
jQuery를 통한 Ajax 사용
이유
Web Project를 진행하면서 비동기 통신이 상당히 중요한 역할을 하고, 그에 따라 Ajax를 사용하는 빈도도 늘어난다. 하지만 내가 처음 배운 방식인 XMHttpRequest 객체를 이용하려고 하니 매번 서버와 비동기 통신을 할 경우 객체를 새로 생성하고 다시 해당 메서드를 정의한다는 것이 여간 수고스러운 일이 아닐 수 없다. 이러한 부분의 불편함을 조금이라도 줄여 줄 수 있는 것이 jQuery.ajax() 메서드이기 때문에 사용하는 것이다.
비교
두가지 방법에 대한 코드를 비교해보자.
⚡️XMLHttpRequest 객체 사용
//요청 객체 생성
let xhttp = new XMLHttpRequest();
//전송방식 세팅
xhttp.open("POST", "url경로");
//요청헤더에 해당하는 콘텐츠 형식 지정
xhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//요청 처리에 따른 반환값 확인 메서드
xhttp.onreadystatechange = function(){
//요청객체의 상태 조건설정 후 요청 처리 시 실행문 내부 작성
if(this.readyState == 4 && this.status == 200){
//응답객체의 반환값을 JSON형태로 변환
let json = JSON.parse(this.responseText);
console.log(json); //결과 출력
}
}
//요청 전송(요청할 데이터가 있는 경우 해당 데이터 파라미터로 전송
let param = "hi";
xhttp.send(param);코드가 익숙치 않다면 이전 게시글을 확인하자.
메서드의 전송 형식이나 응답 시 반환받는 데이터의 형식 등을 지정하는 것은 아주 중요한 절차이다. 하지만 객체를 생성하거나 if문을 통해 조건으로 응답결과를 처리하는 등의 상투적인 코드들이 반복되어 작성된다. 즉, 코드의 중복이 발생하고 생산성이 떨어지는 것이다. 이러한 부분들을 조금이라도 해소하기 위하여 아래와 같이 jQuery.ajax() 메서드를 사용하는 것이다.
//기본문법 : (jQuery(생략)).ajax();
$.ajax({ //property 설정을 위하여 Json형태로 작성
type : "POST", //전송 타입
url : "url주소", //요청 url
data : data, //전송할 데이터
success:function(result, status, xhr){ //성공 이벤트 핸들러
//응답객체 JSON으로 변환
let json = JSON.parse(result);
console.log(json);
},
error:function(){ //실패 이벤트 핸들러
console.log("요청실패");
}
});얼핏보면 코드의 라인수나 양은 감소하지 않은 것처럼 보인다. 하지만 코드가 작성된 세부 내용을 보면 jQuery.ajax()를 사용한 경우 여러가지 property를 상황에 맞게 사용함으로써 유연성을 확보할 수 있으며 인코딩 타입 등의 지정이 별도로 필요하지 않다. 이러한 부분만 개선되더라도 개발자의 생산성은 증가되며 동일한 상황에서 요청 및 응답에 대한 결과가 다양하게 적용이 가능하다. 그렇다면 Ajax 통신 시 필요한 부분에 대해서 알아보자.
jQuery.ajax()의 사용
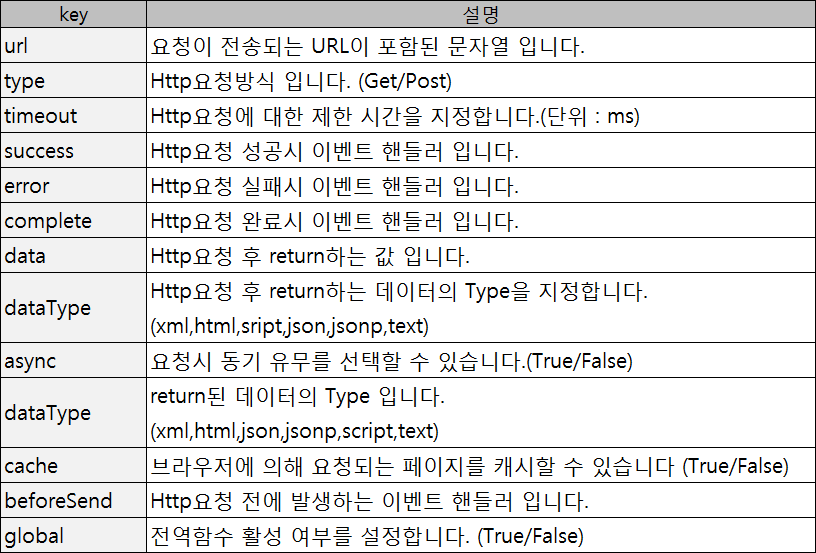
Property의 종류

위 사진은 주로 사용하는 property를 나열한 것이며, 더 자세한 내용이 궁금하다면 W3School의 레퍼런스를 방문해보자. property 중 필수로 사용되는 것은 url과 type 그리고 success 일 것이다. 서버로 어떤 방식(type)으로 요청을 보낼 것이며, 요청을 보내는 경로(url)는 어디이며 요청이 처리(success)되었을 때 어떻게 동작할 것인지가 가장 중요하기 때문이라고 생각한다.
