
생활코딩 강의의 내용을 참조 했습니다.
객체에 대하여 (Object)
배열은 아이템에 대한 식별자로 숫자를 사용했다. 데이터가 추가되면 배열 전체에서 중복되지 않는 인덱스가
자동으로 만들어져서 추가된 데이터에 대한 식별자가 된다. 이 인덱스를 이용해서 데이터를 가져오게 되는 것이다 .
만약 인덱스로 문자를 사용하고 싶다면 객체(dictionary)를 사용해야한다. 다른 언어에서는 연관배열 또는 맵 ,딕셔너리 라는 데이터 타입이 객체에 해당한다
배열과 객체가 유사한데 차이점은
배열같은 경우 a,b,c 원소가있다면 자동으로 인덱스값이 부여되는데 0,1,2
객체는 >인덱스값으로 문자나,숫자나, 원하는 데이터로 타입으로 사용할수있다,
객체는 데이터를 담아내는 컨테이너
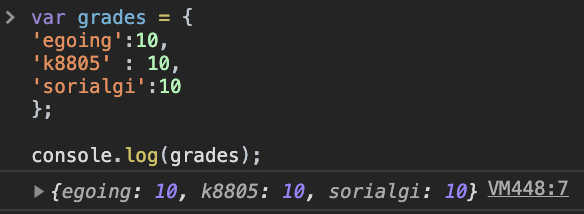
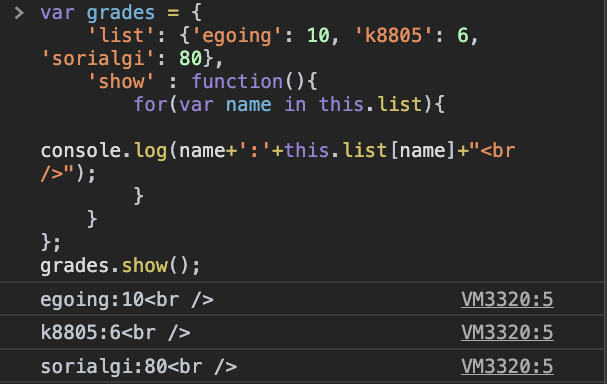
var grades = {‘egoing’ : 10, ‘k8805’ : 6, ‘sorialgi’ : 80 } ; 객체를 만드는방법
출력값은 >
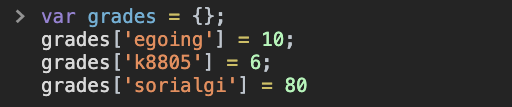
또는
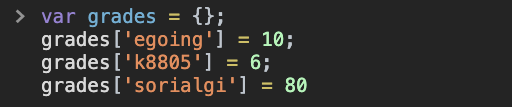
또는
New 키워드로 똑같이 만들수있다
인덱스의 값을 가져올때는
Grades[‘egoing’] << 객체는 선언은 중괄호이지만 불러올떄는 대괄호를 쓴다
Grades.egoing << 이렇게 작성해도 된다/ 더 간결하다
객체에서는 인덱스값을 key & value 라고도 정의한다
객체를 다루는법
배열은 순서가 있다 객체는 key / value 나뉜다.
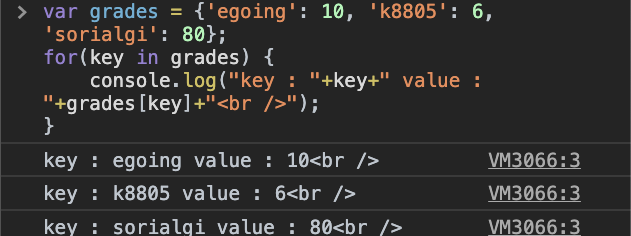
For in >>배열에도 쓸수있다 .
저장되어있는 원소나, 키 밸류값을 확인 할때 쓴다
객체 지향 프로그래밍
객체 안에 객체를 만들수있다 .
객체안에 함수도 담을수 있다 .
객체에 접근할때는 [] 대괄호를 사용해서 key 에 접근 할수 있다.
서로 연관되어있는 것을 하나의 그릇안에 그룹핑 해놓는 걸
객체지향 프로그래밍이라고 한다.