동기(Sync)와 비동기(Async)

AJAX에 알아보기 전에 동기와 비동기 통신에 대하여 알아보자.
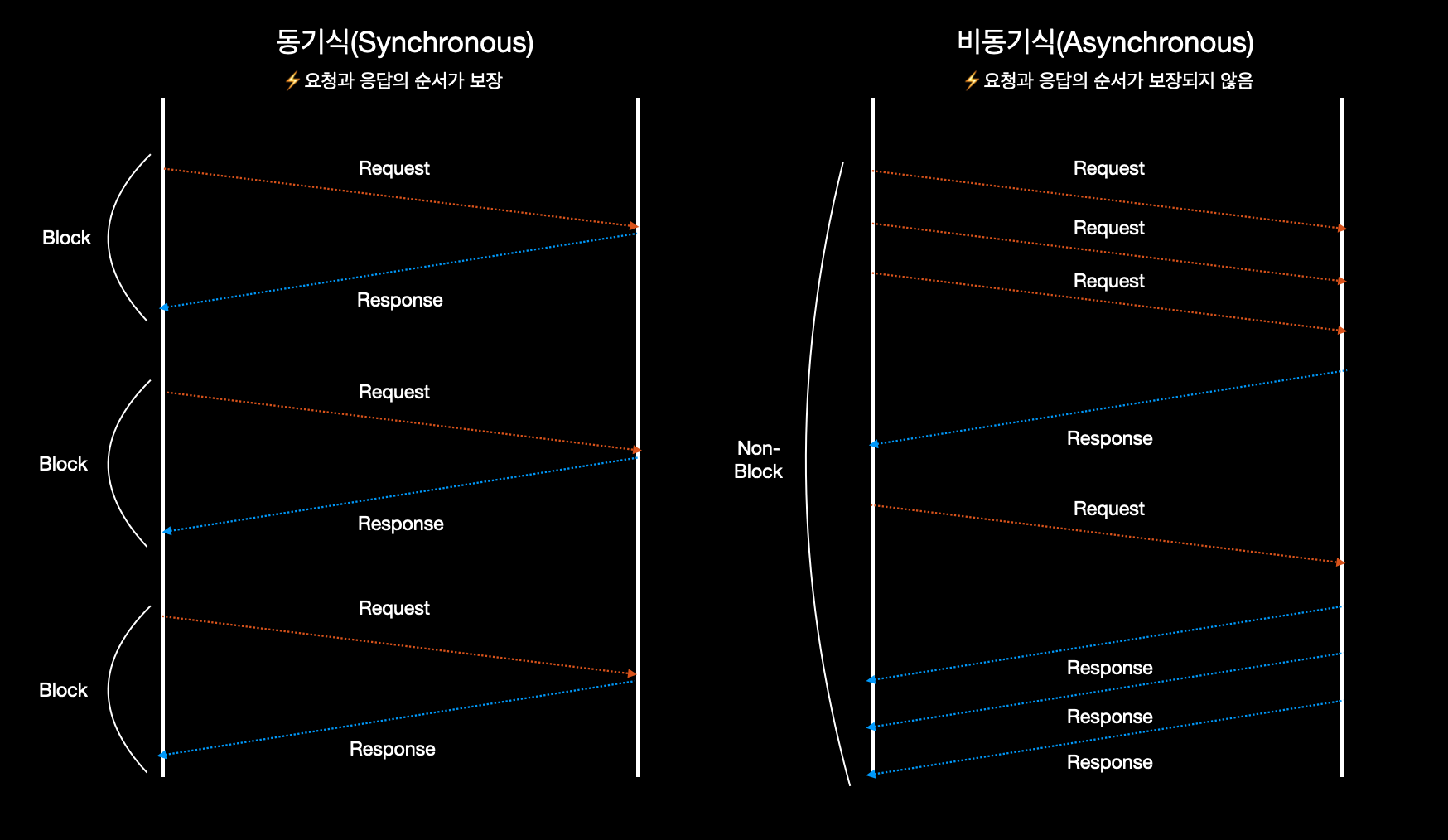
동기식 통신(Synchronous)이란?
