
T2 Tea 클론 프로젝트
- 팀 슬로건 : 잡담이 경쟁력이다.
- 개발 기간: 2020/08/18 ~ 2020/08/28
- 개발 인원: 프론트엔드 4명, 백엔드 2명
팀원
- 프론트엔드: 강예지, 김규영, 마상원, 오승하
- 백엔드: 왕민욱, 이건규
기술 스택 및 구현 기능
1. 기술 스택
JavaScript (ES6)
- React (CRA)
- Sass (SCSS)
- Git /Github
- 리액트 라이브러리
- Slick
- React-router-dom
2. 협업 툴
- Git
- Slack
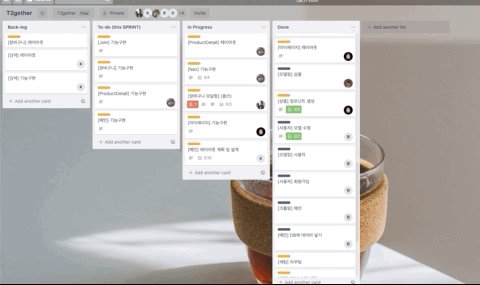
- Trello

1차 프로젝트 작품
1차 프로젝트 내용
호주 tea 브랜드인 t2 사이트를 클론하게되었다
홈페이지의 구성을보면 tea 카테고리와 상세페이지, 악세사리등
브랜드를 나타내는 여러 상품들을 보여주고 온라인으로 결제까지 가능한
보통 사이트와 비슷한 느낌이었다.
다만, 에니메이션효과보다는 여러 페이지들로 구성되어있어서
데드라인 안에 어느정도까지 구현 할 수 있을지에 대한 팀 능력치 체크가 중요했다.
기간은 2주지만 일자로 따지면 10일? 정도의 시간이었기에
어떻게 효율적으로 쪼개어
어느정도 까지 구현을할지,기능구현은 어디까지 가능할지 등 세밀하고,면밀하게
트렐로 협업툴 사용하여 일정을 나누고, 진행은 어느정도 되었는지 등 확인하는 절차를 가졌다.

팀웍이중요하다 !
우리팀은 항상 아침 11시쯤 팀원들끼리 스프린트(오늘 해야할일과,현재진행중인 작업내용등)를 하며
어려움을 겪고있거나,진행사항에 문제가 되는부분들을 서로 같이 공유함으로써
작업을 좀 더 효율적으로 할수있도록 최대한 많은 소통을 했다.
팀웍이 좀 더 발휘 할수 있었던 가장 좋았던 점!!
팀끼리 자리를 구성해준다는것이다
위코드에서는 정말 개발자들이 일하는 방식으로
개발자스럽게, 풍부한 경험을 주기위해 노력해주신듯하다^^
Position
내가 프로젝트에서 맡은 부분은
회원가입페이지
로그인 페이지
장바구니
이렇게 3페이지였고 그나마 쉽게 접근할수 있겠다 싶은
로그인 페이지를 먼저 구성해나갔다.
