1. 각각의 View 그룹화하여 나눠주기
다른 팀원들과 Merge 시도 시, 충돌이 나지 않게 각자 자신의 그룹에서만 활동한다.

2. SPM 설치
- Firestore SPM - 온라인 & 오프라인 CRUD 저장소 구성 및 Firebase console에서 기초 세팅
- Snapkit SPM - Autolayout 훨씬 수월하게 잡을 수 있게 해주는 라이브러리
- Lottie SPM - Animation 관련 데이터를 쉽게 얻고 넣을 수 있는 라이브러리 ( 추가 구현 사항 )
3. Figma로 구성했던 ICON, Emoji, Color, Font 에셋 추가
- ICON - FIgma에서 지원하는 플러그인 중 가장 심플하고 이쁜 디자인 선별하여 1x, 2x, 3x 로 Export하여 asset파일에 추가
- Emoji - Figma에서 지원하는 다큐멘트 중 가장 튀지않고 누구나 알 수 있는 감정표현 선별하여 1x, 2x, 3x로 Export하여 asset파일에 추가
- Color - Figma에서 지원하는 다큐멘트 중 보라 & 핑크 빛의 그늘진 노을 색 + 너무 칙칙한 느낌이 없는 색 asset파일에 추가
- Font - Apple 에서 제공하는 SF symbols 5 를 설치하면 자동으로 SF 시리즈의 애플이 추천하는 폰트들을 쓸 수 있다. .ttf OR .otf 파일을 직접 Xcode 프로젝트 파일내에 Drag & Drop하여 추가 및 App Project에 Target 설정해주고 info.plist에 font관련 정보를 추가해준다.
4. Firestore 기능을 사용하려면 필요한 .plist 파일 추가
파일 추가 후, 깃허브에 업로드를 했지만, API key가 들어있는 형태라 자동으로 깃허브에서 뱉어내는 것 같다. 따라서, 깃허브에서 Merge 작업 후 Pull을 할 때마다, GoogleService-Info.plist 파일이 날아가고 로컬 파일에서 추가해줘야하는 귀찮은 과정이 발생한다. .gitignore파일에 해당 .plist를 추가했다. 하지만, 팀원들 말로는 아직도 plist 파일이 사라진다고 한다.. 다시 한 번 알아봐야겠다
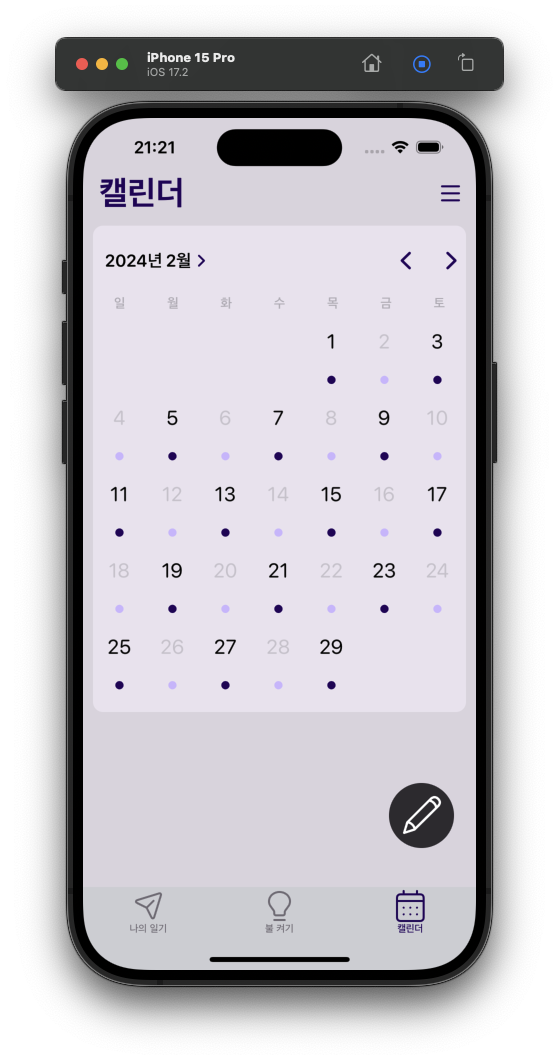
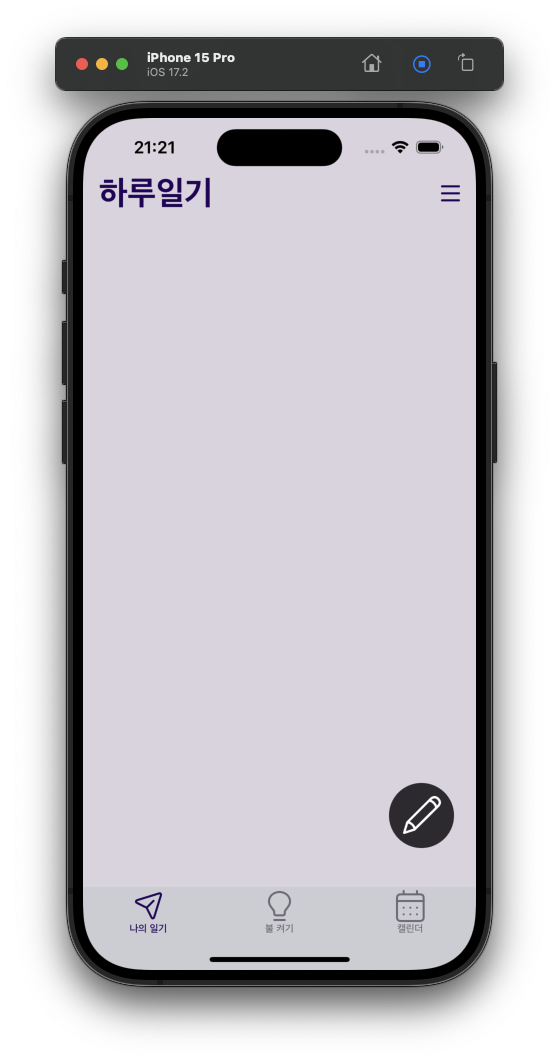
5. 각 뷰의 컴포넌트들 통일하기
TabBar를 눌러 다른 뷰로 넘어갈 때, 작성하기 button과 뒷 배경, 세팅 button의 위치나 색상이 바뀌면, 매우 난잡하고 지저분해보인다. 따라서, 코드적으로 미리 각자 손 쓰기 전에 미리 설정해줬다.

우선은 이렇게 통일해줬고 앞으로 더 진행해나가면서 수정부분도 통합해서 고쳐야할 것 같다