오늘은 ProtoType에 대해 알아 볼려고 한다.
급하게 1차 2차 인턴쉽까지 마무리를 해보니, 돌아서서 보면 지금 현재엔
개발 지식에대한 정리가 필요하다는 생각이 들었다 .
적어도 내가 쓰고 있는 언어에 대해서는 말을 할수 있어야하지않는가?
거기에 사용되는 라이브러리는 어떤것이며, 개발에는 어떠한 이점을 두는지 등
세세하게 기록해볼려고한다.
그래서 오늘의 주인공!! 프로토타입 !
프로토타입 도식(2) - 코어자바스크립트
프로토타입을 정리해보면
자바스크립트는 프로토타입 기반의 언어 이고 클래스기반 언어에서는 상속을 사용하지만 프로토 타입 기반 언어에서는 어떤 객체를 원형(프로토타입)으로 삼고있기때문에 이를 복제(참조)함으로써 상속과 비슷한 효과를 얻는다.
-생활코딩 객체지향 프로그래밍 출처
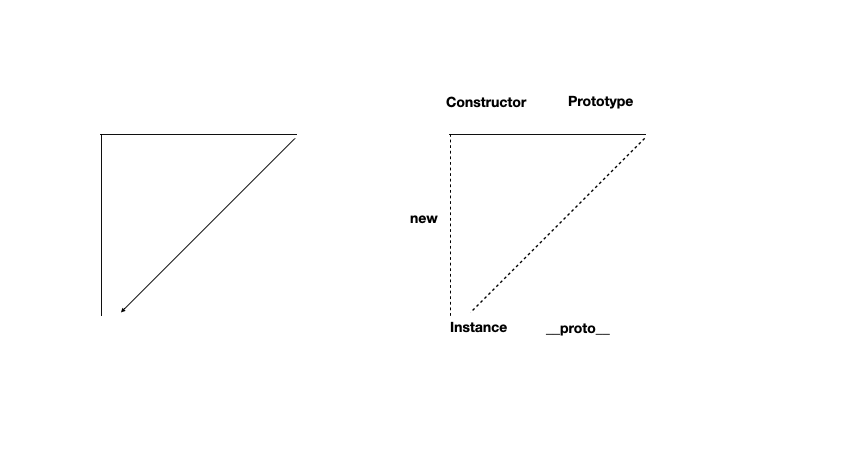
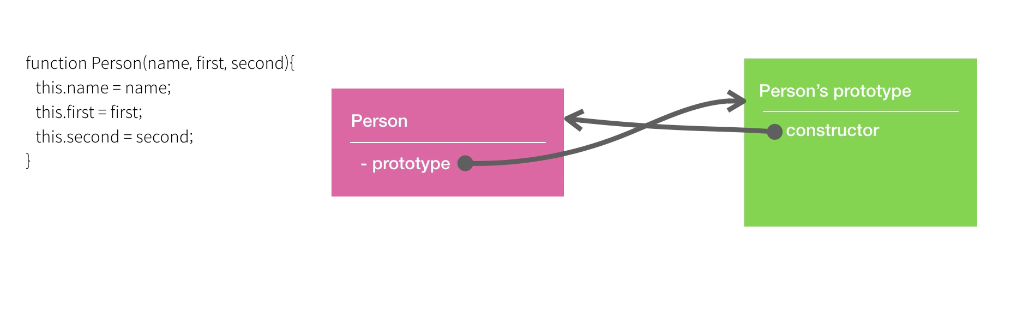
위 그림을 해석하면 함수 function Person(){} 함수가 생성되면 Person 객체가 생성되고Person'prototype 이라는 객체가 내부적으로 하나더 생긴다 여기서 Person의 객체는 하나더생긴 Person's prototype를 가르키게 되고 person's prototype객체 안에있는 constructor 가 Person 객체를 가르키게 된다.
서로 상호 참조를 하고있는 셈이다 .

정리를 해보면

person 이라는 함수가 생성되면 person 이라는 객체로 생성되는것이고 생성과동시에 prototype 이라는 프로퍼티를 갖는다 person 이라는 함수가 생성될때 내부적으로 person prototype 객체가 같이 생성되는데 person 함수의 prototype 프로퍼티는 person의 prototype 객체를 가르키게된다. 이때에 constructor 프로퍼티가 생성이된다 person prototype 객체는 자신의 소속을 연결짓기위해 constructor 를 통해 person 함수를 가르키게된다
이렇게 서로 연관되어 진다.