[ 로그인 페이지 ]
- 이메일 및 비밀번호 형식 불일치 시 경고 표시
- 비밀번호 조건 : 8 자리 이상, 대문자 1개 포함, 숫자 1개 포함
- 이메일 형식(@포함) 일치 시 확인 버튼 표시
-로그인 성공 시 메인페이지로 이동
-조건식(3가지) 0글자일때, 1글자이상 조건에 만족못했을때, 조건에 만족했을때
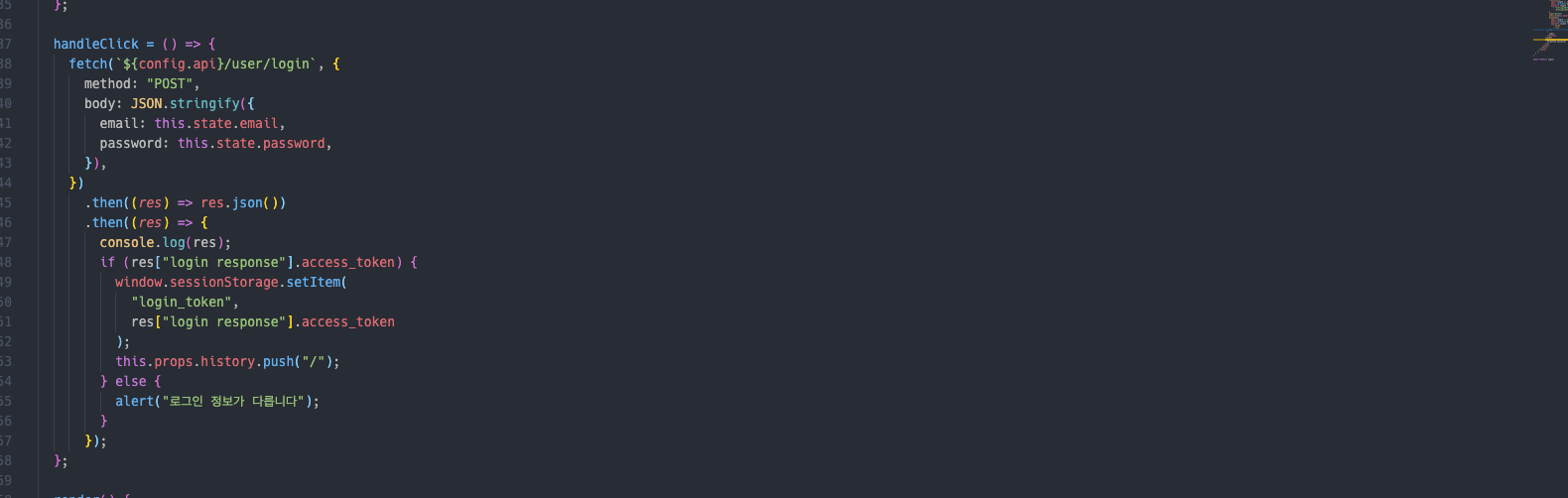
기억하고싶은 코드
fetch 해서 sessionstorge 에 저장하는 코드
respone 에서 계속 오류가 났었고 데이터를 가져올때, 계속 오류와 마주했다.
[ 회원가입 페이지]
- first name (1글자이상)
- last name(2글자이상)
- phone 번호 11숫자
- email형식 (@) 포함
- 생년월일 선택
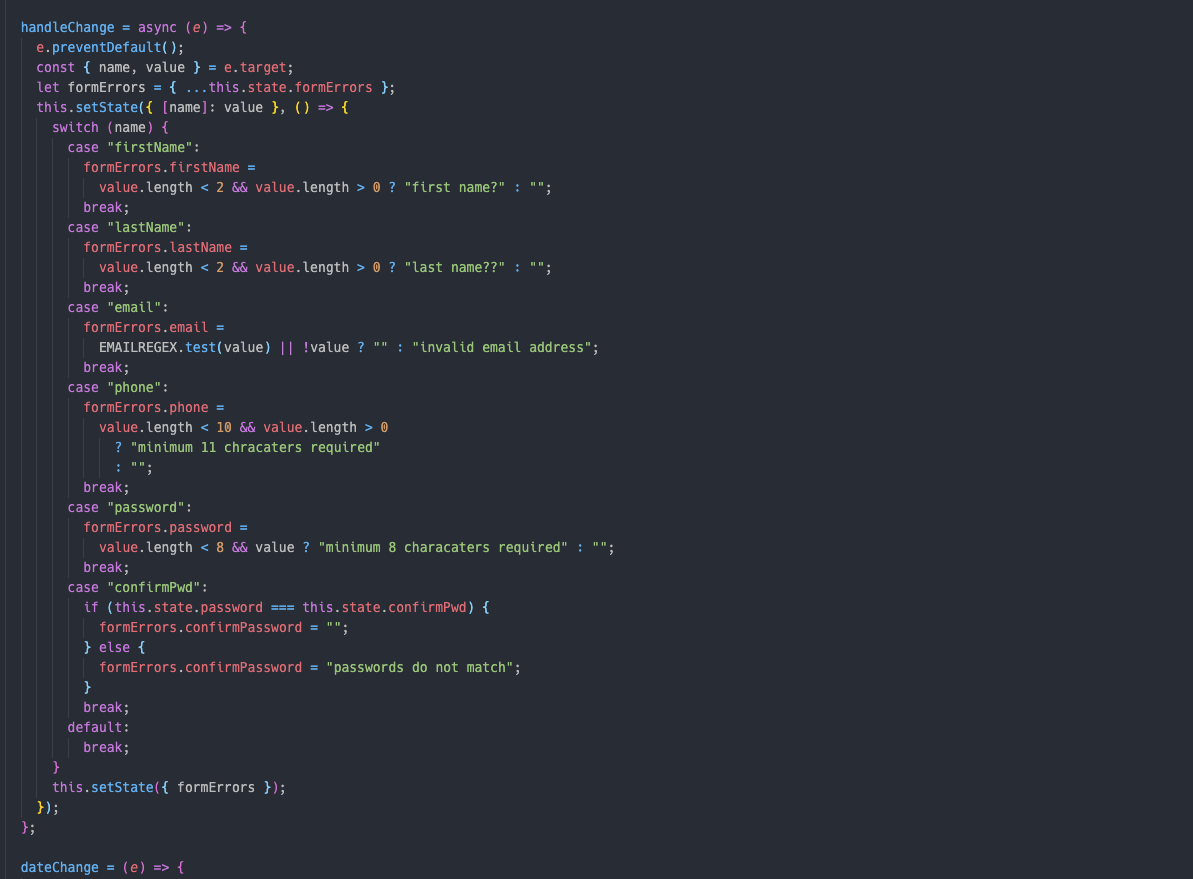
기억 하고싶은 코드
조건 swich 문 정말..고생고생했던,,코드다.
처음에는 스위치문이아니라 클래스네임을 바꾸는 식을 삼항연사자로 풀이하여
