fetch 메소드를 사용해서 api 호출을 주고
값을 받아 json 파일로 데이터를 해석해서 각각의 요소에 넘겨주는
부분을 공부하면서, 실제 프로젝트에 적용해보니 와우...
대단한 발견이었다..
JSON ??
더글라스 그락포드가 처음 만든 자바스크립트 객체 표기법이다.
2001년부터 나왔지만, 2006년에서야 IETF (국제인터넷표준화기구)
RFC 4627로 등록되었다.
❗️RFC 문서는 비평을 기다리는 문서라는 의미로, 컴퓨터 네트워크 공학 등에서 인터넷 기술에 적용 가능한 새로운 연구, 혁신, 기법 등을 아우르는 메모를 나타낸다
자바스크립트에서 구조화된 데이터에 접근 하는 수단으로
xml대신 JSON을 권하는 이유는 JSON은 eval()에 직접 넘길수있고,
DOM을 따로 생살할 필요가없다
현재 React를 배우는 관점에서 보면 DOM 을 핸들링 하지않는것만으로도
코드양도 줄어들고 몇가지의 메소드만으로도 간략하게 동작하게 할수있다는 점을
비교해보았을때 JSON을 권하는 이유에대해서 금방 알수있었다.
❗️JSON은 프로그래밍 언어가 아니라, 데이터형식임을 이해해야한다.
때문에 꼭 자바스크립트 언어가 아니라도 많은 프로그래밍 언어에서
JSON 파싱과, 직렬화를 지원한다.
실제로 로그인 구현 부분에서 구현해보니
신기했다 JSON 파일을 넘겨받아
데이터를 state에 저장해서 관리하고 원하는 부분에 데이터를 뿌려주었다.
문법
문법은 세 가지 타입을 사용 한다
-
단순한 값 - 문자열,숫자,불리언,null은 모두 자바스크립트와 같은 문법으로 표현
(단! undefined는 지원하지않는다)
3, = 숫자
" Hello world" = 문자열 -
객체 - 객체는 순서 있는 키-값 쌍으로 표현한다.원시 타입일수도 있고 객체나 배열 같은
복잡한 타입일수도있다. -
배열 -배열은 숫자형 색인으로 접근할 수 있는, 순서 있는 목록으로 표현한다.
각 값은 단순한 값이나 객체, 다른 배열 등을 모두 쓸 수 있다.
❗️ 자바스크립트 문자열과 JSON 문자열의 차이는 JSON 문자열은 반드시 큰 따옴표로
감싸야만 유효한다 (작은 따옴표를 쓰게된다면,오류가 날것이다)
객체 표기
let person = {
name : "Nicholas",
age : 29
};
보통은 이렇게 많이 쓰지만 ,JSON 에서는
let person = {
"name" = "nicohlas",
"age" : 29
}이렇게 프로퍼티 에도 따옴표를 써야한다.
❗️ JSON 에서는 변수 선언, 세미콜론이 없다!
배열
let values = [30, "hello" , ture];[
{
"title" : "javascript",
"authors" : [
"Nicholas "
]
}
]이렇게 배열과 객체를 조합하여 복잡한 데이터로 표현 할 수 있다.
파싱과 직렬화
JSON 데이터를 파싱 하면 바로 사용할 수 있는 자바스크립트 객체가 된다.
ex) books[2].title
doc.getElementsByTagName("book")[2],getAttribute("title")
JSON이 인기를 끌수있었던 이유가 여기에 있다.
eval() ???
