내 손안의 작은 레시피 Cupick
본 게시글은 항해99 실전 프로젝트 Cupick 회고 내용 입니다.
인생에서 소중하고 감사한 인연이 되었던 5 명의 동료를 만나서 함꼐할 수 있어서 너무 영광이었고 즐거운 추억입니다.
열심히 달려준 팀원 분들께 너무 감사드리며, 현재 저희는 취업 준비와 Cupick 리뉴얼 작업 중입니다.
Ground Rule
vice leader meeting
실전 프로젝트 3일 전, 항해99 F반 안에서는 4개 팀 만 구성되었습니다.
이에, Broccoli-Velog 동안 이야기를 많이 나누었던 VL(부리더), dusunax 님과 함께 하게 되었습니다.
VL 님께는, 개인적으로 신중하고 성실한 부분에서 존경하는 분이었기 때문에, 큰 신뢰를 가지고 있었습니다.
이러한 부분을 가지고 짧은 시간 밀도있는 대화를 나누었습니다.
- 지양하는 것과 지향하는 것.
- 미니 프로젝트 와 클론 프로젝트에서 아쉬웠던 점
- 최종 프로젝트 에서 꼭 얻어가고 싶은 것들
"지난 2 주 동안근 기능 구현에 쫓겨서 서로의 코드를 볼 수 있었던 시간이 없었던 것이 아쉬웠던 것 같아요. 그래서 최종 프로젝트 에서는 서로의 코드도 보고 컨벤션도 맞춰 가면서 협업하고 싶어요"
"저도 그런 것은 너무 좋은 것 같습니다. 저도 테스트 코드도 써보고 기존에 해왔던 것들을 조금 더 튼튼하게 다져보는 시간을 가지면 좋을 것 같아요. 그리고 고도화도 꼭 해보고 싶습니다."
after start
실전 프로젝트 조 구성이 되고 첫 회의 시간이 되었습니다.
사실, L(리더)로써 강한 책임감을 가지고 팀을 이끌어야 한다라는 부담감이 있었습니다. 그저 남들보다 개발을 약간 오래 했을 뿐이었던 제게는 큰 부담이었습니다.
협업 기간이 짧고 개인 공부 시간이 긴 제가 남들에게 독이 될 수 있음을 경계했기 때문에, 다양한 벤치마킹 영상을 찾아 보았습니다.
그 중에서도, Youtube/EO Channel - Work on beach 에서
"저희 회사는 규칙보다는 원칙을 중시합니다,"
라는 말이 강렬하게 다가왔습니다.
좋은 문화가 좋은 개발자를 끌어들이는 것이 성장에 이유가 되는 것이라면, Team Cupick 또한 짧은 시간 좋은 문화를 만들 기 위해서 명확한 원칙이 필요하겠구나.

다만, 협업인 만큼 다음과 같이 최소한의 규칙도 적용되었습니다.
- Git Flow 전략
- Git, Code Naming Rule 준수
- Lint-staged, Prettier 를 통한 포멧팅
- GitHub Issue, PR Template 를 통한 Issue, PR 관리
Velog 의 lokijoji2 님의 블로그에서 배운 lint-staged 너무 최고!
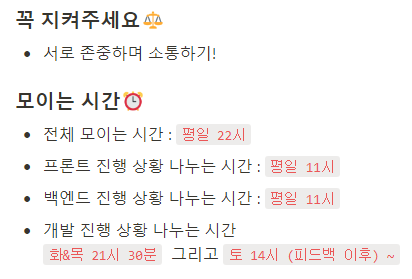
Culture
그래서 최소한의 투자로 어떤 문화를 만들 수 있을지 고민했습니다. 사실, 42일 이라는 시간은 너무나 짧으니까요.
그래서, 생각한 것은 회의 내용에 대한 기록과 사진관 이었습니다.
모두가 모이는 순간을 사진으로 남기자

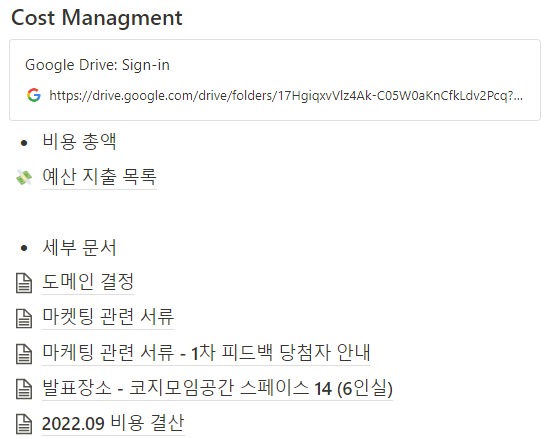
그리고 꺠알 같지만, 항해99 에서 마케팅 비용으로 주신 돈의 지출 내역도 투명하게 관리하였습니다.