코드가 정말 길어졌고 나조차도 무슨 코드인지 헤메던찰나 검색을 통해
대체할 방법을 찾은 스위치문.. 정말 조건문을 표현하기 좋은 방법중 하나인듯하다,
어려웠던점
1.정말 조건문에 달인 될것만 같았다
사이트를 이용하기위해 가입을 많이 해봤을것이다.
회원으로 가입만해봤지, 회원가입페이지을 직접 만들어볼줄이야...
설렜다.하지만,정말 머리에 쥐가 난다는얘기가 이런느낌일까 싶었다
OO 일때 OO 이면 OO모두 통과하면,등 정말 까다롭게 설정해야할게 많았다.
쉽게 보진않았지만, 그렇다고 이렇게 힘들줄 몰랐다.
2.로그인을 끝내면 내가 지금 로그인을 한 유저라고 홈페이지에 계속 알려줘야한다
(회원가입을하고 로그인을 끝내면 서버에서는 유저를 확인하기위해 토큰이라는 값을 준다 이값을 통해 유저인지 판별하게된다)
토큰 정보를 어떻게 매번알수있냐? 로그인을 할때 서버에서 토큰을 받으면 저장 스토리지에(local,session,cookie 중)
저장하게 만들고 서버와 통신을 통해 확인할수있게 된다.