JSON 파일을 js에서 사용할려면 파싱을 해야하는데
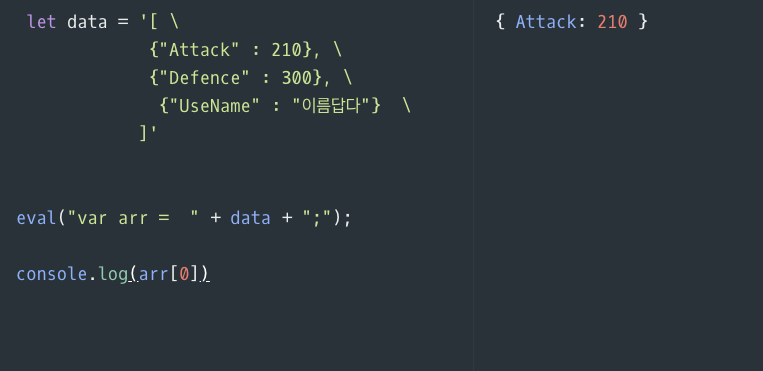
eval()이라는 함수를 사용하면, 파싱과정을 한번에 처리해줄수있다.
이런식으로 말이다.
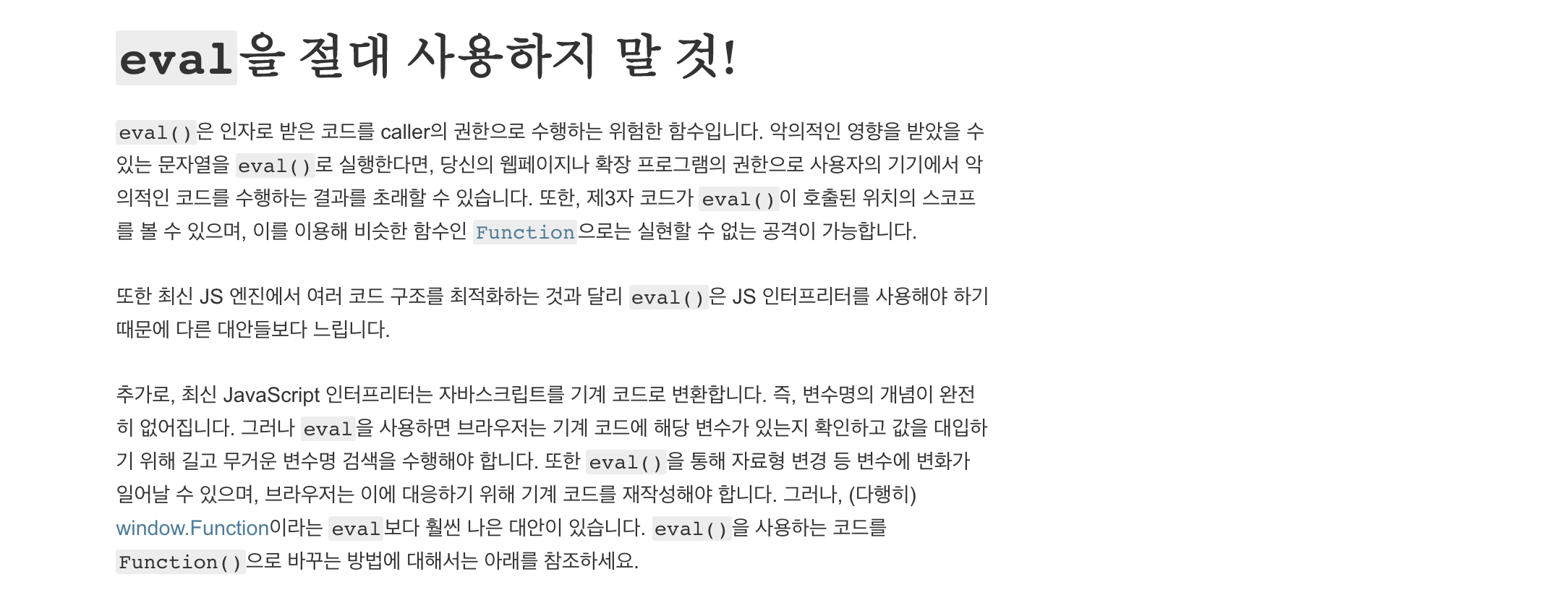
하지만 MDN공식문서에 의하면
사용 하지말라고 권고한다 이유는 공식문서를 통해 확인하자 !
