
이번 포스팅은
graph QL을 적용하다 직면한 Internal Server Error 에 대해서
알아보고자한다.
아니.. 쿼리만 요청하면 이런 에러라고 ?
자.. 찾아볼까?

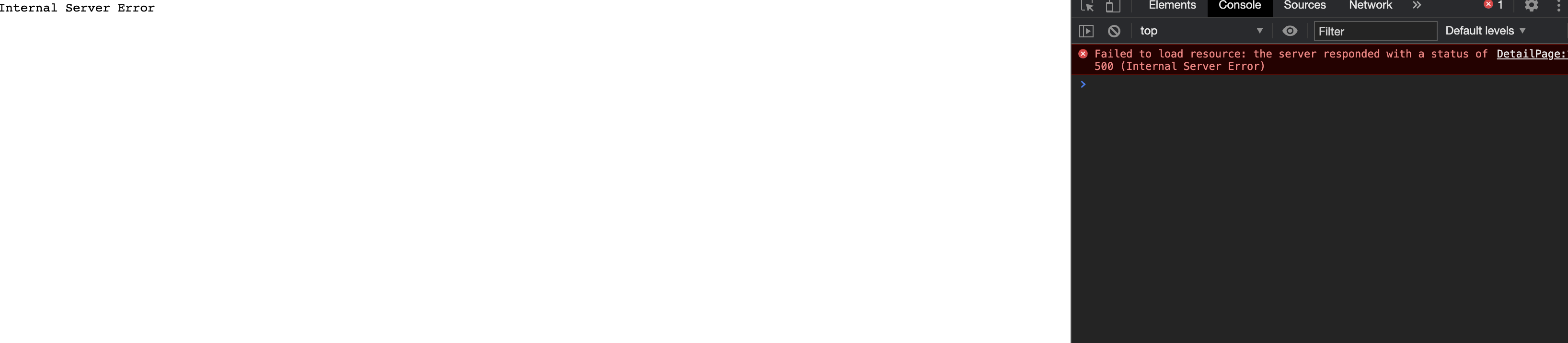
일단 에러를보면 생각을한다,
유추해보는거지
현재 해결한 상태이지만, 해결까지 과정이 너무 길었다.
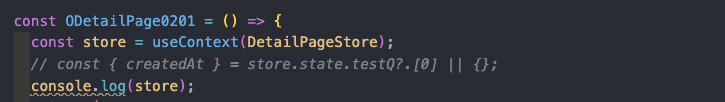
console.log에 데이터를 받아오는것까지 확인했고,데이터가 뿌려지지않는다면
라이프사이클 문제 확률이 약 80프로다
1.500이면 서버인데..서버에러가 맞나?
2.어떻게 서버에러라고 단정지을수있는가?
3.가장 최근 콘솔부터 찍어보자
그리고 차례대로 콘솔을 찍고 처음 받는 데이터까지 훓어본다
4.반대로 다시 체크 해 본다 어디서부터 잘못되었는지 확인과정
5.데이터가 들어오지않는걸 확인했다 그렇다면 어떻게 개선시켜야할지 구글링한다
6.엇 보니까? 옵셔널 체이닝 문제란다.
7.옵셔널 체이닝대해서 천천히 살펴본다
8.코드를 작성해서 오류를 해결해본다
위의 문제 해결순서대로 진행했다
지금 현재 값이 들어오는지 콘솔을 확인해보니
값은들어온다.
그렇지만 데이터는 추출되지않는다.
