
| 주제 | 내용 |
|---|---|
| CSS 단위 | 반응형 웹을 만들때 어떤 단위를 쓰는게 좋을까? |
1. 단위의 분류
| 절대적인 값 | 상대적인 값 |
|---|---|
| cm | em |
| mm | rem |
| px | vw |
| vh | |
| % |
1-1.절대적인 단위 px
px의 문제점은?
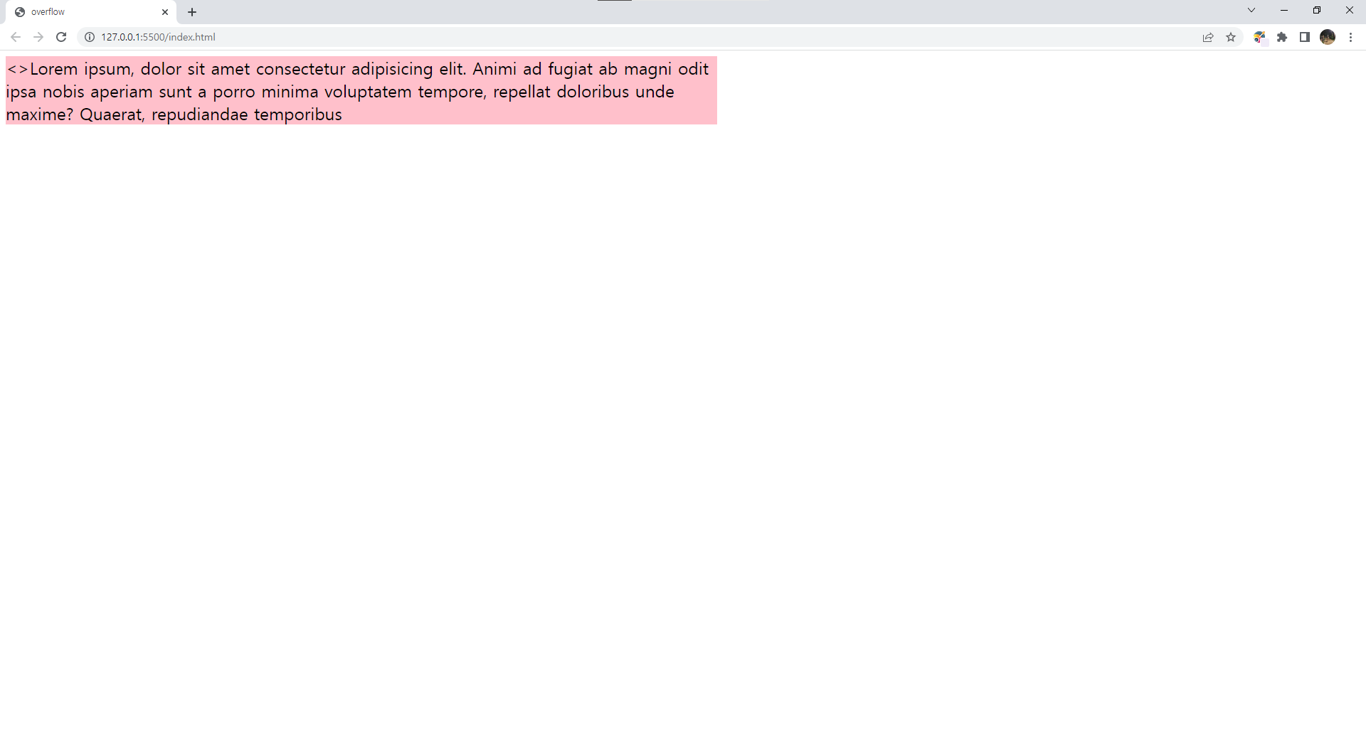
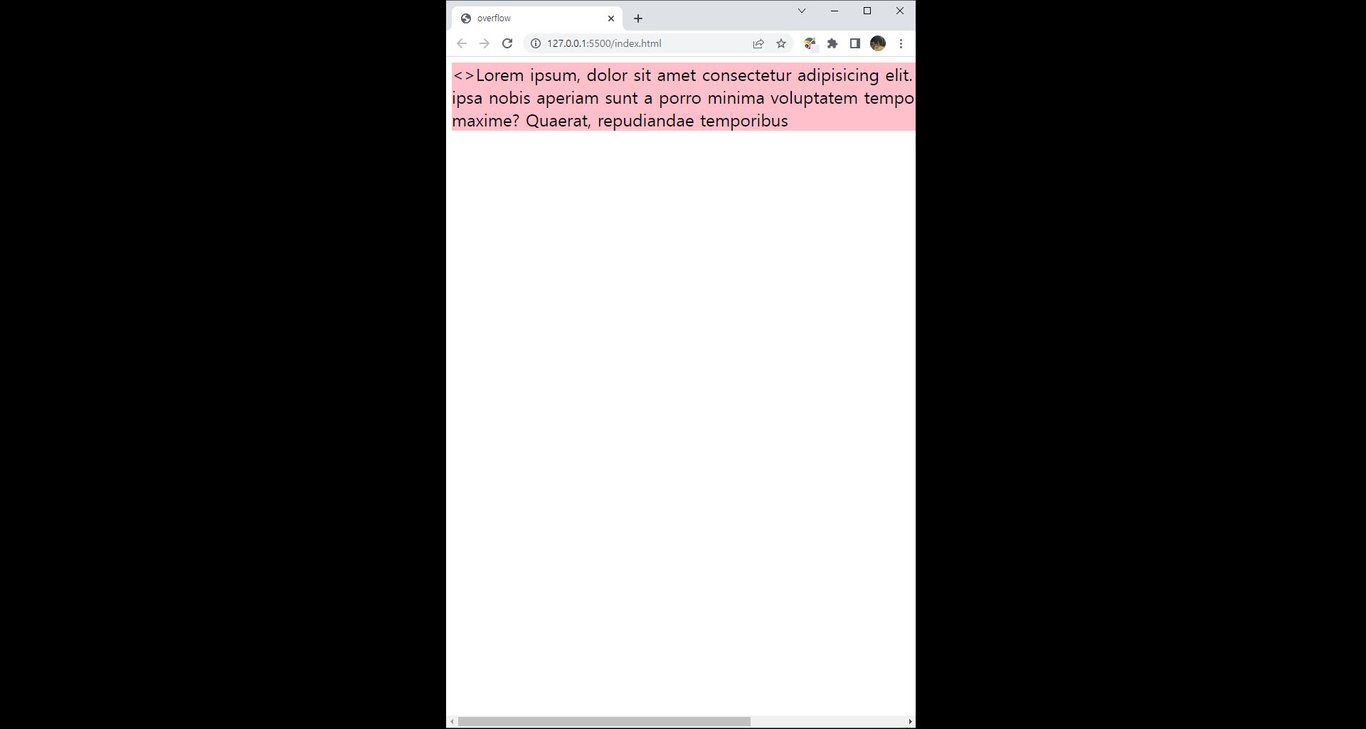
container사이즈가 변경되어도 컨텐츠가 그대로 고정된 값으로 유지된다.

