
마진 겹침 현상?
상하 마진값이 어떤 상황에서 사라지는 현상을 의미한다. 그 상황이 어떤 상황인가?
<div class="parents">
<div class="children">a</div>
<div class="children">b</div>
</div>.parents {
background-color: black;
width: 300px;
margin: 0 auto;
}
.children {
width: 200px;
height: 200px;
background-color: pink;
color: green;
font-size: 100px;
text-align: center;
margin: 50px;
}
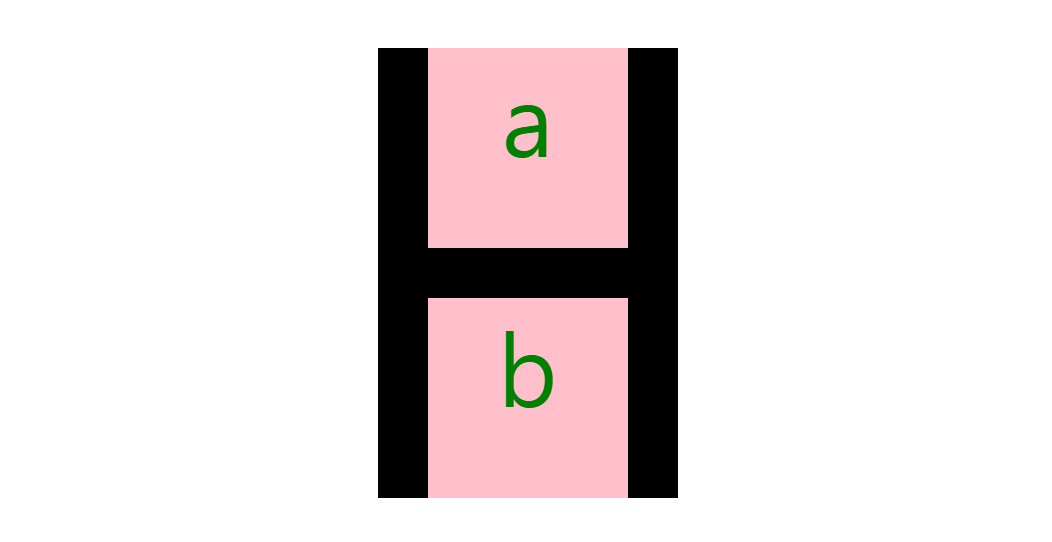
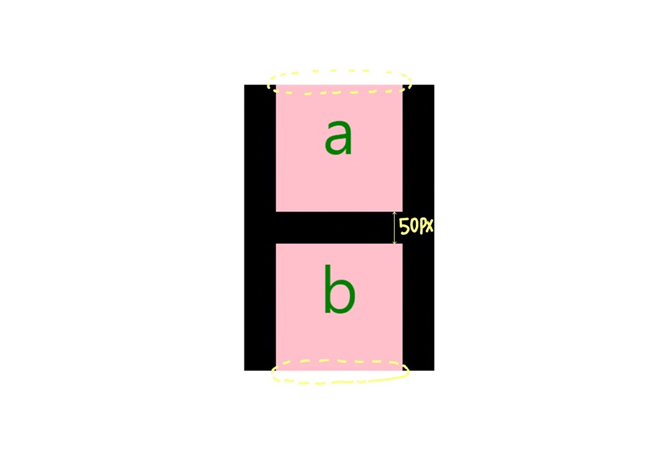
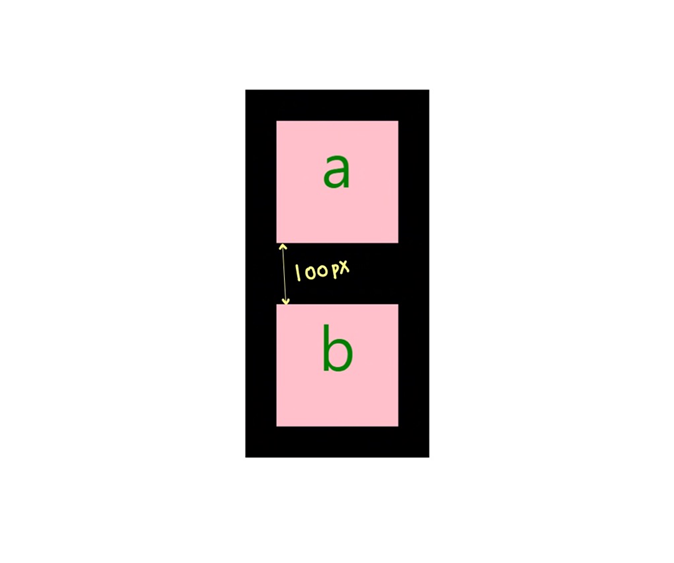
children한테 margin 50px을 주었다. a와 b사이가 100px이 나와야하는데 50px로 떨어져있다.그리고 a도형 상단과 b도형 하단은 마진이 적용되지 않았다. 이게 바로 마진 겹침 현상이다.