말 그대로 '동시에 일어난다'는 뜻을 가진 동기식 통신은 클라이언트가 요청(Request)을 보내면 얼마나 시간이 걸리든 해당 요청을 처리하고 응답(Response)를 받으며, 그 동안은 실행부가 대기하는 것이다. 이 말은 요청을 보낸 스레드(Thread)가 응답이 도착하기 전까지는 아무것도 하지 못하는 Block 상태가 되는 것을 의미한다.
그렇다면 동기식 방식에 대한 특징을 한번 알아보자.
특징
- 요청과 응답의 순서를 보장
- 요청한 처리 결과 값을 보장
- 요청 값에 대해 성공, 실패 여부 및 처리 결과에 대해 변경되는 사항이 있는 경우 사용
- 다만, 응답이 지연되면 스레드가 대기상태에 빠져 지연시간 발생
- 연결(Connection) 가능한 스레드가 없어 연결을 맺지 못하는 성능적인 이슈 발생 가능
사용예시
최근 많이 사용하는 카카오페이를 통해 알아보자.
- 요청 : A가 B에게 100만원을 카카오페이를 통해 송금함
- 응답 : B는 A가 보낸 100만원을 메세지를 확인하고 받아야만 계좌로 송금이 완료
- 만약 받지못할 경우 일정 기간이 지나면 송금된 금액은 다시 A에게로 돌아옴
- 또는 A 또는 B가 금액이 변경되거나 특별한 이유가 생긴 경우 해당 작업을 취소
위 상황에서 만약 A가 돈을 보냈고, B가 금액 등을 확인하지 않고 데이터를 처리하도록 작업이 실행되면 금액부족 등의 여러가지 되돌릴 수 없는 상황이 발생할 수도 있다. 그렇기 때문에 요청 결과에 대한 응답을 기다려면서 특정 업무에 대한 확정을 짓고 다음 작업을 실행하는 동기식 통신 방식을 사용하는 것이다.
비동기식 통신(Asynchronous)이란?
동기식과는 반대로 동시에 수행하지 않는다는 뜻을 가진다. 이 말은 요청을 보내고 응답은 해당 요청이 완료되면 언제든 받아도 상관없다고 보면 되겠다. 즉 해당 요청은 요청에 대한 응답이 가능할때 알아서 완료하고 실행부는 가던 길을 가겠다는 것이다.