JSON parsor
파서를 이용한 파싱
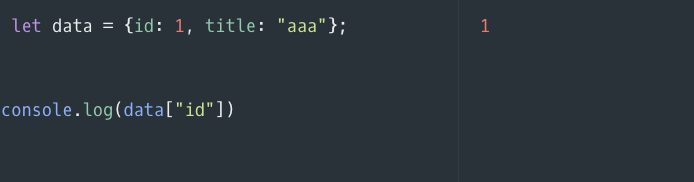
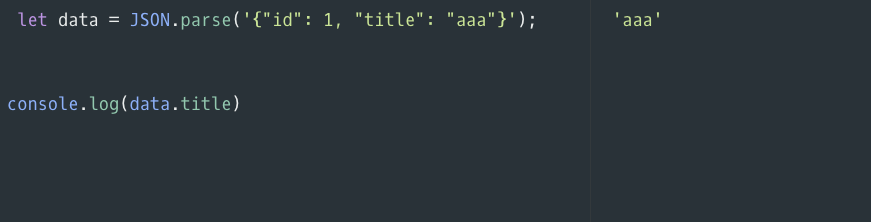
보통 대부분 이렇게 작성을한다
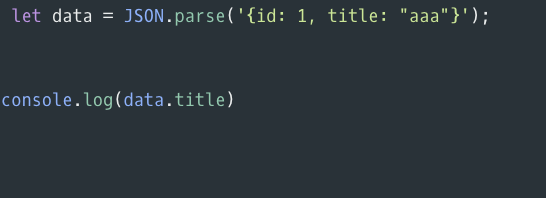
그렇다면 JSON 파서를 할려면 이렇게 할것이다
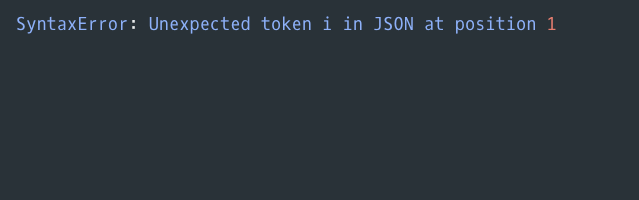
console.log 에 date.title이 찍힐까?
SyntaxError 가 난다.
JSON parse 는 문법을 아주 까다롭게 확인한다.
이렇게 JSON parse 는 엄격하게 쌍따옴표로 감싸줘야한다
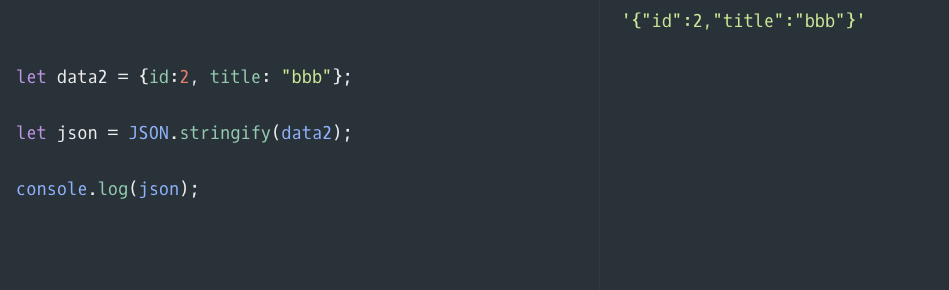
만약에 JSON파일로 변환해야할때를 보면
이렇게 엄격하게 바꿔주는걸 볼 수 있다.
JSON에 대하여,
짧지만 JSON에 대해서 알아보았다.
우리는 앞으로 JSON을 많이 마주하게 될것이다,
fetch메소드로 api를 가져올때도 JSON 파일을 변환해야할것이고,
그 외 여러상황에서 쓰이게 될텐데,
엄격한 문법을 기억하고 실수하는일을 줄이자!
JSON에 대해서 어려웠는데, 조금은 이해할수있어서
다행이다!