마진 겹침 현상이 일어나는 조건
1. 인접해있는 Block요소끼리만 일어난다
2. 상하단만 해당사항
부모div(parents)도 block요소이고 자식div(children)도 block요소이다.(why? div는 block요소이기 때문에) 이와 같이 인접해있는 Block요소끼리만 일어나고 상하단만 해당사항이 된다.
마진 겹침 현상을 해결 하는 법
1.공간을 차지하는 요소를 넣어보자.
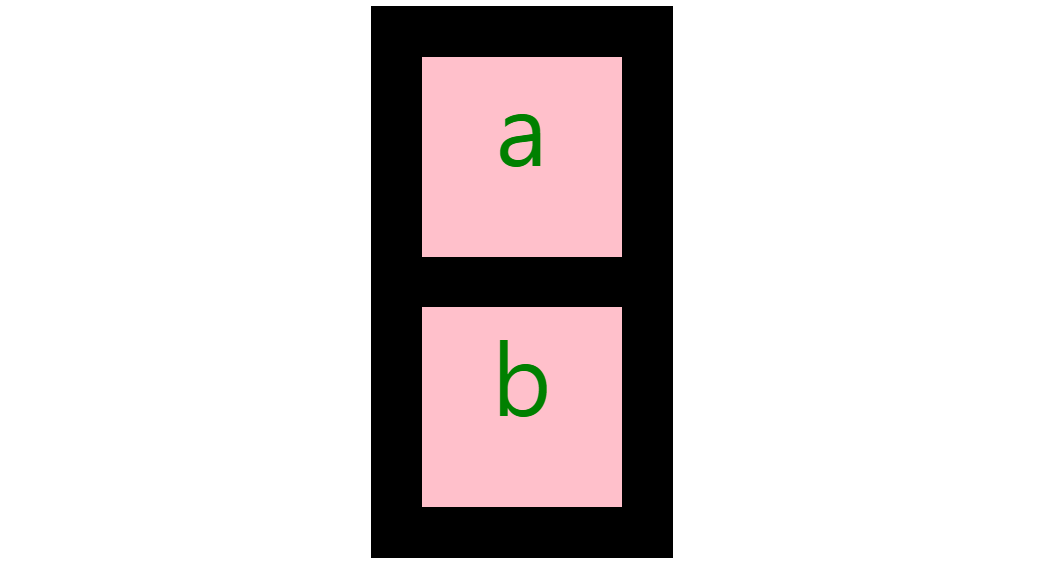
parents에게 padding 1px을 주었다.
.parents {
background-color: black;
width: 300px;
margin: 0 auto;
padding: 1px;
}다음과 같은 결과를 볼 수 있다.

2. 다른방법으로는 border값을 줄 수도 있다.
.parents {
background-color: black;
width: 300px;
margin: 0 auto;
border: 1px solid transparent;
}하지만 단점이 있다. padding, border은 공간을 차지하기 때문에 내가 의도한 거와는 멀어질 수 있다. 다른방법은 없을까?
3.자식 요소에게 display: inline-block 값을 적용해준다. 이것도 단점이 있다...!
.parents {
background-color: black;
width: 300px;
margin: 0 auto;
padding: 1px;
display: inline-block;
}
부모div(parents)에게 overflow: hidden;을 주자. 그럼 해결이 된다!
