CSS 대충 알면 안되!!!
대충 알았다간.. 큰일난다
대충알면 되다가도 안되고, 안되는건 계속안되고
왜 안되지 하고 찾아보면 적용안되는 속성이고
아마도 자바스크립트보다 css가 어쩌면..더 많은 시간을 쏟게 될지도 모른다.
em , rem
em => 단위가 쓰여진 곳의 폰트 사이즈 배수
16px 기준 = > 1em
body에 지정을 안하면 16px로 지정된다.
boday 폰트사이즈가 없더라도 16px로 계산한다.
자식요소는 부모사이즈의 배수가 되는것.
rem
문서의 기본값으로 설정한다
rem은 root 설정을 해줄수있는데
:root {
font-size: 12px; 이렇게 1rem 단위를 12px로 재설정할수있는것이다
viewport
vw => 뷰포트 폭의 1%
vh => 뷰포트 높이의 1%
1vmin => 1vw 또는 1vh 중 작은 값을 기준으로
1vmax => 1vw 또는 1vh 중 큰값을 기준으로
video size
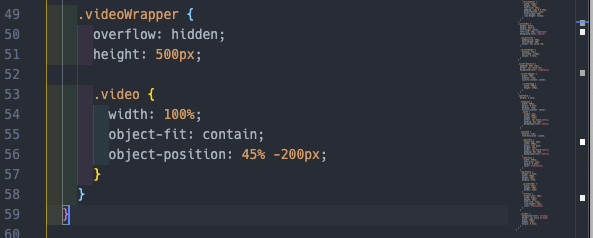
❗️object-fit
ibject-fit 속성은 img, video 대체요소의
콘텐츠 크기를 어떤 방식으로 조절해 요소에 맞출 것인지
지정한다
objdect-positon 속성을 사용해 대체 요소 콘텐츠가
콘텐츠 박스 내에 위치할 지점을 바꿀수 있다.
보통 IMG는 width height 로 줄일수도있지만
뷰 안에서 꽉차보이게한다거나 영상을 삽입해야 하는상황일때
쉽게 적용되지않는다.
현재 이런 사이즈를 뷰안에 꽉차게 하고싶을때,
또는 스크롤바가 생기지않고 반응형 적용에도 편리한 object-fit을 사용해서 조절하자!
Position 속성으로 어느정도 크기를 결정할지도 조절이가능하다
이랬던 부분을
화면의 높이를 좀 더 늘렸다
❗️ 비디오 영상이 어느정도 크기인지에 따라서도 다르니 확인 후 사용하자 !
프로젝트를 진행하면서,
뷰 단위에대해서도 공부하게 되었다.
이제는 단순히 pc에서가 아닌 어느 해상도에서도 화면에 적용시켜줘야 하기떄문에
레이아웃 설정,반응형에는 어떻게 대응 할것인가 ?
해상도가 다른 뷰의 초점엔 어떻게 배치하는게 적절한가 ?등등
고려해야할점이 많은것같다.
코린이로써 하나하나 알아가는 재미도있지만, 어떤방법이 효율적인가 에 대한 생각은
깊어져만 간다.