
요즘 프로젝트를 하면서 새로운 스킬을 배우고있는데
그중 타입스크립트에 대해 알아보고자 한다
타입스크립트 🤔 ?
하나의 언어!
TypeScript는 JS 구문이 허용 되는 JavaScript의 상위 집합 언어이다.
또한 JavaScript에서 사용 할 수 있는 적은 종류의 원시 타입
boolean,bigint,null,number,string,symbol
등 이있다.
불리언 (Boolean)
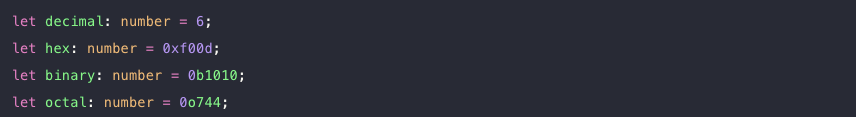
숫자 (Number)
TypeScript의 모든 숫자는 부동 소수 값이다.
16진수 10진수 리터럴 2진수 8진수 리터럴도 지원한다.
문자열 (String)
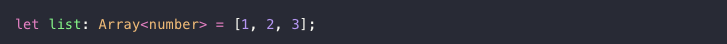
배열 (Array)
제네릭 타입
튜플 (Tuple)
각각 다른 타입을 표현하고싶을때 쓴다.
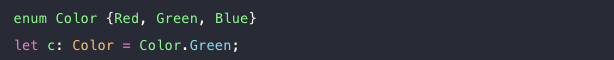
열거 (Enum)
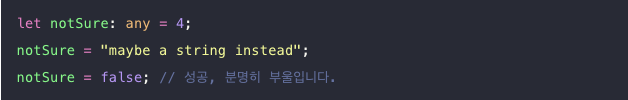
Any
타입의 오류를 벗어나고싶을때 (알지못하는 타입을 표현해야할때)
검사하지않고 통과시킨다) 최대한 쓰지않기!
출처 : 타입스크립트 핸드북
타입을 구성(Composing Types)
객체들을 조합하여 더 크고 복잡한 객체를 만드는 방법이 있는데
유니언 (Unions)
유니언 타입이 여러 타입중 하나일수 있음을 선언하는 방법으로 이렇게 쓴다.
myUnion = true | false;
어디서 본 코드 같지않은가???
논리 연산자 사용할때 썻던 방법인데 대신 || << or 이 하나이다 .
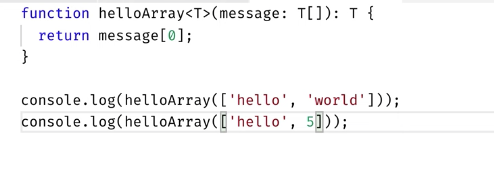
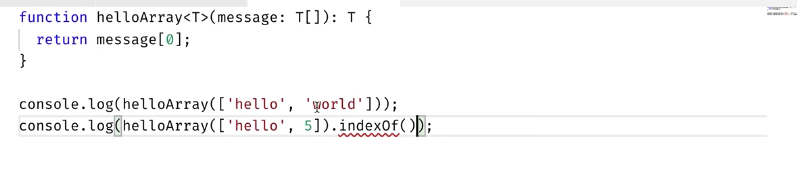
제네릭 (Generics)
제네릭은 타입에 변수를 제공하는 방법이다.
배열이 일반적인 예시이며 제네릭이 없는 배열은 어떤 것이든 포함할 수 있고
제네릭이 있는 배열은 배열 안에 값을 설명할 수 있다
이런 경우처럼 T를 [] 배열이라고 선언하면 T의 타입은 배열이어야하고
리턴값에 배열을 붙이지 않으면 에러가 생기게 된다.
그렇다면지금 현재 이상태는 string과 number인데 에러가 나지않는다
이렇게 확인해보면 유니온 타입으로 바뀔걸 볼수있다.
자바스크립트에서는
타입을 알아볼때 이렇게 에러가 뜨면서 추론 할 수 없게 된다
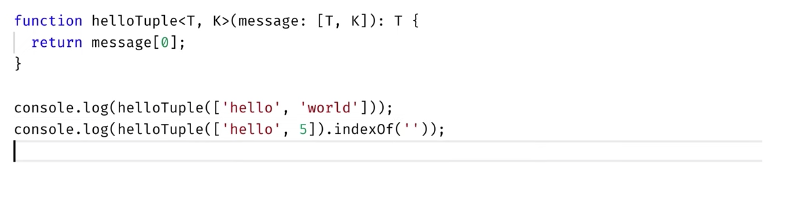
하지만 튜플이라는걸 쓰게 되면
-출처 https://www.youtube.com/watch?v=-1PhGZOjU1E&list=PLV6pYUAZ-ZoFwOspuVHBvmhQRalqvj7Jf&index=24
이렇게 오류가 뜨지않으면서 실행할수 있게된다.
❗️단 튜플은 길이가 맞아야 추론을 한다. 그래서 선언이 2개라면 호출에서 3개를 할수가없다.
정확하게 길이를 맞춰야한다는 유의점이있다.
여기까지,
여기까지만 공부해도 접근하기는 편해질것이다
자바스크립트의 유연한 언어덕에 오류가 많이 생긴다고한다,
타입을지정해주는것만으로도 다른개발자가 코드를보았을때
어떤 타입이 오는 변수인지,함수인지 등
오류를줄이고 좀 더 세밀한 핸들링을 위해 사용한다고하니
처음에는 어색하고 어렵더라도
차근차근 알아가보도록하자 !
❗️위 예제들은 유튜브영상, 홈페이지에서 참조한 것입니다