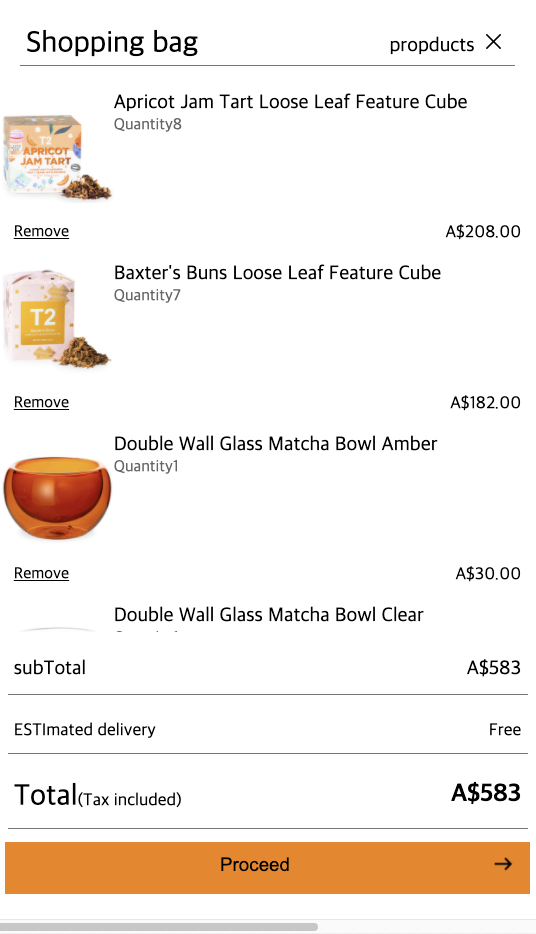
[ 장바구니 페이지 ]
- shop all tea 페이지에서 add to bag 추가하면 장바구니에 추가되는 기능
- 장바구니 아이콘 클릭시 모달창 띄우기
- 모달창에서 Remove 클릭시 아이템 삭제
- 장바구니 아이템 자동 계산 출력

기억하고싶은 코드
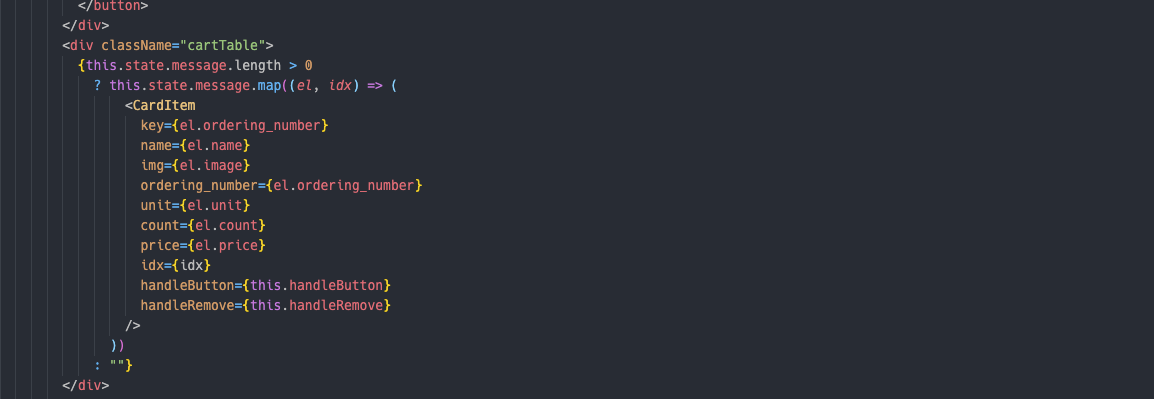
Map문 props로 전달하여 제어하기
props 의 개념을 알게된 코드 더불어 map 메소드를 적용시켜
폭발적으로 여러 데이터들을 제어함과 동시 원하는 곳에 배치할수 있었다.
힘들었던점
장바구니 페이지는 정말 발표 하기전까지 계속이어졌다..
자동 계산과,add to bag 버튼을 클릭하면
이미지와, 차 이름, 수량체크 금액까지,위치에 맡게 들어올수있도록
fatch 주소로 받아온 정보들을
map 메소드를 통해 위치에 딱딱 넣어주면 저렇게 표현이된다.