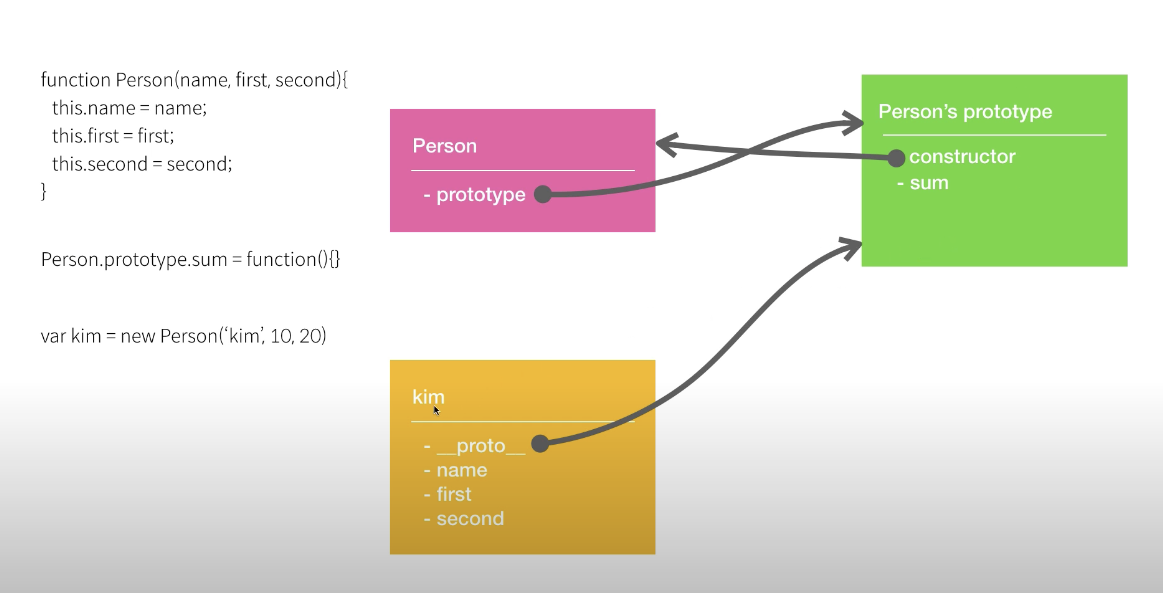
코드를 계속 해석하면
Person.prototype.sum= function(){}
내부적으로 생긴 객체 Person.prototype 로 접근해서 함수로 할당된 sum을 프로퍼티로 만들어줄수있는것이다 함수가 생성되면 프로퍼티를 갖는다고했으니까!
그리고 kim 변수에 new 키워드로 <<(핵심) person 값을 재할당해주면
proto 가 만들어지는데 proto 는 person이 가르키는 person의 prototype을 가르키게 된다.
이 형태가 상속이 아닌 복제나 참조를 통해 값에 접근 할수 있는 형태가 된다.
이를 프로토 타입 체인이라고하며 값을 찾아가는 방법을 prototype link 라고 한다
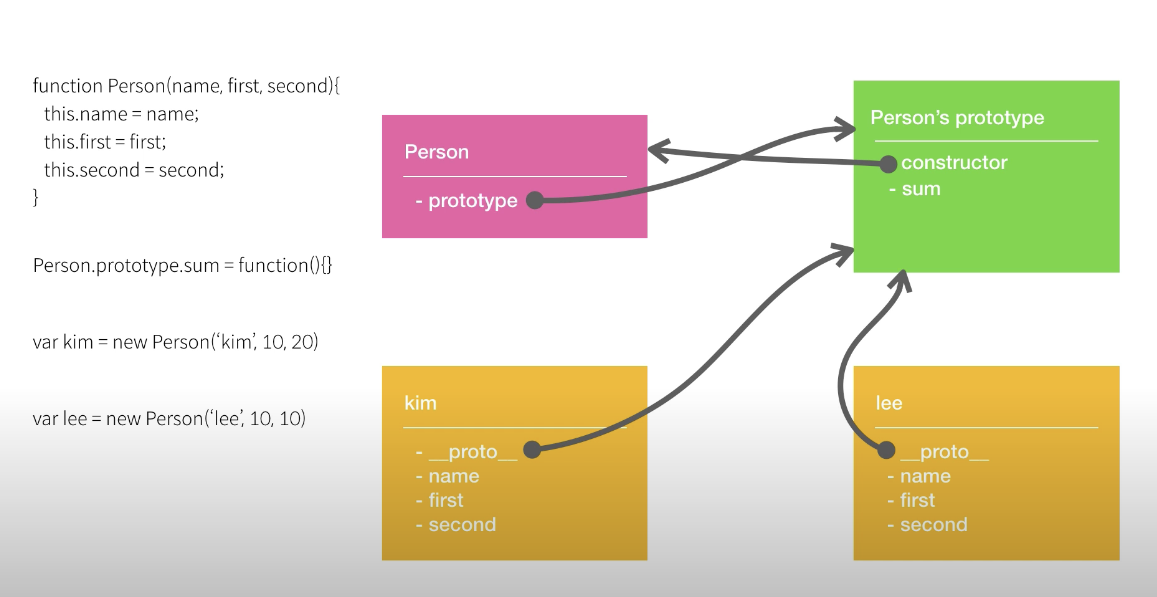
한번더!!
lee라는 변수안에 똑같이 선언을해주면
마찬가지로 proto 를 통해 person prototype으로 가르키게 되는것이다