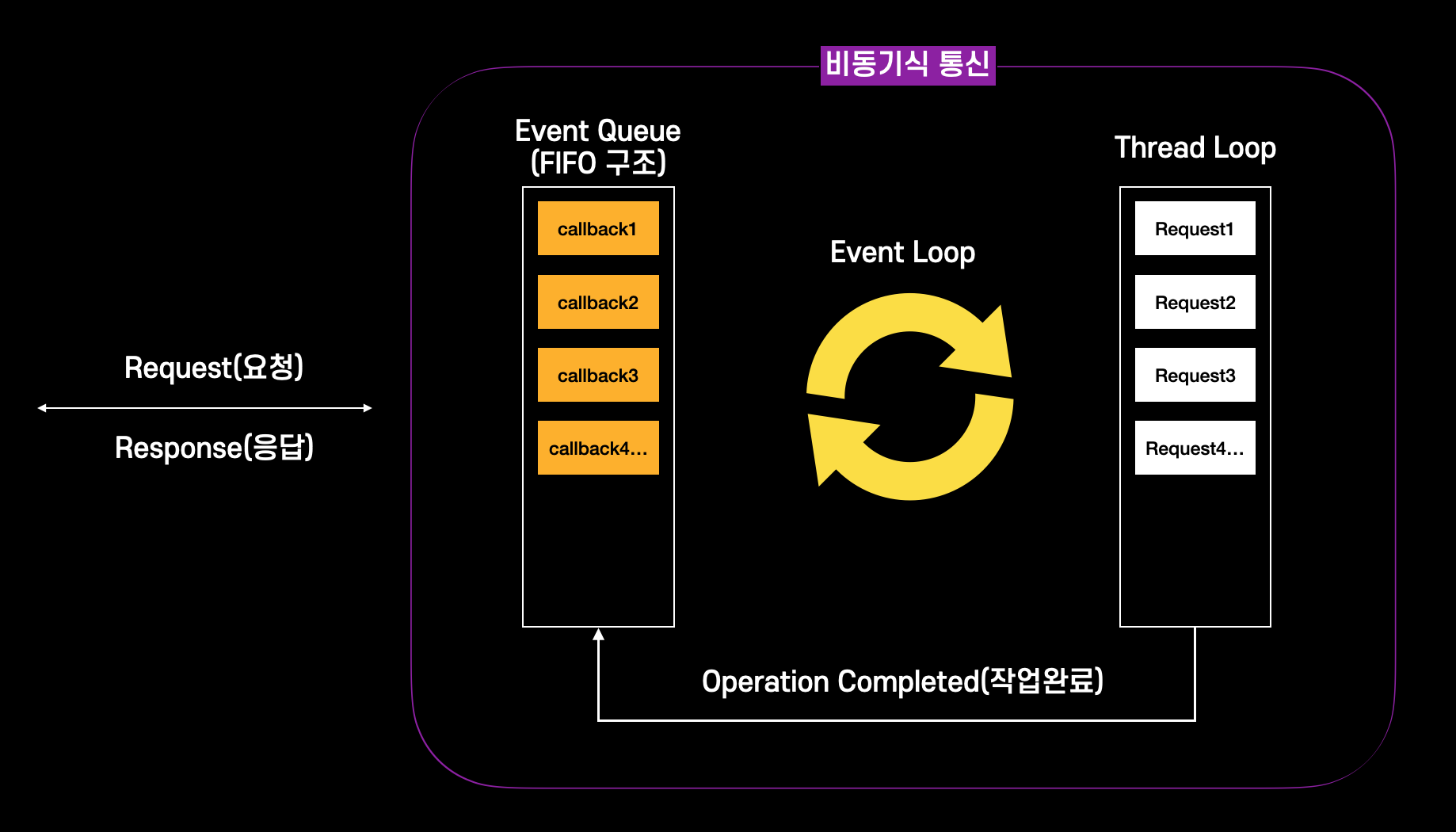
자바스크립트(JavaScript)에서는 기본적으로 싱글스레드 방식이며, 이러한 싱글스레드가 비동기 통신이 가능한 이유는 V8엔진 덕분이다. V8 엔진은 크롬(Chrome)과 Node.js에 내장되어 있으며, 자바스크립트가 특정 요청을 만나면 실행부는 흐름에 따라 계속 흘러가며, V8엔진으로 인해 호스팅환경이 해당 요청을 받아 응답을 수행하는 것이다.

위 그림을 보면 중앙의 이벤트루프(Event Loop)가 요청이 들어오면 실행부를 대신해 해당 요청을 처리하다가 좌측 박스의 콜백함수(Callback)를 만나면 요청에 대한 응답 동작을 수행한다. 이러한 이유 때문에 요청을 기다리지 않고 다른 작업을 처리 할 수 있는 Non-Block 상태를 달성한다.
특징
- 응답을 기다리지 않으니 요청을 보낸 실행부는 다른 작업 처리 가능
- 여러 요청이 보내졌을 때 요청순서에 상관없이 먼저 처리된 응답값이 반환
- 따라서 비동기식 통신은 순서를 보장하지 않음
- 응답을 기다리지 않고 작업을 처리할 수 있어 상대적으로 성능이 좋음
- 다만, 처리 결과를 보장받지 않고 다음 작업을 수행해야하기에 위험 가능성 증가
사용예시
비동기식 통신은 대표적으로 채팅 앱을 예시로 들 수 있다.
- A, B, C가 모여있는 단체 대화방이 있다고 가정
- A가 이미지를 대화방에 업로드함
- 뒤이어 B가 '안녕'이라는 인사를 함
- 실행순서로 보면 A가 이미지 업로드를 요청한 것이 먼저
- 하지만 업로드할 이미지를 불러오는 동안 B가 요청한 '안녕'이라는 메세지가 먼저 응답
이렇듯 요청에 처리에 필요한 시간에 따라 응답 시점을 달라질 수 있는 환경에서 비동기 통신을 많이 사용하며, 순수한 데이터만 Background에서 전달하는 경우에도 비동기를 사용하여 필요한 위치에 데이터를 전달하는 역할을 하기도 한다.
