
CSS에는 블록 박스와 인라인 박스가 있다.
📁 Block elements
한줄에 하나의 요소만 포함 할 수 있는 HTML 요소.
p, h1-h6, ul, ol, div, blockquote, form, hr, table, figure
1.기본 너비값이 100%이다.(폼요소 제외)
2.width와 height 속성을 사용할 수 있다.
3.패딩과 마진, 보더 속성을 사용할 수 있다.

<h4 class="one">오늘도</h4>
<h2 class="two">내일도</h2>
<h1 class="four">즐거운코딩</h1>.one {
background-color: pink;
}
.two {
background-color: pink;
}
.four {
background-color: pink;
}📁 Inline elements
한줄에 여러 요소를 포함 할 수 있는 HTML 요소.
img, br, sub, span, input, label, a, button
1.기본 너비값이 컨텐츠 너비값이다.
2.width와 height 속성을 사용할 수 없다.
3.패딩과 보더 속성을 사용할 수 있지만 마진 속성은 좌우만 조절할 수 있다.

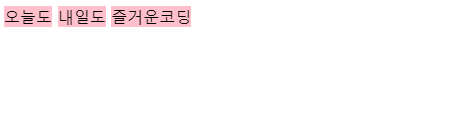
<span class="one">오늘도</span>
<span class="two">내일도</span>
<span class="four">즐거운코딩</span>.one {
background-color: pink;
}
.two {
background-color: pink;
}
.four {
background-color: pink;
}