캘린더가 보이는 뷰를 개발하기에 앞서 구성을 어떻게 해야할지 생각해보았다. 가장 이상적인 것은 날짜를 탭하면, 해당 날짜의 일기를 캘린더 바로 아레에 컬렉션 뷰로 구성하여 즉각적으로 보여주는 것이다. 그렇게 하기 위해서는 현재 캘린더의 크기가 커서 사이즈를 줄이고 collectionView가 들어갈 공간을 마련해 줘야 했었다. 구도를 잡고 개발을 진행하던 중, 생각지도 못한 곳에서 난관에 봉착했다. UICalendarView는 사이즈 조절이 쉽게 되지 않는다는 것이었다. 정확히는 사이즈 조절이 완전히 안되는 것은 아니지만, 비율을 통한 조절만 가능했다. 그렇기에 height만 줄일려고 시도해보니 캘린더의 날짜가 짤려서 나와버리는 것이다. 이로서, 한 화면에 캘린더와 날짜 클릭하면 일기 셀을 보여주려던 계획이 어긋나게 되버린 것이다. 그렇다고 이제와서 FSCalendar로 돌아가자니 구현해놓은게 너무 많고 또 새로운 라이브러리에 대한 학습까지 진행하면서 할 엄두가 도저히 나질 않았다.
그래서 어쩔수 없이 캘린더 뷰와 캘린더 날짜 선택 시, 그 날짜에 있는 리스트를 보여주는 뷰를 분리해놨다. 사용자적 입장에서 번거로움이 생기지만, 정말 예상치 못한 기술적인 문제이기 때문에 어쩔 수 없었다. 우선순위가 후순위로 밀릴 수 밖에 없었고, 시간이 된다면 다시 FSCalendar를 써서 다시 구현해볼 것 같다.
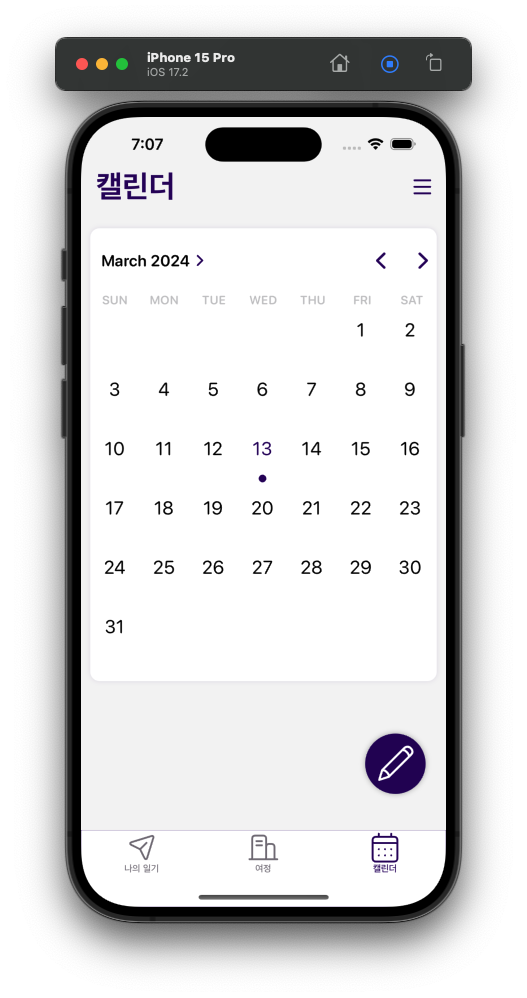
CalendarVC

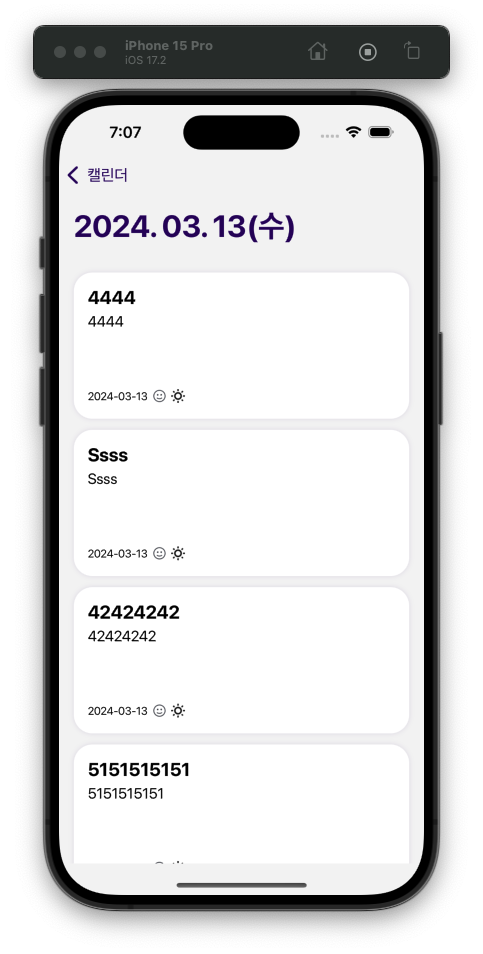
CalendarLIstVC

다음은 구현한 내역이다.