동기식과 비동기식은 위에서 살펴본 바와 같이 명확한 장점 및 단점을 가지고 있다. 요청에 대한 응답결과를 확인해야한다면 동기식을, 요청에 대한 응답결과의 시점이 중요하지 않다면 비동기식을 사용하면 될 것이다.
결론적으로 서비스의 특징을 파악하여 해당 서비스에 적합한 방식을 선정하는 것이 중요하다고 생각된다.
이제 본격적으로 AJAX에 대해서 알아보자.
AJAX란?
Asynchronous JavaScript And XML로 웹 애플리케이션 개발에 사용되는 기술 그룹의 일종이다.
AJAX는 프로그래밍 언어는 아니다. 그렇다면 AJAX가 지원하는 기능은 어떤 것들이 있는지 우선은 간략하게 알아보자.
- 웹 페이지가 로드된 후 웹 서버로부터 데이터를 읽어드림
- 새로고침(reloading) 없이 웹 페이지의 데이터를 갱신 가능
- Background에서 웹 서버에 데이터 전송 가능
AJAX가 지원하는 기능에 대해서는 이제 대략 알겠다. 근데 왜 AJAX가 필요한 것일까? 이 질문에 대한 대답을 구하기 위해 HTTP에 대한 이야기를 잠시 하겠다.
HTTP(HyperText Transfer Protocol)
HTTP의 대전제는 다음과 같다.
"URL 및 부가정보를 통해 사용자가 원하는 페이지를 서버에 요청(Request)한다. 그리고 서버는 해당 요청(Response)에 응답한다."