Ideation to Specify
프로젝트는 다음의 2 단계로 진행하였습니다.
- ideation
- specify
ideation
Cupick 은 아이디어에 호불호나 평가를 매기지말자 라는 원칙으로 Ideation 을 진행했습니다.
그 중에서도 개인의 취미에 대한 Ice Breaking 시간이 프로젝트까지 연결이 되는데 주효했던 것 같습니다.
이러한 ideation 은 다음의 2 단계로 진행이 되었습니다.
- project topic ideation
- main function ideation
project topic ideation
앞서 진행하였던 취미에 대한 ice breaking 을 기반으로 topic을 쏟아내는 시간을 가졌습니다.
임시 topic 선정이 완료가 되면, main function ideation 을 진행하면서 현실적으로 진행 가능한 스코프 인지 판별했습니다.
main function ideation
이 과정은 어떤 기능들이 필요한지를 나열하는 과정 이었습니다. 예를 들어, 블로그를 만들어야 한다면 다음과 같이 작성이 되겠네요.
- 유저 CRUD
- 게시판 CRUD
- 실시간 알림?
내용을 나열한 후, 다음의 부분을 고려했습니다.
- 팀원 전체가 기여할 수 있는 스코프인가
- 핵심 기능이 후순위 개발(사전에 필요한 데이터들이 많은 경우)이여서 프로젝트 마감을 지키지 못할 위험성이 높은가
- 우리 모두가 하고싶은가
만약 1~3을 충족하지 못한다면 topic ideation 으로 되돌아갔습니다.
저희는 총 2번의 ideation, specify 과정을 진행했습니다
specify
구체화 단계는 다음의 2 단계로 진행하였습니다.
- API 리스트 작성
- API 명세서 작성
API 리스트
API 리스트에서는 main function ideation 에서 뭉쳐져 있던 API 들을 리스트화 했습니다. 여러 개의 API 로 구성된 기능도 넣었습니다.
해당 리스트에는 다음과 같은 요소들이 들어갑니다.
- 포함되는 페이지
- API 주소
- DE,FE,BE 담당자 및 완료 여부
- 버그 발생 시의 이슈(추가적으로 kakao 로 공유)
API 명세서
API 명세서는 API 리스트를 기준으로 자세하게 작성되었습니다.
해당 명세서에는 다음과 같은 내용이 포함되었습니다.
- descriptin : 기능설명
- method
- path
- JWT required : AccessToken 의 필요 여부
- Contenty Type
- Request : BE 의 요청사항을 FE 가 반영
- Response : FE 의 요청사항을 BE 가 반영
- error code list : 별도의 문서에 모든 경우의 수가 나열, BE 에서 관리
- 비고
- 주석 (중요한 변경사항은 붉은 글자로 표기)
Additional Requirement
조율?
저희는 모두 열정적인 분들로 구성이 되었습니다.
여러 이슈가 있었지만 결과적으로 순항하고 있다는 느낌을 받았고 이러한 분위기가 선순환 구조로 작용하였던 것 같습니다.
그랬던 만큼 의견 조율의 과정이 매우 많이 일어났습니다.
- Designer, Frontend, Backend 의 포지션 별로
- 포지션 내부의 각 팀원끼리
자유롭게 의견 표현을 하되, 상대방의 포지션에 대한 존중을 하면서 진행하였습니다.
서로가 한발자국씩 물러나는 것 으로 보이는 것들이 실제로는 상대방에 대한 존중 이지 않을까.
SA Feedback
Team Noiton 에서 정리했던 내용들을 Starting Assignment 를 양식에 맞춰서 간략하게 요약하고 제출하였습니다. 해당 부분에서 긍정적인 피드백을 받았고 하룻 동안 높은 강도 로 진행했던 모든 과정이 보상받는 기분이었습니다.

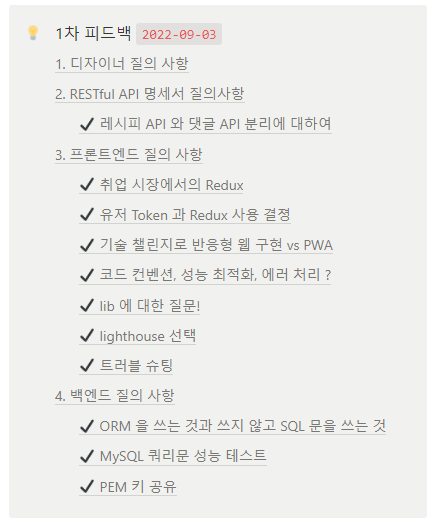
Pre-tech Feedback
사실! 27일 이 1차 기술피드백 인 줄 알았습니다!
덕분에 많은 시간을 들여서 저희가 프로젝트 시작 단계에서 고민하고 있었던 내용들을 정리해 두었습니다.
모든 질문은 팀 내부적으로 협의 및 회의 시간 을 가진 이후에 작성되었습니다.
- 항해99 전 기수의 기술 스텍을 참고 한다던가
저희가 구현하려는 프로젝트에 필요한 Lib 등을 찾는다던가 - 다양한 경로를 통해 알게된 부분을 검색 후 정리 하고 의사결정 과정 을 정리하게 되었습니다. 이 부분은 프로젝트 시작 전에 꼭 멘토 님의 시선 으로 어떻게 보이는 지 궁금했습니다.

