
Graph QL 기초편에 이어
쿼리를 어떻게 코드에서 적용시킬수있는가에 대해서 알아보도록 하자
Graph QL을 context API로 보내서
원하는곳에 데이터를 뿌려 줄수있다면, 얼마나 편할까?
그럴려고 context API를 사용하는거지만 !
우선은 flow를 이해해야한다
자, Graph QL flow는 어떻게될까 ???
필자는 front end 개발자임으로 front end 입장에서 얘기해보면
첫번째로
Container
presenter
Queryes
Store 로 컴포넌트를 나눈 상태에서 시작하겠다
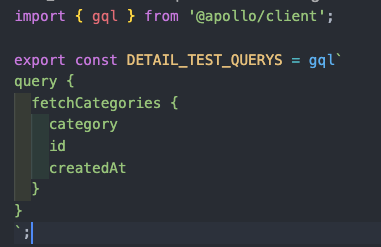
Queryes 컴포넌트는 서버로 부터 요청할 쿼리를 선언하는곳이다.
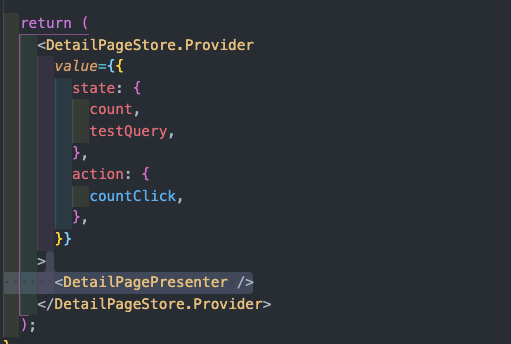
Container 컴포넌트는 함수와 값을 보내는 곳이다
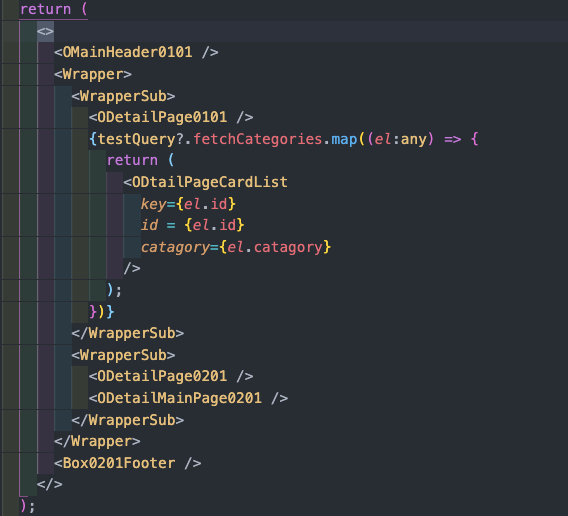
presenter 컴포넌트는 쪼개진 레이아웃을 import 해 모아놓은곳이다.
Queryes 컴포넌트는 서버로 부터 요청할 쿼리를 선언하는곳이다.
그리고 context API를 받을
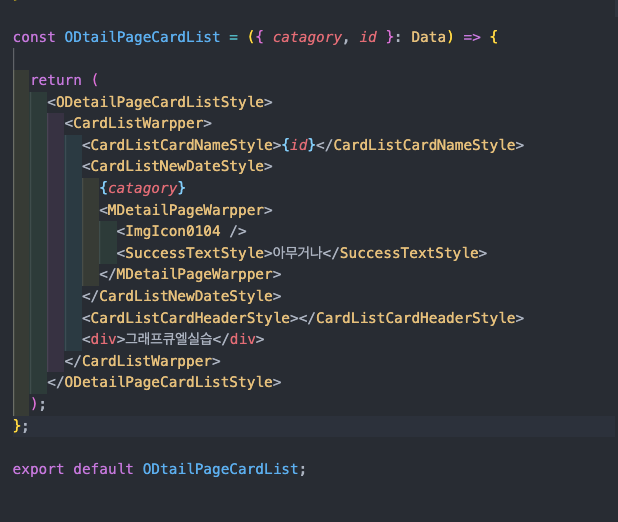
하위 컴포넌트 cardList의 컴포넌트다
이렇게 불러온 컴포넌트의 사용방법을 알려고 나열해보면
모두 연결된 하나의 고리같다,
플로우순서는
container > store > container Provider > presenter > ?2단계이상의 하위 컴포넌트
이런 순서로 진행된다
지금까지는 데이터를 받아올수있게 로직을 짠것이다.
데이터가 들어있는지는 1차적으로 playground에서 확인할수있는데
대략 이렇게 생겼다
실제로 쿼리를 날렸을때 어떠한결과값을 주는지 확인할수있는데
반드시 playground 에서 확인후 코드로 옮겨가길 바란다 !
MVC패턴을 기억하는가?
V= 리액트 c= 컨트롤러 M= 모델링
현재 내가 배운 얉은 지식으로 감히 정의하자면
react+graphQL +nextJS+contextAPI&& redux 조합이면, 개발하는게 조금은 편리해지지 않을까 ? 현재로썬 말이다.
(이건 필자의 뇌피셜임으로 신경쓰지말것!)
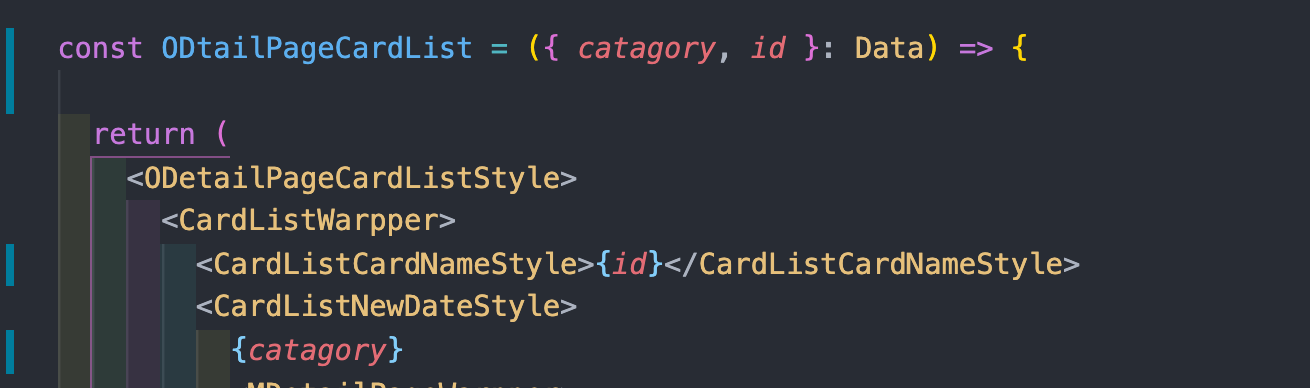
결과적으로
이부분이 어떻게 나오는가를 보여주기 위한 플로우 였다
개발자도구에는
이렇게 찍히게되고
이렇게 시간데이터를 view 로 출력해보았다.
플로우를 잊지말자,
프로그래밍은 언제나 참조에 참조를 하는 방식으로 중복을 제거하고 간결함을 유지하면서
가독성을 높이기위해선,
얼마나 조립을 잘하냐에 따라 플로우는 완전히 달라지게 된다.
처음에는 그냥 만들어보자였다면 이제는 효율적인 코딩을 해야한다는점,
그럴수록 더 깊어지고, 흥미는 새롭지만 새로운만큼 많은 문제들이 기다리고있다....
아무렴어때
오늘도 난 즐코했다!