위에서 설명한 것을 보면 '아~ URL이나 부가정보를 통해서 요청하면 되는구나'라고 생각할 수 있다. 하지만 이 부분에 대해서 곰곰히 생각해보면 사용자는 서버로부터 새로운 정보를 받기 위해서는 반드시 URL 및 부가정보를 통해서만 요청하고 응답을 받을 수 있다. 즉, 새로운 URL을 요청하면 응답은 사용자가 요청한 URL에 대한 페이지를 응답하는 것이다. 이 때문에 HTTP에서는 서버에 요청을 하고 응답을 받을 때 부득이하게 새로고침이 발생하는 것이다.
HTTP의 한계를 넘어선 AJAX
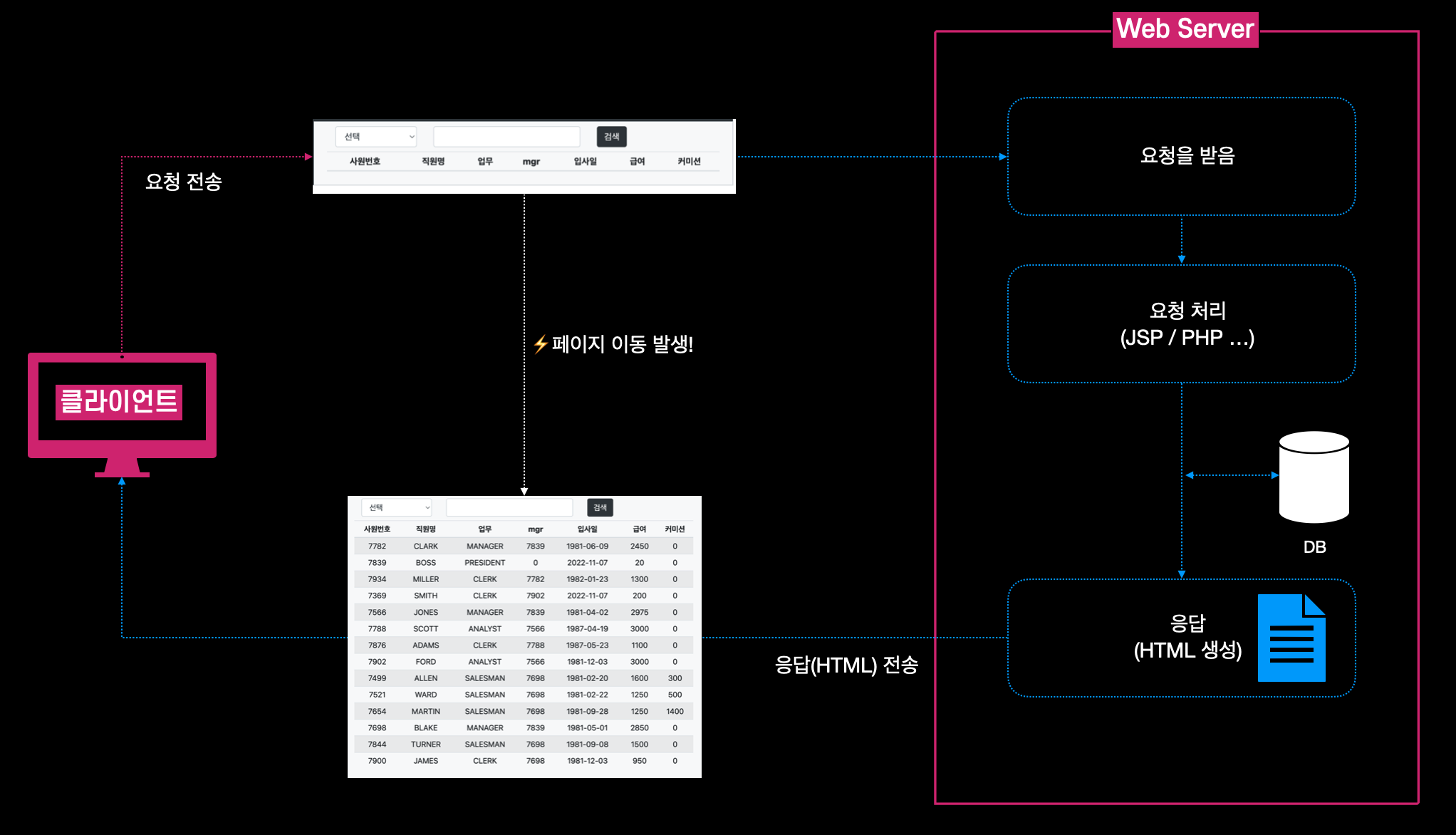
AJAX는 위에서 설명한 HTTP의 한계를 극복하기 위해서 HTTP를 효과적으로 이용하는 기술이다. AJAX는 통신규약은 아니다. 단지 서버와 효과적으로 소통하기 위한 기술이다. 그렇다면 기존의 HTTP와 AJAX가 어떻게 다른지 그림을 통해 알아보자.

위 그림은 기존의 HTTP 방식에 따라 요청에 대한 응답을 처리하는 과정이다. HTTP를 생성하여 클라이언트에게 응답한 뒤 서버는 클라이언트와의 네트워크 연결을 끊는다. 클라이언트는 응답을 받으면 기존 페이지에서 응답받은 페이지로 이동이 이루어지면서 해당 페이지는 reloading이 발생하는 것이다. 여기서 생각해보자. 그림에서처럼 검색 결과(순수한 데이터)만 가져와서 갱신하는 것과 페이지 자체를 갱신하는 것에 대한 컴퓨터 자원 사용의 차이는 상당할 것이다. 페이지 내에 사진 등이 포함되어 있다면 더욱 심할 것이다.