폼 태그 데이터 전송 예시
⚡️HTML 영역
<form id="registForm"> // id부여
//각 input에 대한 name 지정
<div class="form-group mt-2">
//제목
<input type="text" class="form-control" placeholder="Enter title" name="title">
</div>
<div class="form-group mt-5">
//작성자
<input type="text" class="form-control" placeholder="Enter writer" name="writer">
</div>
<div class="form-group mt-5">
//내용
<textarea class="form-control" name="content" style="height: 400px"></textarea>
</div>
<div class="form-group mt-5 text-center">
//등록버튼을 통해 이벤트 발생
<button type="button" class="btn btn-primary" id="regist">등록</button>
</div>
</form>HTML에서 form 태그 내부에 각 input 태그의 값을 요청 정보에 담기 위하여 name을 지정해주었음. 여기서 중요한 부분은 두가지이다. 첫번째, name은 태그를 구분하거나 CSS의 선택자로 사용할 수도 있지만 요청 중에는 name이 parameter로서 사용도 가능하다는 것. 두번째, button의 type="submit"인 경우 form태그 전체를 전송한다. 즉 이벤트 구현에는 type="button"이 더 적합하다.
⚡️JavaScript 영역(ajax)
function regist() {
//해당 폼의 데이터들을 직렬화(serialize)하여 변수에 저장
let registForm = $("#registForm").serialize();
$.ajax({
type: "POST", //전송방식 지정
url: "/notice/regist.jsp", //전송 url
data: registForm, //요청 시 전송할 데이터
success: function (data) {
if (data > 0) { //반환되는 값이 0보다 크면 성공으로 간주
alert("등록성공");
} else {
alert("등록실패");
}
//등록 여부와 상관없이 리스트 출력 메서드 호출
getNoticeList();
}
});
}요청 객체에 전송할 데이터를 담기 위하여 form 태그의 데이터들을 직렬화(serialize())하여 전송한다. 서버에서는 직렬화된 데이터를 다시 역직렬화하여 데이터를 올바르게 인식하고 요청을 처리함. 넘어간 데이터가 서버에서 DB와 어떻게 작동하는지 다음 코드를 보자.
⚡️Java 영역(JSP 및 DAO)
//jsp의 요청 내장객체의 인코딩 타입을 지정(한글이 넘어올 수 있으므로)
request.setCharacterEncoding("utf-8");
//Empty DTO 생성
Notice notice = new Notice();
//DTO DataSet
notice.setTitle(request.getParameter("title"));
notice.setWriter(request.getParameter("writer"));
notice.setContent(request.getParameter("content"));
//등록쿼리문 결과 반환
int result = noticeDAO.insert(notice); //위에서 세팅한 DTO 인자로 전달
//응답 결과 전송
out.print(result);//DAO의 해당 메서드
public int insert(Notice notice) {
int result = 0;
SqlSession session = config.getSqlSession();
result = session.insert("Notice.insert", notice); //매개변수로 전달받은 DTO
session.commit();
config.release(session);
return result;
}HTML영역부터 Java영역까지 코드를 보면 입력된 데이터가 어떻게 요청이되어지고, 요청 처리를 한 데이터를 어떤 응답결과로 받는지에 대한 그림이 그려질 것이다. ajax를 통해 이렇게 순수하게 전달된 데이터는 비동기 통신을 통해 데이터가 출력되어야하는 페이지의 일부 영역만 갱신이 이루어지므로 불필요한 시스템 자원의 낭비를 줄일 수 있으며 페이지 전체가 새로고침되는 불편한 상황도 발생하지 않게되는 것이다.

급마무리
오늘은 ajax를 jQuery를 통해 접근하는 방법과 예시에 대해서 알아보았다. XMLHttpRequest 객체를 생성하여 사용하는 것보다 메서드를 통하여 서버와 통신하는 것이 개인적으로는 더 편하고, 구현하고자 하는 기능에 따라 유연성이 증가한다는 느낌을 많이 받았다. 설명에 부족한 부분은 많지만 더 알아가면서 중요한 부분들은 다른 게시글을 통해 설명하도록 하자.

