조
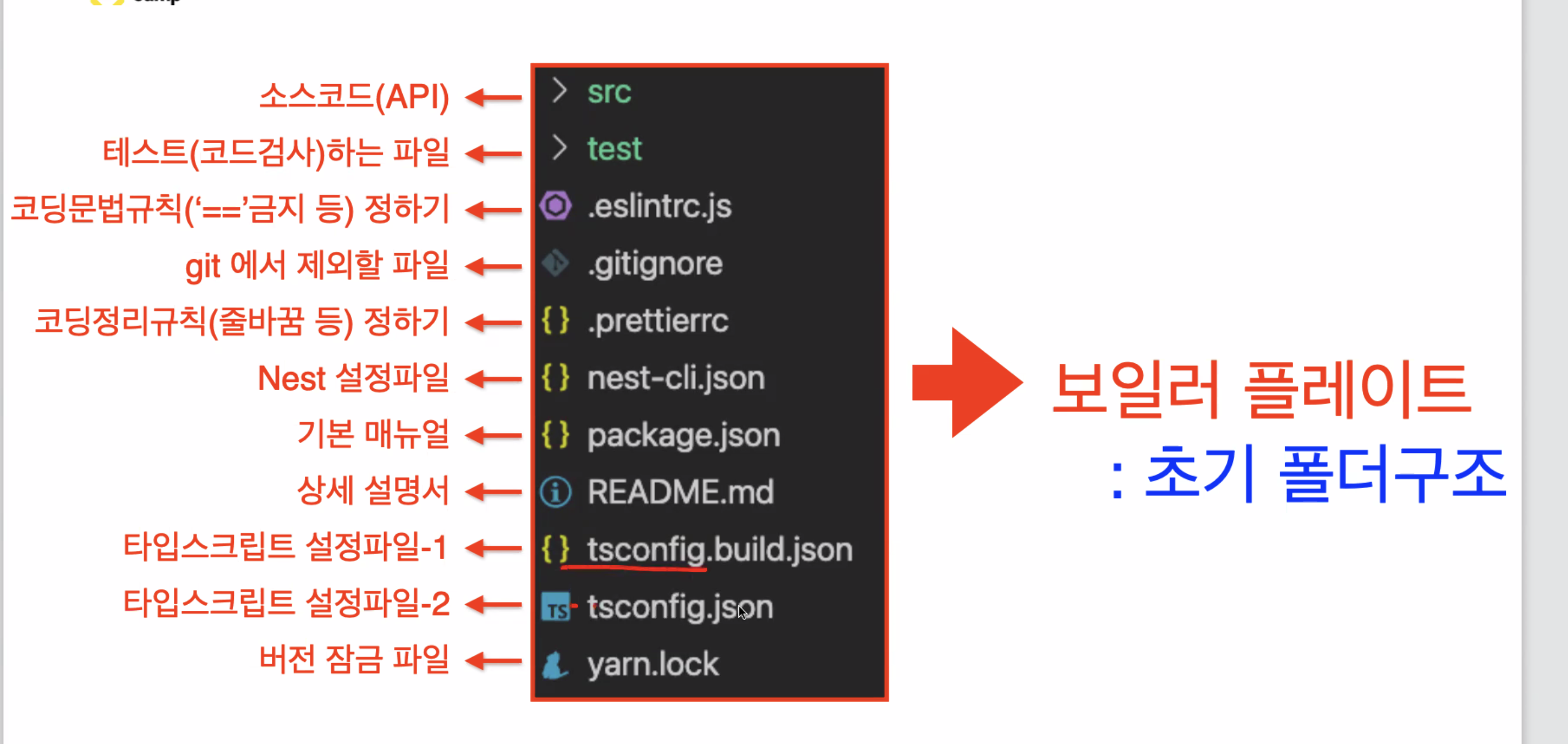
처음 설치를 하게 되면 기본적인 셋팅이 되어있다.

위와 같이 초기 폴더구조가 잡혀있고, 이를 보일러 플레이트라고 한다.
이 보일러 플레이트는 회사마다 조금씩 차이가 있지만 크게 다르지 않아 차이가 많이 없다.
src

src폴더는 소스코드가 들어있는 폴더이다.
위는 간략한 예시이다.
- main.ts는 서버가 실행되는 가장 부모파일이다.
- app.modules.ts는 프로젝트의 셋팅이나 db와의 연결을 담당한다.
- 실제 api로직은 따로 폴더를 만들어 저장을 하는데 여기서 module은 현재 api에서 사용하는 모듈들을 모아 app.modules.ts로 보내는 역할이다.
- resolver.ts는 mvc패턴에서 사용하던 컨트롤러에 역할이다.
- service.ts는 실제 로직이 저장되어 있고 mvc패턴에서 서비스에 역할이다.
- dto폴더는 Data Transfer Object의 약자로 데이터를 객체로 관리해 주고받는 것을 의미하는데 브라우저에서 데이터를 받아야 할 경우의 스키마를 작성해 놓는 곳이다.
- entities는 express에서 사용하던 model폴더와 같다고 보면 되는데 데이터 베이스 스키마를 작성해 모아 놓는 폴더이다.
이 외에 폴더와 파일은 위에 이미지에 간략하게 설명 되어있어 따로 설명은 없어도 될 거 같다.