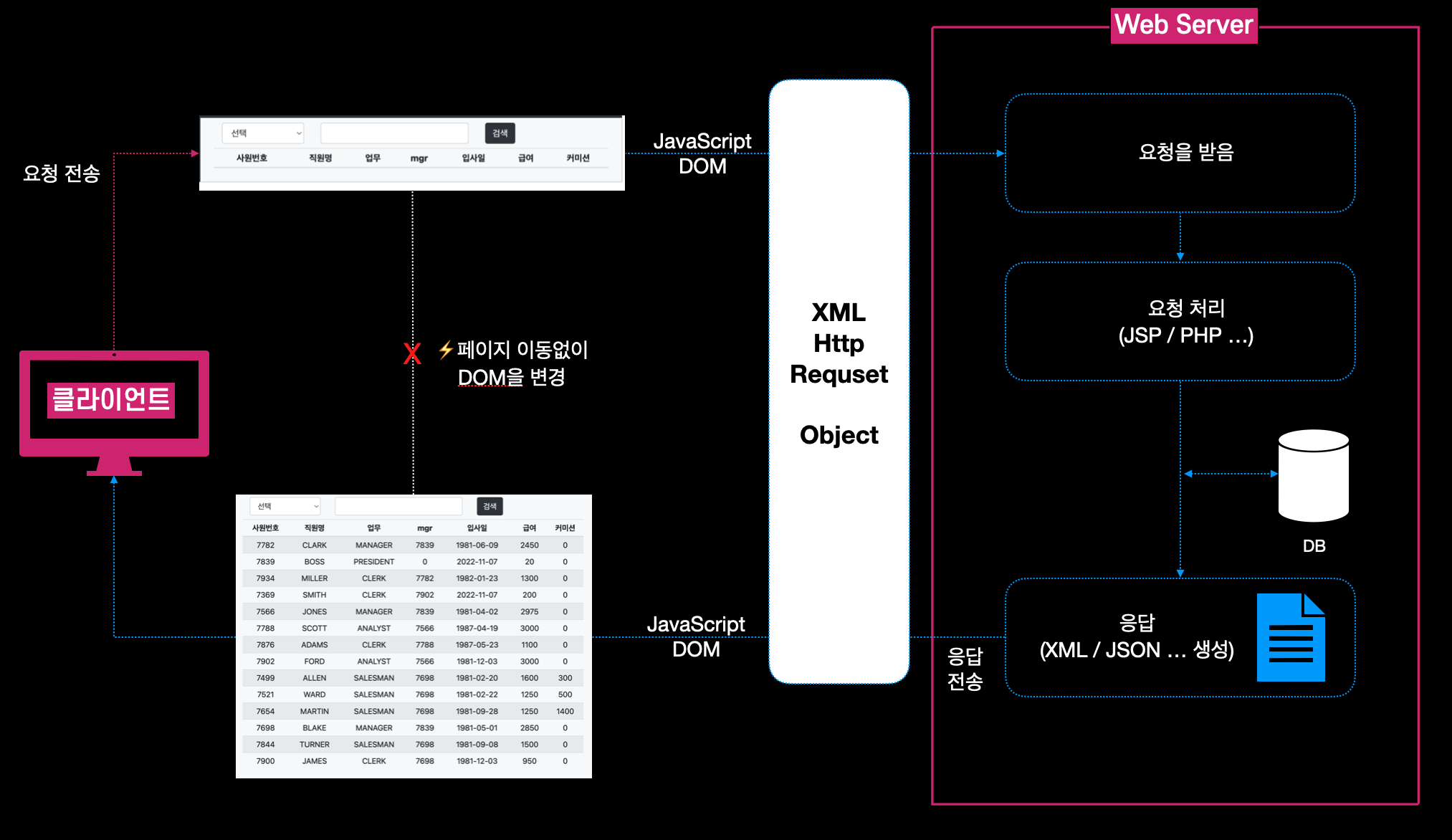
다음은 AJAX를 통한 요청에 대한 응답처리 과정을 보자.

요청이 전달되면서 XMLHttpRequest라는 요청객체를 통해 웹 서버에서 요청을 받고, 요청에 대한 처리를 실행한다. 응답시에도 동일하게 위의 요청객체를 통해 응답정보를 클라이언트에게 전달하는데 이 때 페이지 전체를 전달하는 것이 아닌 순수 데이터만 전달하며, 순수데이터들을 통해 DOM(DocumentObjectModel)만 수정을 하는 것이다.
두가지 방식에 대해 알면 알수록 차이가 보일 것이고, 기존의 HTTP보다 AJAX를 사용하는 것이 얼마나 편리한지 이해가 될 것이다. 결론적으로 AJAX는 동일한 웹페이지 내에서 페이지의 이동없이 DOM만을 수정하는 것이다.
그럼 다시 한번 AJAX의 기능들을 나열해볼테니 읽어보자.
- 웹 페이지가 로드된 후 웹 서버로부터 데이터를 읽어드림
- 새로고침(reloading) 없이 웹 페이지의 데이터를 갱신 가능
- Background에서 웹 서버에 데이터 전송 가능
AJAX는 웹 페이지가 로드된 후 웹서버로부터 데이터를 읽어드리면서 웹 페이지의 일부분(DOM)에만 표시를 할 수도 있으며, 백그라운드 영역에서 클라이언트의 눈에 보이지않게 서버와 통신한다. 이때 서버와 통신이 가능한 데이터 형태는 다음과 같다.
