grid-template은 grid-template-area, grid-template-rows, grid-template-columns의 단축속성이다.
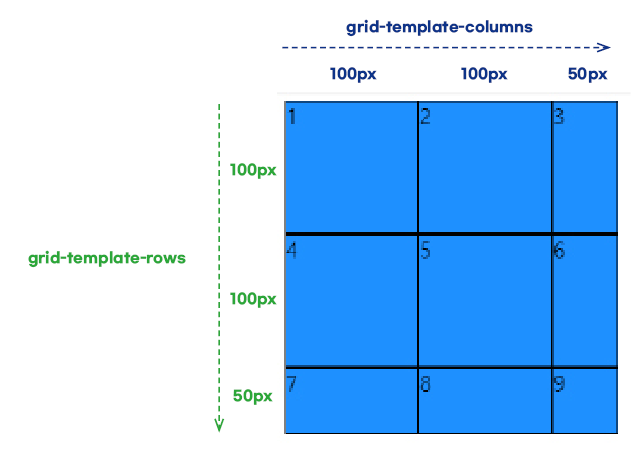
1.grid-template-rows
명시적으로 행(가로)의 개수와 크기를 설정한다.
2.grid-template-columns
명시적으로 열(세로)의 개수와 크기를 설정한다.
| grid-template-rows, columns 공통점 |
|---|
| - fr(fraction)단위를 사용하여 항목 내의 여유 공간 비율을 유연하게 설정할 수 있다. ex) grid-template-columns: 1fr 2fr 1fr ; 은 1:2:1의 비율로 3개의 열을 의미한다. |
| - grid 선의 이름을 설정할 수 있다. |
| - repeat( 적용할 트랙의 갯수, 반복할 수치 ) 함수를 이용하면 그리드 트랙 별 수치 반복을 설정 할 수 있습니다. |
- value: none(초기값),<track-list> <auto-track-list> |
*예시1

3.repeat
트랙개수가 9개이고 넓이가 50px의 컨테이너를 만들려면 grid-template-columns: 50px 50px 50px 50px 50px 50px 50px 50px 50px; 이라고 써야한다. 좀 더 짧게 만들수 있는 방법이 repeat를 사용하는 법이다. grid-template-columns: repeat(9, 50px); 이와 같이 repeat (트랙개수, 트랙넓이) 형식으로 적어주면 된다.
4.minmax 함수
minmax( 트랙의 최소값, 트랙의 최대값)
- 정의
트랙의 크기를 최소값과 최대값으로 지정할 수 있는 함수를 의미한다. 그리드 열 또는 행의 값으로 minmax를 사용할 수 있다.
- 자주쓰이는 속성
- min-content: 최소값의 트랙 크기를 의미한다.
- max-content: 최대값의 트랙 크기를 의미한다.
- auto: 그리드 아이템 크기에 맞춰 늘어난다.
- 예시
minmax와 auto 예시
.container {
dispalay:grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, minmax(100px, auto));
}
행(너비)은 동일한 비율로 4개를 가지고 있다. 열(높이)은 최소값 100px을 의미하고 최대값 auto는 내용의 양만큼 자동으로 늘어난다.
3.grid-template-areas
암시적으로 항목에 셀 이름을 참조하여 템플릿 영역을 생성한다. 그리드 아이템에 적용이 가능하다.
- ( . )을 사용하면 공백의 셀을 만들수있다.
