React Hooks useState,useEffect

리액트 Hooks에 대해 이해하고자
여러 강의들을 보고 정리해보고자 한다.
요즘 인턴 프로젝트를 참여하면서
새삼 놀랍다, 리액트의 강점인 컴포넌트의 사용방법이
너무나도 다양하고 심지어 로직을 만들수있는 '커스텀'이 가능하다는사실..
리액트를 배우기전에는
도대체 이 라이브러리가 어떠한 편리함을 주길래 이렇게 많은 개발자들이
사용하게 되었던 걸까 ? 라는 의문이 가득했는데
지금은 왜쓴는지가 아닌 써야하는 이유를 더 많이 설명하게 될수있을정도??라 생각이 든다,
리액트에서는 다들 알겠지만
Class Component와 function Component 로 나뉜다
기존에
class를 작성할 필요 없이 상태 값과 여러 React 기능 사용 할 수 있다 .
코드로 이해해보자
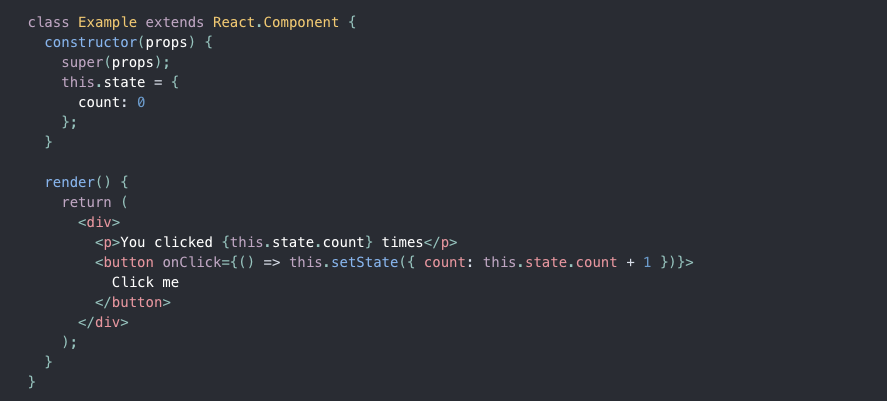
클래스형에서 이렇게 썼다면 함수형에서는
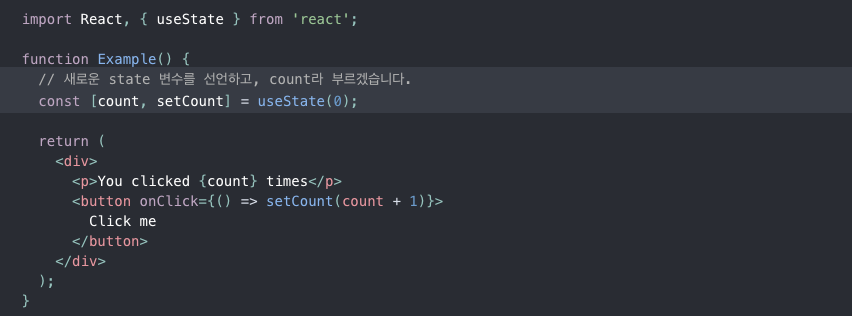
이렇게 바뀌게된다 .
여기서 hooks 개념은 useState() 부분인데 클래스형에서 setState() 개념이다.
state에 접근하기위해서는 클래스형에서는
함수형에서는
좀 더 간결 해 지는걸 알 수 있다 .