기술 Feedback
매주 토요일에는 시니어 개발자님의 기술 피드백이 있었습니다.
금전적으로 환산할 수 없는 소중한 기회라고 생각을 했고 간결한 질문을 통해서 최대한 많은 내용을 배우고 반영하자 라고 생각했습니다.
실제로 회사에서 일하는 마음으로 시니어 멘토님의 말을 이정표 삼아서 많은 참고자료를 조사하고 내부적인 검토 과정 을 거쳤습니다.
- 우리에게 필수적인 변화인가
- 이미 잘 작동하고 있다면 투자 대비 효율성이 어떠한가
거의 모든 부분은 반영하였지만, 이미 DtoFactory - Dto, JoiValidator 를 통해서 유지보수성이 확보되고 견고한 구조가 된 부분도 있었습니다.
이러한 경우 class-validator 를 도입하지 않고 기존에 사용하던 joi 를 유지하였습니다.
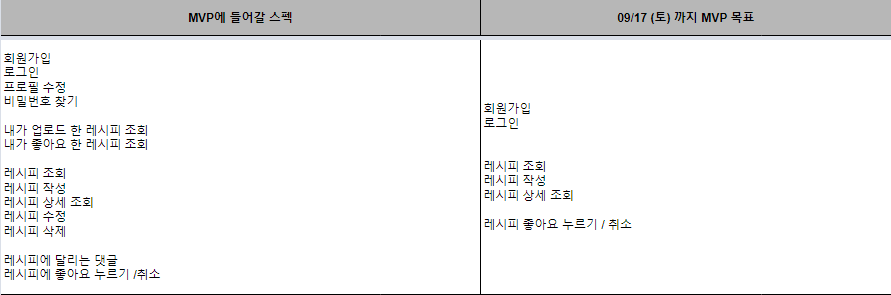
MVP Feedback
우당탕탕 MVP 발표 시간이 있었습니다.
FE 에는 식별 되는 버그가 많았고 BE 는 기술적 의사결정 등이 명확하지 않았습니다.
두 분의 시니어 멘토님께서 와주셨습니다.
정합성이 떨어진다 라는 피드백을 받고 스스로의 타협에 대한 반성을 하게 되었습니다.
커뮤니케이션 비용이 많이 나오니, 이 부분으 타협을 하자. 우리는 이 정도 부분까지는 할 수 없어 와 같은 마음이 남아있었나 봅니다.
흔히들 말하는 신입이~ 로 시작되는 합리화였던 것이라고 생각합니다.
누군가의 이해는 너무나 고맙고 달콤하지만, 스스로가 하는 이해는 합리화라는 생각에 조금 더 텐션을 끌어올렸습니다.
더 자세하고 명확한 이유 를 찾고자했고 실패한 기술적 선택에 대해서는 인정하는 자세를 취했습니다.
예를 들어, 잘못된 Raw Query 선택 이 있었습니다.
끊이질 않는 API 수정
개인적으로 이 부분은 너무 짜릿했습니다.
혼자서 오래 하다보니 일종의 폭포수 모델 에 가깝게 작업을 하게 되었습니다. 하지만, 매주 다음과 같은 작업으로 진행하였습니다.
- 피듭개(요구사항) -> 회의 -> API 수정 -> 리팩터링
이러한 부분이 처음에는 과도한 피로감이기는 했습니다.
- 말하기가 조심스러워요!
- 혹시 그게 어떤 말씀일까요?
- 음, ... 이 부분은 다음에 협의해볼까요?
- 회의 시간이 너무 길어요 ㅠㅠ
깨알 같은 이슈들을 겪으면서, 때로는 치명적인 시간 낭비를 겪으면서 조금씩 성장하는 것을 느꼈습니다.
수 시간에 걸쳤던 초기 회의는 이십분 내외까지 줄어들었습니다.
역시 인간은 적응의 동물일까요?
Refactoring 합시다 여러분!
놀랍게도 Refactoring 이야 말로 가장 많이 말한 키워드 였습니다.
이러한 부분을 코드 리뷰의 형태로 해야 했었다는 것은 프로젝트가 끝나고 나서야 알았습니다. : )
- 혹시 dto 이름이 왜 RecipeResponse 일까요?
- Prefix 가이드를 따라주세요~
- Type 은 T**
- Enum 은 E**
- Interface 는 I**
any 제발...
TypeScript 를 선택하게 되면서 정말로 작지만 많은 부분의 문제가 있었습니다.
- Cannot access property of **
접근하고자 하는 친구의 타입이 불명확하기 때문에 발생하는 문제입니다.
이 에러의 가장 달콤한 솔루션은 any, JSON.stringify() 인데 진짜 any 와 JSON.stringify 로 도배되어 있는 코드는 기절초풍입니다.
부디, 신에게 10분의 시간을 내주셔서 열심히 정리한 Issue 를 읽어주소서...
Bug : PoolConnection.query 의 반환값을 사용이 불가능한 경우
이후 지속적으로 Refactoring 을 진행하면서 해당 코드들의 대다수를 지울 수 있었습니다.
END
그렇게 프로젝트가 끝이 났다고 합니다.