아래 이미지 처럼 내용이 잘려서 나온다.

font size를 px로 쓰게 되면 사용자가 브라우저에서 폰트 사이즈 설정을 바꿔도 전혀 반응하지 않는 것을 볼 수 있다.
1-2.상대적인 단위 vw, vh
뷰포트는 보여지는 영역을 말한다.


vw는 Viewport Width를 약자이다. 사용자의 브라우저 화면이 600px일때 1vw의 값은? 6px이다. 800px일때는 1vw는 8px이다. 너비가 변경될때마다 브라우저가 알아서 1vw의 값을 다시 계산해준다. 따로 미디어쿼리를 써주지 않아도 vw를 사용하여 브라우저 크기에 반응하여 알아서 바뀌게 할 수 있다.


vh는 Viewport Height의 약자이다.
1-3.상대적인 단위 vmin, vmax


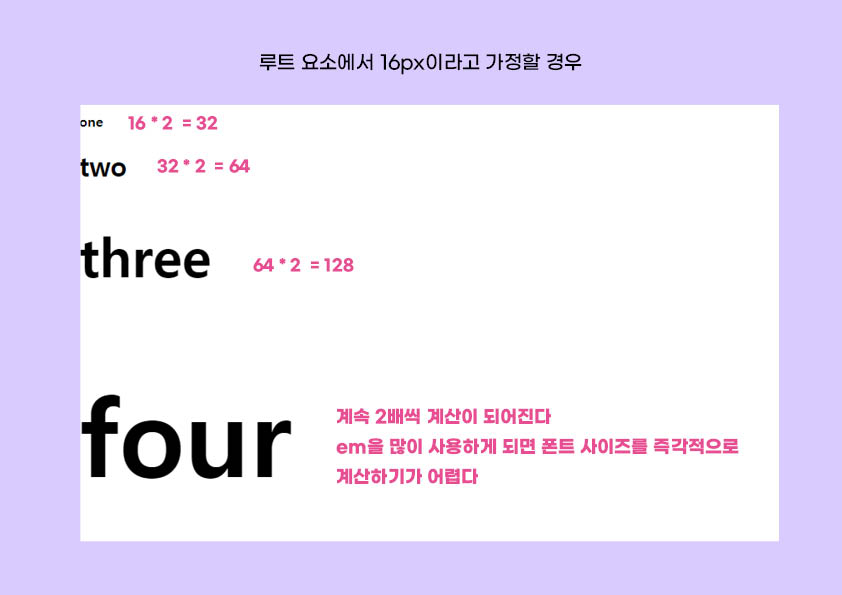
1-4.상대적인 단위 em

<body>
<div class="level1">
<h1>level 1</h1>
<div class="level2">
<h1>level 2</h1>
<div class="level3">
<h1>level 3</h1>
<div class="level4">
<h1>level 4</h1>
</div>
</div>
</div>
</div>
</body>.level1 {
font-size: 2em;
}
.level2 {
font-size: 2em;
}
.level3 {
font-size: 2em;
}
.level4 {
font-size: 2em;
}
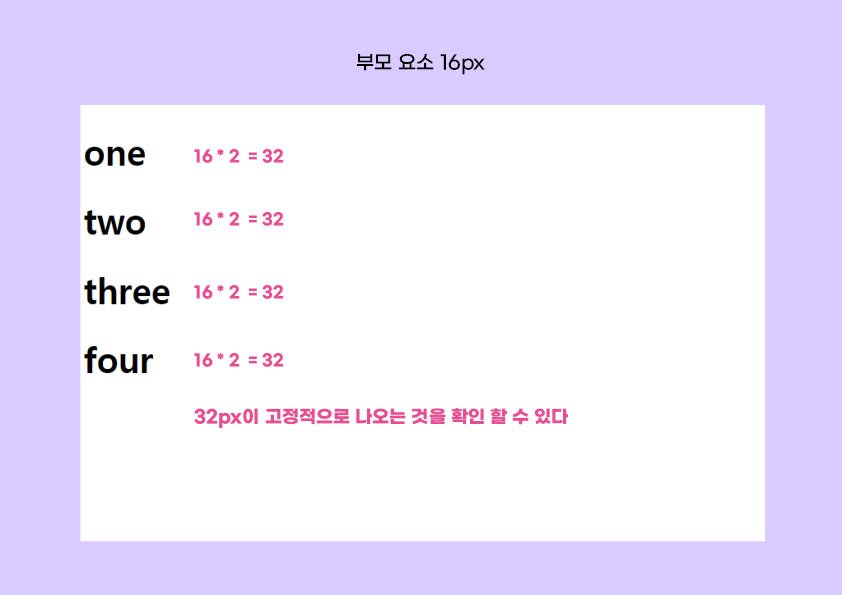
1-5.상대적인 단위 rem