< React 공식문서 참조>
다음으로 useEffect 에 대해서 알아보자
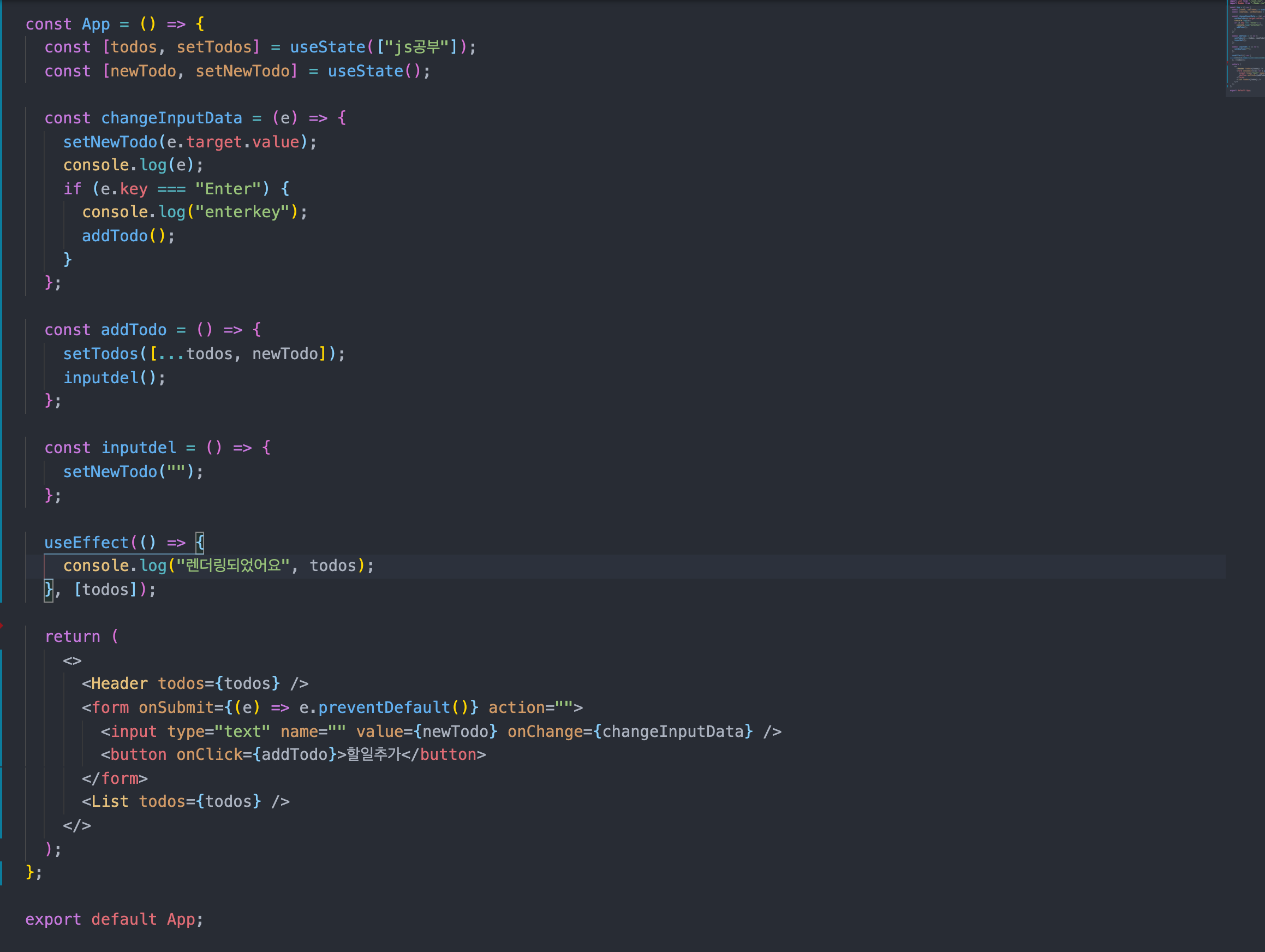
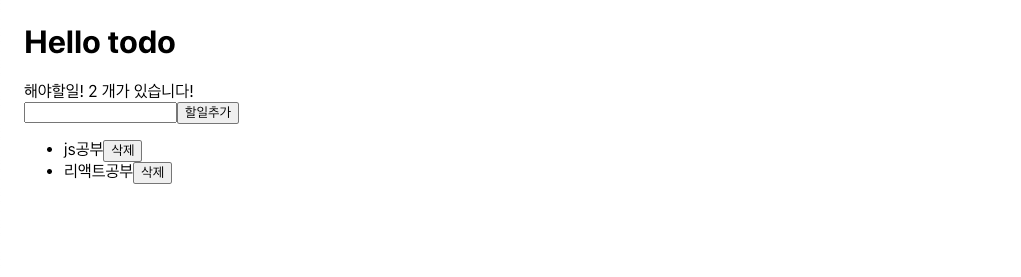
위코드는 todo 리스트를 작성하는
간단한 코드이다
코드를 쭉 보면 useEffect 부분이 보일것이다.
이부분이 라이프사이클을 담당하는 코드인데
ComponentDidMount
ComponenetDidUpdate
componentWillUnmount
가 합쳐진 거라 보면 된다
이코드의 다른 부분을 찾았는가??
