끝맛잇기 게임을 만들다가 textContent, value, innertext를 사용하게 되면서 이 세개의 차이점은 무엇일까라는 의문이 들었다.
공통점
text 값을 가져와서 변경 할 수 있다.
차이점
value
- input과 같은 form 요소의 값을 가져오고 싶을 때는 .value 를 사용한다.
textContent
- textContent는 'Node'의 속성
- innetText와는 달리
<script>나 <style>태그와 상관없이 해당 노드가 가지고 있는 텍스트 값을 그대로 읽는다. - 연속된 공백이 그대로 보여진다.
- 'display:none' 스타일이 적용된 '숨겨진 텍스트' 문자열도 그대로 출력된다.
innerText
- innerText는 'Element'의 속성
- 해당 Element 내에서 사용자에게 '보여지는' 텍스트 값을 읽어온다.
- 내용에 연속되는 공백이 있다면 연속공백을 무시고 하나의 공백만 처리하여 보여진다.
- display : none; 한 값들은 불러들이지 않는다.
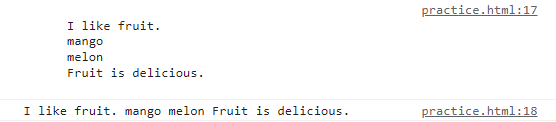
innerText vs textContent 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ff</title>
</head>
<body>
<div class="fruit">
I like fruit.
<span>mango</span>
<span>melon</span>
Fruit is delicious.
</div>
<script>
console.log(document.querySelector(".fruit").textContent);
console.log(document.querySelector(".fruit").innerText);
</script>
</body>
</html>

입력태그(input, select, textarea 등)가 아닌 일반 태그들의 내부 값을 가져올 때는 value 가 아니라 textContent, innertext 속성을 사용한다.