<body>
<div class="level1">
<h1>level 1</h1>
<div class="level2">
<h1>level 2</h1>
<div class="level3">
<h1>level 3</h1>
<div class="level4">
<h1>level 4</h1>
</div>
</div>
</div>
</div>
</body>.level1 {
font-size: 2rem;
}
.level2 {
font-size: 2rem;
}
.level3 {
font-size: 2rem;
}
.level4 {
font-size: 2rem;
}
html 폰트사이즈만 보기때문에 계산이 쉽고 직관적으로 값을 적용할 수 있다.
폰트 사이즈를 결정할 때는 em보다는 rem을 선호한다.
2. 예시
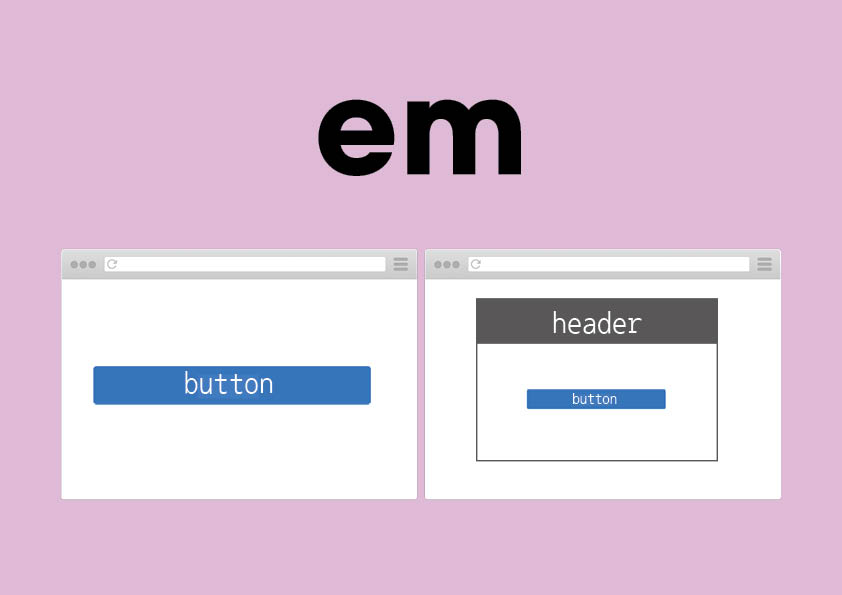
2-1.em

부모요소 폰트 사이즈에 따라 변하는 em을 사용하여 버튼을 만들면 body에서 쓸때와 header라는 컴포넌트에서 쓸때 크기의 변화가 있다.
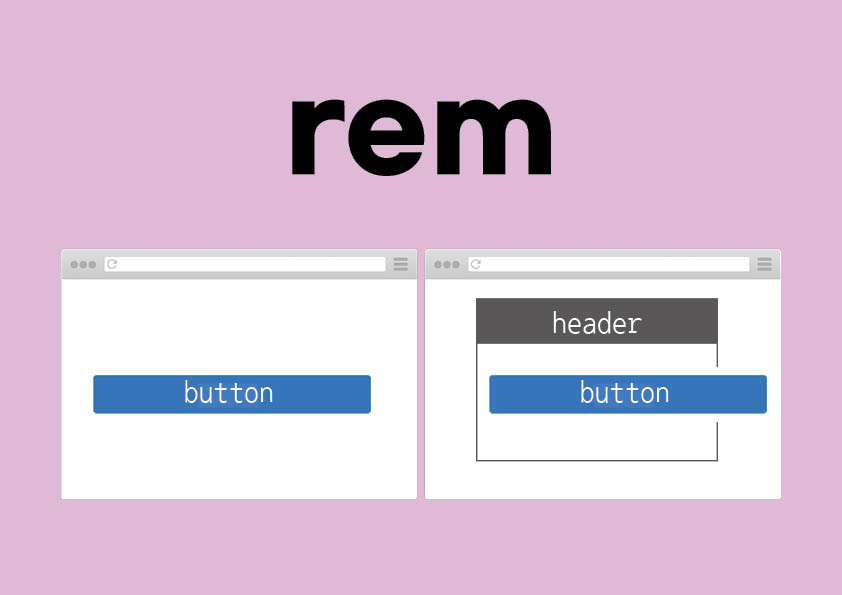
2-2.rem