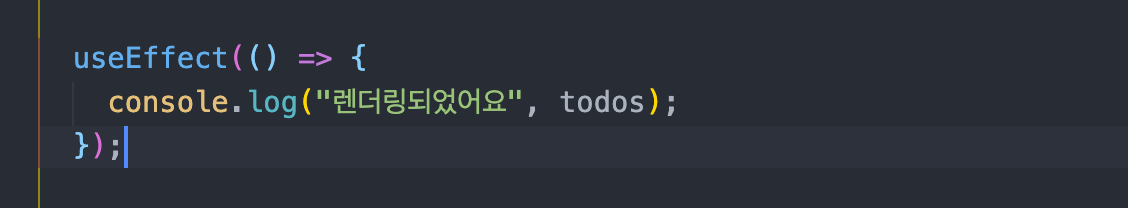
끝나는 지점을 보면
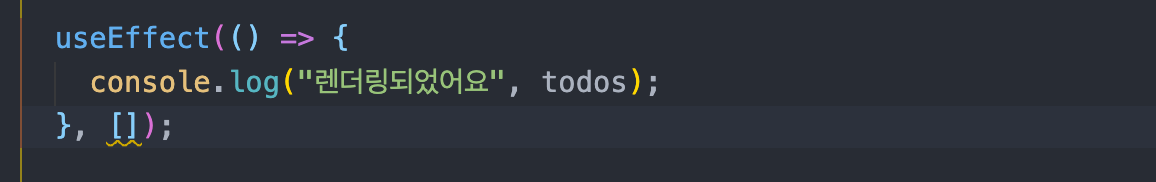
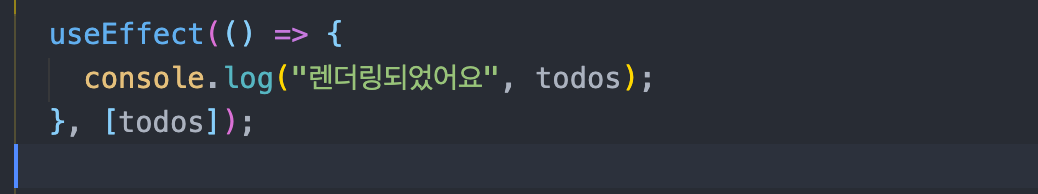
},) 없고, },[]) 있고 },[todos]) 이렇게 나뉠수가있는데
❗️ 여기가 중요하다
렌더링 된후 어떤일을 하게할것인가? 라는걸로 생각하면되는데
첫번째는 마운트가 될때,
두번쨰는 마운트가 사라질때
세번쨰는 마운트가 업데이트 될때
이렇게 설정 할 수 있다.
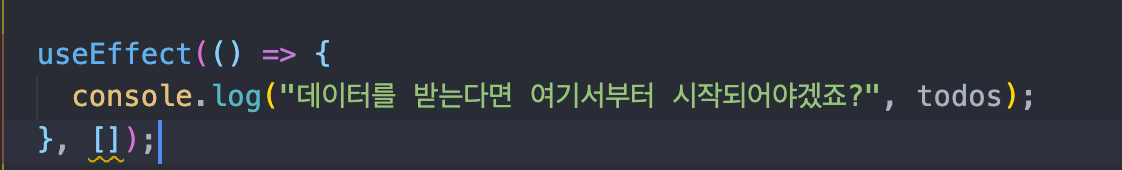
data 서버로부터 받아와야만 하는상황이라면
클래스형에서 썻던 방식이 이렇게 바뀌게되었다 코드도 간결하고 가독성도 높아졌다.
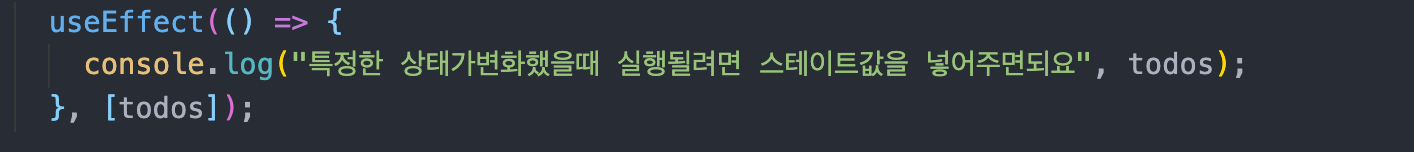
특정한 상태가 바뀌게 된다면 새롭게 추가 되었다고 전달해줘야겠죠?
[] 이렇게 배열안에 바뀌는 state 값을 넣어주면 된답니다
여기서 중요한점
이렇게 []안에 지정을 하지않고 선언한다면
모든 상태값에 렌더링이 반응하게 된다,
무수히 많은 코드에서 값이 바뀌는 상황이라면 리렌더링이 되어버리기때문에
무한루프에 빠질수있고,
성능저하의 요인이 된다
느낀점
라이브러리 만든는 사람들은 누구일까?
리눅스 토발즈 같은 사람이겠지?
기술의 발전은 정말 놀랍다, 개선되어서 나왔다하더라도
조금 더 개선시키고 개선시킨부분을 조금 더 개선시키고
계속 발전해 나간다, 처음에는 어렵더라도
계속쓰고 보다보면 적응하듯이 또 그게 더 편리해지듯이
리액트훅도 그렇게 다가오지 않을까? 👏
개발이 더 재밌어진다 😄











안녕하세요 좋은 글 감사합니다.
UseEffect를 사용한 코드 중 새로고침을 하면 자꾸 undefined로 뜨는 경우가 있어 구글링하다 오게 되었습니다.
블로그 내용 적어주신 것에서 힌트를 얻어 수정하여 고치게 되었습니다.
선생님 정말 감사합니다. ㅠㅠ