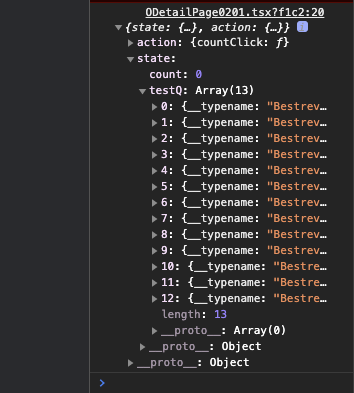
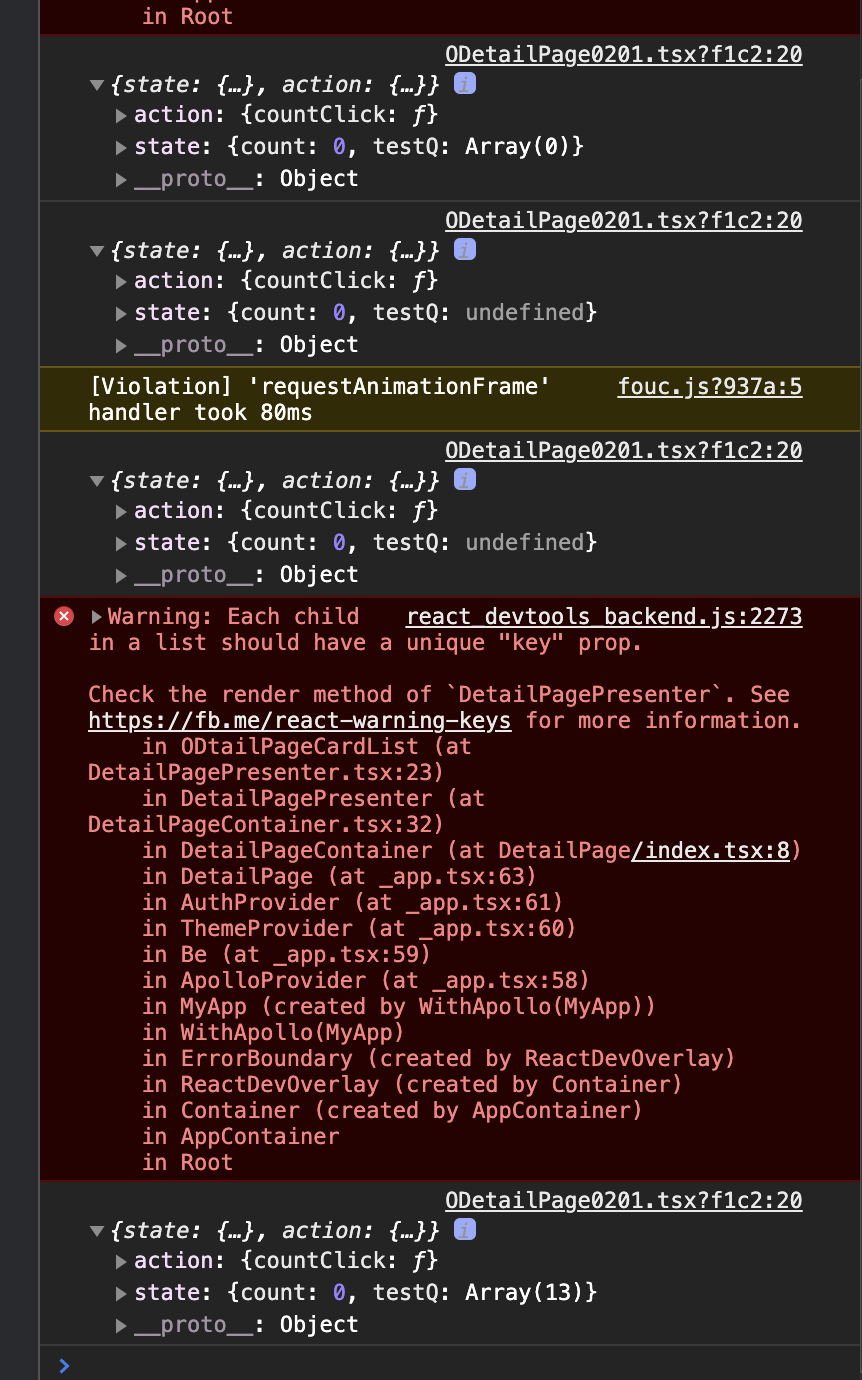
콘솔을 차례대로 훓어보면
testQ에 저장된 데이터값이
array(0) => undefined => undefined =>Array(13)
이렇게 실행되었다는걸 알수있다
이사실 하나만으로도 라이프 사이클 문제라는걸 직감한다.
그렇다면 렌더링이될때 어떻게 오류가 나지않고 처리를 해줄수있을까?
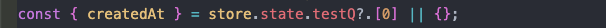
객체나,배열로 빈값을 할당한다
위에 선언된 내용은 빈 값을 할당한 것이다.
그렇다면 이문제를 옵셔널체이닝으로 해결할수있다는데 어떻게 하는걸까 ?
