SettingVC 구성
- 앱의 초기화면은 지금까지 쓴 일기의 리스트를 보여주는 DiaryListVC이다. 거기서 오른쪽 상단에 있는 햄버거 버튼을 클릭하면, 이 앱의 환경설정을 구성하는 뷰가 나오게 된다. 처음에는, 다른 부가 기능 없이 소셜로그인 버튼 및 로그아웃 & 회원탈퇴 기능만 구성하려고 했었다. 하지만 우리가 구현하려던 기능들 중 알림 기능, 보안 기능 (잠금 기능), 쓰레기 통 기능(삭제한 일기를 한 주 보관해주는 기능) 등이 있었다. 그것을 넣을만한 곳이 SettingVC밖에 있질 않았고 구성을 다시 짜게 되었다.
TableView
다양한 기능들이 있고, VC로 연결해야하는 시점에서 고민을 했던게 여러개의 버튼을 만들어서 독자적으로 관리를 할지, 하나의 TableView에서 관리를 할지에 대한 고민이었다. 코드량이 적고 관리가 용이한 TableView를 선택하기로 했다. 또한 사용자의 정보를 보여주는 View 구성도 필요했기 때문에 테이블뷰 만으로는 부족해서 커스텀 뷰 하나를 추가해야 하나 고민거리가 또 생기게되었다. 심지어, 로그인 기능은 다른 VC로 빼더라도, 로그아웃 기능과 회원탈퇴 기능은 사용자 정보가 보여지는 뷰에서 같이 관리하는게 사용자적인 관점에서 훨씬 직관적이었다. 그래서 테이블 뷰를 여러개 구성해야겠다는 생각까지 했었다.
여러 레퍼런스들을 참고하다보니, 하나의 테이블 뷰에 여러개의 Cell을 관리할 수 있다는 것을 알게되었다. 이렇게 되면, 각각의 Cell들을 자기 입맛에 맞게 커스텀할 수 있었기에 이 VC에 꼭 필요한 거라고 생각하고 바로 적용시켜보았다. 그래서 총 3가지 Cell로 구성을 해봤다.
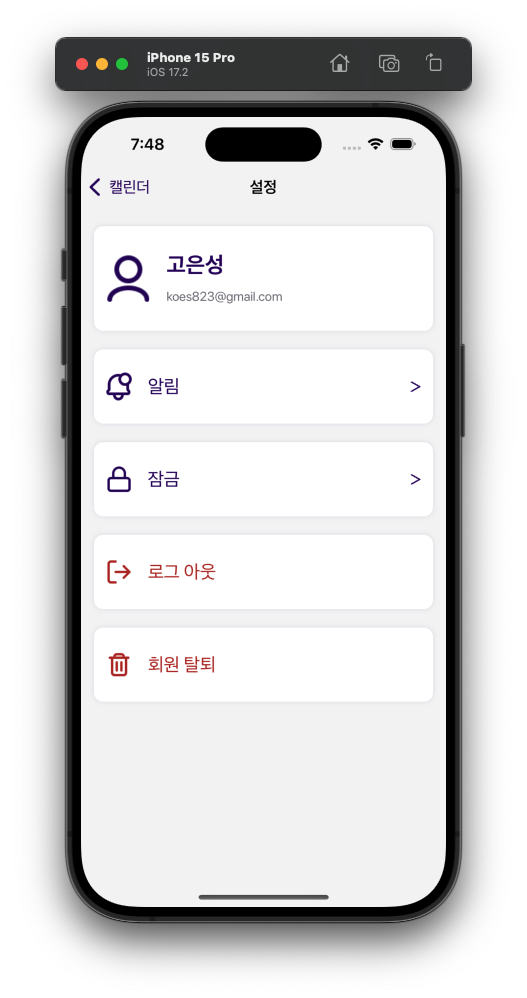
- ProfileCell
이 Cell은 사용자의 정보와 로그인 버튼으로 구성되어 있다. 사용자의 정보는 이메일 주소, 이름, 이미지를 담고 있으며, 로그인 버튼은 누르면, 소셜 로그인을 하는 VC로 이동하게 된다. - SettingCell
이 Cell은 탭 할시, 알림 기능, 잠금 기능, 최근 삭제한 목록을 보여주는 VC로 이동한다. VC 전환이라는 틀을 하나로 묶어서 관리해보았다. - SignOutCell
이 Cell은 로그아웃, 회원 탈퇴 기능이 구현되어있고, Cell을 선택할 시, UIAlert창을 통해 로그아웃을 시키고, 회원 탈퇴를 시켰다. 다른 VC가 필요없고 UIAlert로 관리하기에 하나의 Cell로 묶어주었다.
ProfileCell의 로그인 버튼과 SignOutCell의 로그아웃, 회원 탈퇴는 사용자의 로그인 유무에 따라 버튼과 Cell이 활성화, 비활성화로 능동적으로 구성해야 됬었다. 따라서, tableView를 reload 하는 시점을 LifeCycle상 어디에 구성해야할지를 정하는게 오래걸렸다.
// ProfileCell에서
func prapare(email: String?, name: String?, image: String?, isLoggedIn: Bool) {
self.emailLabel.text = email
self.nameLabel.text = name
self.profileImageView.image = UIImage(named: image ?? "profile")
if isLoggedIn {
self.loginButton.isHidden = true
self.loginButton.isEnabled = false
} else {
self.loginButton.isHidden = false
self.loginButton.isEnabled = true
}
}
// 로그인 버튼은 사용자의 로그인 유무를 감지하여 비활성화, View에서 안보이게 한다.
// SignOutCell에서
func prepare(title: String, iconImage: String, isLoggedIn: Bool) {
if isLoggedIn {
self.signOutLabel.isHidden = false
self.signOutImageView.isHidden = false
self.signOutLabel.text = title
self.signOutImageView.image = UIImage(named: iconImage)
self.contentView.layer.isHidden = false
} else {
self.signOutLabel.isHidden = true
self.signOutImageView.isHidden = true
self.contentView.layer.isHidden = true // 레이어를 숨김
}
}
// 로그아웃, 회원탈퇴 Cell의 컴포넌트들을 로그인 유무에 따라 다르게 정해줬다.
// SettingVC에서
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
let item = dataSource[indexPath.row]
switch item {
case .profileItem(_, _, _, _):
return 133
case .settingItem(_, _, _):
return 100
case .signOutItem(_, _, _, isLoggedIn: false):
return 0
default:
return 100
}
}
// signOutItem의 Cell 높이는 사용자가 비로그인, 로그아웃, 회원 탈퇴 시 Cell의 높이를 0으로 만들어 Cell이 보이지 않게 꼼수를 썼다
// 또한 ProfileCell의 높이를 좀더 크게 주어 사용자 정보가 잘 보이도록 설정했다.하나의 TableView에 여러개의 Cell을 설정하니 Cell 전체 적용이 필요할 때, 코드의 양이 압도적으로 줄고, 각각의 Cell들을 통일할 때 편리했다. 또한, 각각의 Cell들의 커스텀이 필요할 때, 각자의 클래스로 이동하여 Cell에 필요한 컴포넌트들을 커스텀해주면 되니 관리가 정말 용이하다.
최종 완성본