최상위 요소인 <html> 기준으로 해당요소의 크기가 정해지기 때문에rem을 사용하여 버튼을 만들면 body에서 컴포넌트를 쓸 때랑 또는 다른 컴포넌트 안에서 버튼을 쓸때랑 크기의 변화가 없다. 즉, 페이지의 어떠한 박스 안에서 사용해도 크기가 일정하게 고정되어져 있다.
나의 component가 페이지 어디에서 사용되어도 사이즈가 고정되어야 한다면 rem을 사용하자!
반대로 나의 component가 부모요소에 따라서 유동적으로 변경되어야 한다면 em을 사용하자!
2-2.em vs rem 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>em vs rem</title>
<link rel="stylesheet" href="rem_demo.css" />
</head>
<body>
<section class="component">
<header class="title">Master Front-end ✨</header>
<p class="contents">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sapiente
veniam, nulla porro distinctio aliquid, quos quidem odio consectetur
aperiam, delectus cum. Deserunt facilis excepturi similique natus minus
deleniti rem sit?
</p>
</section>
</body>
</html>.component {
width: 50%;
border: 1px solid burlywood;
font-size: 2rem;
}
.title {
padding: 0.5em 0.5rem;
background-color: burlywood;
}
.contents {
font-size: 1rem;
padding: 0.5em 0.5rem;
}
@media screen and (max-width: 780px) {
.component {
font-size: 1.5rem;
}
}컨테이너를 만들 때 em과 rem에 보다는 %를 사용하는게 더 낫다. 왜? em과 rem은 반응형 유닛이로서 폰트 사이즈의 비례해서 변하는 아이이기 때문에 결국 이 아이들도 고정적인 값을 가지기 때문이다.
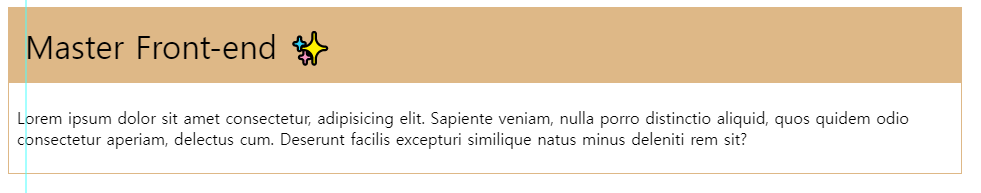
폰트 사이즈는 2rem을 주었고 contents에는 1rem을 주었다. 그리고 미디어쿼리를 사용하여 브라우저 사이즈가 780픽셀보다 작아지면 컴퍼넌트의 선택사이즈가 1.5rem으로 줄어드는 것을 볼수 있다.
title과 contents의 패딩을 0.5em 0.5rem을 주었다. 왜 0.5em과 0.5rem으로 넣었을까?contents의 폰트사이즈는 1rem이다. 즉 패딩이 0.5라는 것은 폰트사이즈의 절반이 패딩으로 들어가는 것을 의미한다. 만약 0.5em으로 패딩을 전체 주게되면 아래 화면처럼 수직정렬이 되지않는다. 현재 폰트 사이즈 기준으로 상대적 크기가 결정이 되기 때문에 타이틀의 폰트 사이즈가 컨텐츠 폰트사이즈보다 크기 때문에 조금 더 많은 패딩이 들어가 수직적으로 정렬이 되지않는다. 아래 화면을 통해 확인해보자.

이렇게 요소마다 사이즈의 상관없이 고정적인 패딩을 유지해야 한다면 rem을 사용하는게 좋다. 수직정렬을 맞추기 위해서는 위아래에는 0.5em을 주고 (폰트사이즈에 맞게 패딩이 조정되도록) 양쪽에는 0.5rem을 사용해서 지금 현재 폰트 사이즈에 상관없이 그대로 고정이 되도록 만들면 수직정렬이 된다. 그래서 em과 rem 둘 중에 한가지를 골라서 사용하기 보다는 내가 어떻게 디자인하냐에 따라서 유동적으로 사용한다.
3. 언제 무엇을 사용해야 하나?
1.부모 요소의 사이즈에 따라서 사이즈가 변경되어야 한다면 %나 em을 사용.
2.부모와 상관없이 브라우저 사이즈에 대해서 반응해야 한다면 viewport나 rem 사용.
3.요소의 너비와 높이에 따라서 사이즈가 변경이 되야 한다면 %나 viewport사용
4.폰트사이즈에 따라서 사이즈가 변경되어야 한다면 em, rem 사용
참고 : 드림코딩
