
배열에 대하여
배열 => array
연관된 데이터를 모아서 통으로 관리하기 위해서 사용 하는 데이터 타입이다
변수가 하나의 데이터를 저장하기 위한 것이라면 배열은
여러개의 데이터를 하나의 변수에 저장하기 위한 것이다
배열은 순서대로 저장한다

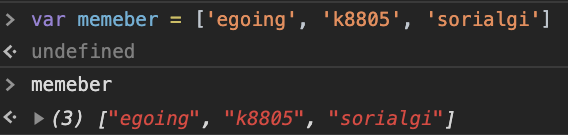
member 라는 하나의 변수에 값을 담는것이다
배열은 고유한 값을 갖게 되는데 0,1,2~ 로 자동으로 지정한다 idex 로 저장하는것이다
배열의 효용
배열이 없다면 ???
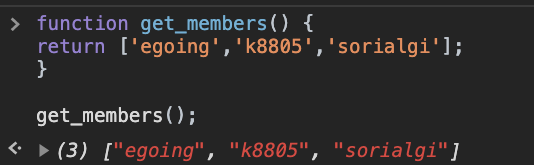
함수의 return 값에 여러 값을 넣을수 있다.

함수안에 리턴값으로 배열을 담고
배열이 담긴 함수를 호출하는데 그호출을
다른 변수에 담아서 호출을 할수가 있다.
배열의 사용
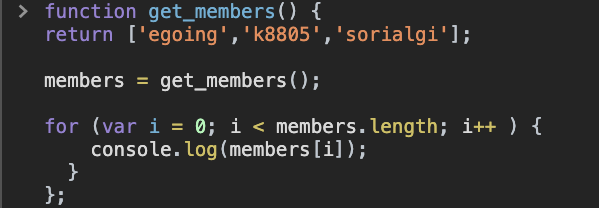
배열의 효용은 반복문과 함께 사용했을때 빛을발휘한다
function get_members() {
return [ ‘egoing’, ‘k8805’, ‘sorialgi’ ] ;
}
배열과 반복문의 결합

배열의 제어
배열 추가 할때 : Push =꼬리에 넣는방법
unshift =맨앞에 넣는방법
splice = 사이에 넣는 방법 인덱스기준 0,1 ‘d’ <<이런식
var a = [‘a’ , ‘b’, ‘c’, ‘d’, ‘e’ ];
즉 a,b의 배열 사이에 들어가게 된다
splice 가 하는 일은두가지
1 데이터를 지정한 위치에 삽입해주고
2.지정된 위치의 인덱스는 삭제해준다
var a = [‘a’ , ‘b’, ‘c’, ‘d’, ‘e’ ];
원소 추가 li.push(‘f’);
배열을 제거할때 : shift() ; = 맨앞에 있는 원소를 제거할때
.pop(); = 맨뒤에 있는 원소를 제거할때
.sort(); = 순서대로 원소를 정렬한다
.reverse(); = 원서를 거꾸로 정렬한다
생활코딩의 내용을 기초로 작성했습니다.