물론 이 로직을 작성해야할때,도무지 뭐를 어디서 어떻게 전달해줘야할지,
정말 막막했다.
중요한점은 서버에서 어떤이름으로 어떻게 객체화 되어 들어오는지 사전에 백엔드 분들과 얘기를 해야한다는것이다.
그이후 데이터를 뿌려줄때는 정말 폭발적으로 간단했고,놀라웠고 편했으며, 신기했다.
데이터를 뿌려준다는 의미와 맵돌린다는 의미를 알겟더라,
과연 내가 1차프로젝트를 마무리 할수 있을까?
1차프로젝트를 진행하는내내 무거운 마음이었던것같다.
생각만큼이나 코드 작성이 어려웠고
어떻게 코드를 쳐야할지도 막막했고 , 구글링과 팀원들에게 물어가며
어떻게 어떻게 해결하고 다음 스텝으로 넘어가고
계속 반복이었던것같다.
하루가 지나도 프로젝트의 진전이없을때 매우 막막했고 좌절 했다
그럴때마다 할수있다고 응원해었던 팀원들에게 감사했다고 다시한번 전하고싶다.
나의 속도가 있다.
중간발표때쯤 다들 기능구현을 이미 끝내고 많은걸 보여줬다.
엄청부럽더라.
단시간에 급성장 한것같아 보였기 때문이다.
나도 따라가볼려고 했지만, 나의 속도로는 불가했다.
절대 빠르게,급하게 갈수없는 나의 속도,
인정해라, 아직 프로그래밍을 접한지 2달도안됐다.
마음을 다시 잡고 한걸음씩 나아가기로 했다.
매일 반복이지만 익숙해져야한다
프로젝트의 후기 개인적인 생각,
칭찬해,
팀원들과 소통을 최우선으로 항상 지쳐보이지 않을려고 노력했다.
나의 태도가 우리팀의 사기가 될것이라 생각했다.
같이 일할땐 서로에게 든든한 버팀목이 되어야한다
그리고 함께있을때 그사람으로 인해 좋은 시너지가 일어나야한다,
즐겁게 프로젝트를 진행할려고 많은 노력을 했던것같다,
모두가 기쁜마음으로 마무리했고
기능또한, 결국엔 모두 구현 해냈다.😄
아쉬워,,
코딩실력이 좀 더 갖춰졌더라면, 어땠을까,
팀원의 코드들이 꼬였을때 해결사 역할을 했다면 시간을 좀 더 단축시킬수 있었을까
하는 아쉬움이 남는다,
그리고 마지막날이 다 되어서도 완성이 안되었다는게 너무 급했고,
너무 흥분했었다.
그리고 무엇보다 혼자서 해결했다기보단,
도움요청으로 해결된부분들이 꽤나 많아서 아쉬웠다
(내코드가아니니까??ㅠㅠ)
약간의 마무리가 미흡했던점? 클릭을했을때 다른링크로 보내야하는 부분?
인테리어로 따지자면, 마감이 아쉬웠던것같다.
전체적으로 최선을 다했기에 큰 미련은 없지만,
깔끔한 마무리는 아니여서 살짝 찝찝하긴하다,,
2차프로젝트때는 마무리를 더 잘하도록 노력해야겠다.
힘들때 보채지않고 할수있다라고 말하며 묵묵히 지켜봐주던 팀원들에게
다시한번 감사하다고 전하고 싶다 .
그리고 밤늦게까지 컨디션 체크해주며 리뷰 달아주시고
신경써주셨던 멘토님들께도 감사한 마음을 전하고싶다 👏🏻👍
1차 프로젝트 이후 목표가 생겼는데 / 함께 일하고 싶은 개발자가 되는것 목표가되었다.



벌써 같이 일하고 싶은 예비 개발자이심 😉