- JSON
- XML
- HTML
- 텍스트 파일 등
AJAX의 장점
- 웹 페이지 전체를 reloading하지 않고, 일부분(DOM)만 갱신으로 속도 향상
- 클라이언트의 눈에 띄지 않는 백그라운드 영역에서 서버와 데이터 통신 가능
- 각 요청의 처리를 기다리지 않고 응답 가능
- 기존 웹에서는 불가능했던 다양한 UI가 가능
AJAX의 단점
- 요청 및 응답에 대한 히스토리 관리가 되지 않음
- 연속적인 데이터 요청을 통해 응답 과정에서 서버 부하가 증가할 수 있음
- 디버깅에 용이하지 않음
XMLHttpRequest 사용해보기
비동기 통신과 AJAX에 대해서 알아보았으니 자바스크립트의 XMLHttpRequest 객체의 사용에 대해서 간단하게 알아보자.
⚡️기본문법
let xhttp = new XMLHttpRequest(); //요청객체 생성
//readyState 속성이 변경 될 때 콜백함수를 정의
xhttp.onreadystatechange = function(){
//콜백함수 발동 조건 지정
if(this.readyState == 4 && this.status == 200){
//응답받은 결과를 출력
console.log(this.responseText);
}
}
xhttp.open("전송방식(get,post)", "URL 또는 부가정보 입력"); //요청준비
xhttp.send(); //이 시점에서 서버로 전송하나씩 차근차근 알아보자.
- new XMLHttpRequest() : 요청객체 생성자
- xhttp.onreadystatechange : readyState 속성이 변경될 때 호출할 콜백함수를 정의
- readyState : 요청객체의 상태를 보유
- 0: request not initialized(초기화되지 않은 요청)
- 1: server connection established(서버 연결 설정됨)
- 2: request received(요청 접수)
- 3: processing request(요청 처리)
- 4: request finished and response is ready(요청완료 및 응답준비)
- status : 연결 상태를 가르킴(200, 403, 404)
- responseText : 스트링으로 응답 데이터를 반환
- responseXML : XML로 응답 데이터를 반환
- xhttp.open() : 요청에 대한 세부사항을 설정
- method: the request type GET or POST
- url: the file location
- async: true (asynchronous) or false (synchronous)
- user: optional user name
- psw: optional password
- xhttp.send() : 서버로 요청 전달
⚡️Parameter 여부에 따라 전송방식 결정 - (O) : POST, (X) : GET
더욱 많은 메서드 및 필드들이 있지만 사용해본 부분에 대해서만 설명을 해보았다. 자세한 내용은 아래 링크를 참고하자.
기본적인 사용외에 jQuery를 이용한 방법도 한번 알아보자.
⚡️jQuery 사용
//비동기 AJAX 요청 수행 메서드
$.ajax({
type : "전송방식명(GET/POST)",
url : "URL 주소",
//응답, 상태, XMLHttpRequest객체를 파라미터로 받음
success:function(result, status, xhr){
//응답 결과 출력
console.log(result);
}
});jQuery는 기본문법을 줄여놓은 형태로 JSON형태로 요청 수행 메서드를 선언하면 된다. success는 해당 요청이 처리된 경우 응답을 하는 함수로 콜백함수를 지정하여 요청에 대한 결과값을 획득했을때 수행할 로직을 구성하면된다.
⚡️응답결과 JSON으로 변환
$.ajax({
type : "전송방식명(GET/POST)",
url : "URL 주소",
//응답, 상태, XMLHttpRequest객체를 파라미터로 받음
success:function(result, status, xhr){
//응답 결과 변환
let json = JSON.parse(result);
console.log(json);
}
});위와 같이 요청에 대한 결과(result)를 JSON 내장객체를 이용해 parsing 해준다면 json객체를 반환받을 수 있다. 이것으로 웹 페이지의 일부분(DOM)에 출력할 데이터로 사용할 수 있다.
마무리
이것으로 비동기 통신과 HTTP의 한계를 보완한 기능인 AJAX에 대해서 알아보았다.
AJAX의 자세한 사용 예제(직원 리스트 출력)에 대해서 궁금하다면 아래 링크를 방문해주기를 바란다.
📖참고
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-Ajax-%EA%B8%B0%EC%B4%88-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC
https://99geo.tistory.com/65
https://www.w3schools.com/jquery/ajax_ajax.asp