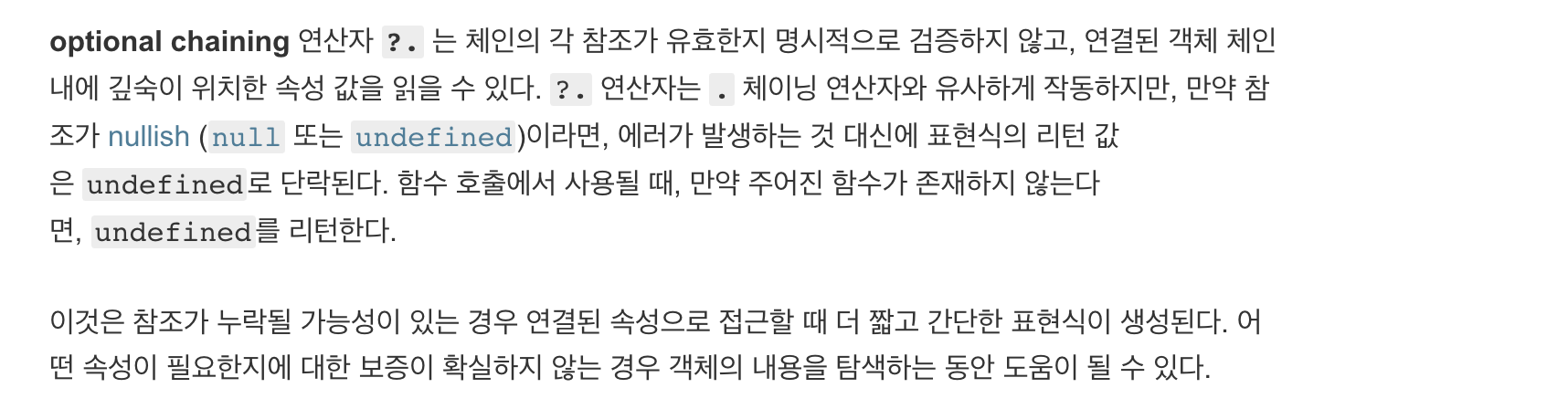
MDN 공식문서를 보자
한마디로 에러가 발생하면 에러를 반환하는게아니라
undefined의 값이라고 명시해주는것이다
오류지만, 오류를 undefined로 말이다.
그래서 컴포넌트는 실행이 된다.

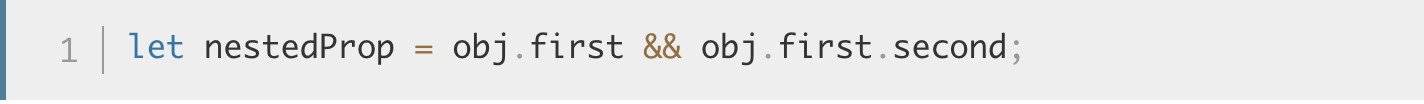
보통은 이와 같은 방법으로 값을 확인한다
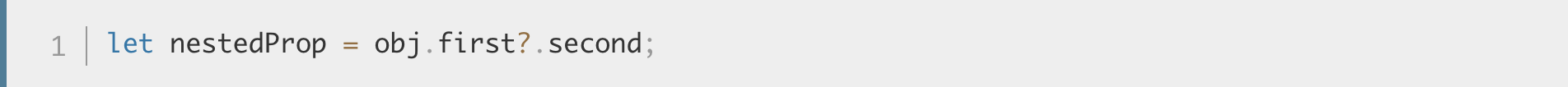
옵셔널체이닝이 도입되고서는 더욱 간략해졌다

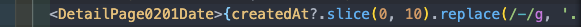
프로젝트에 적용해보면
이런식으로 적용시킬있다.
여기까지는 잘 찾아서 하실거라 생각한다
하지만 한가지더 주의점 있다.
객체형태로 접근할때는 dot notation . 으로 접근하며 요소에 접근할때는
인덱스 번호로[0] 접근하게 될것이다.
이때에 요소에 접근할때도!! 옵셔널체이닝을 걸어주어야 새로고침을 했을때에도 에러가 나지 않는다.
이부분에서 얼마나 많은 시간을 허비했는지 모른다.
정말 많은 시간을 할애했는데; 찾고나니 허탈하기도하고
라이프사이클에 대해서 알게 되기도 했다..
(역시 코딩은 다양한 에러를 통해 성장하는것같다)
배운점
이번 계기로 에러메세지를 좀 더 자세히 살펴보게되었다
컴퓨터가 반환하는 에러는 무조건,이유가있는것이었고
문제를 다 알려주고있었다.
나는 생각했다, 어자피 평생을 유연하게 살아가다보니
정확하고 딱떨어지는 일을 접해보지 못했으니
몸에 베인 습관을 고치는 시간이겠지 하며 말이다.
다음 에러는 어떤 에러일까?