javaScript
1.변수

1.변수란? 값을 저장할 수 있는 공간, 이름이 주어진 기억장소 App을 실행하게 되면 입력, 처리, 출력이 일어난다. 그중에서도 처리(process)를 하기 위해서는 데이터를 임시적으로 저장할 수 있는 변수가 필요하다. 한마디로, 물건을 잠시 보관할 수 있는 상자
2.배열

배열이란? 자료구조중 하나로 인덱스를 가지고 있는 데이터의 집합이다. 객체자료형{key:value}과는 달리 값으로만 이루어져 있다. 배열의 각 값은 원소(element) 혹은 요소 라고 부른다. 배열의 크기는 length 프로퍼티를 통해 알 수 있다. 1.배열 생성
3.배열뿌시기 - 수업시간 문제풀기

철수가 심부름을 받았습니다! 어머니께서 마늘, 양파, 배추를 사오라고 하는군요. 집에 왔더니 오늘 필요한 재료는 배추라고 합니다! 어머니에게 배추를 주세요!const fish = '정어리', '고등어', '돌고래', '참치', '고래상어', '코끼리';const fis
4.원시자료형 vs 객체자료형

데이터타입 원시자료형 호텔에 새로운 공간을 만든다. (한 호수씩) 객체자료형 (참조자료형) > 객체는 object라고 불리며 복합데이터이다. {key : value} value는 원시,객체 둘다 사용가능하다. 객체를 생성하여 값을 할당하고 그 값을 복제하면 “값
5.연산자

어플리케이션을 실행하면 입력 -> 처리 -> 출력이 일어난다. 이때 처리 부분에서 연산자가 나온다.연산자(operator)는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산등을 수행해 하나의 값을 만든다.값을 변수에 할당할때 원시타입과 객체
6.제어문

코드는 위에서 아래 방향으로 순차적으로 실행이 된다. 제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어 할 수가 있다. 제어문에는 조건문과 반복문 두가지로 나뉜다.참고: 모던자바스크립트 딥다이브특정한 조건 일때만 실행된다.조건식 ? 표현식 : 표현식조건식이 참이면
7.함수

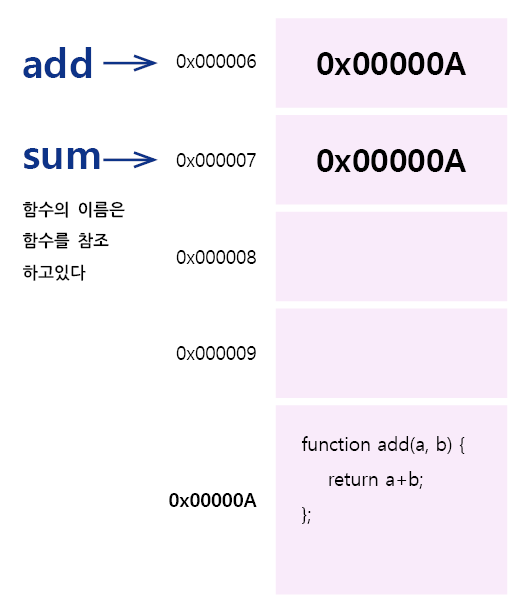
App을 실행하면 입력(input) -> 처리(process) -> 출력(output) 이 일어난다. 처리(process) 해야 하는 데이터를 임시로 보관하는 곳이 변수이다. 연산자를 활용해서 처리가 이루어진다. 처리하는 다양한 코드들을 관련있는 것들끼리 묶어서 함수로
8.자바스크립트 for,while문제풀기

수업시간에 내주신 문제들을 다시 정리해보고 이해안되는 부분을 공부해보자.문제1. 'hello world'에서 ㅣ이 사용된 개수를 구하시오. (for문사용)문제2. '12390812476' 자릿수 별로 더한 값을 출력해보세요문제3. arr = '33', '29', '11
9.이터러블, 전개구문, 구조분해할당

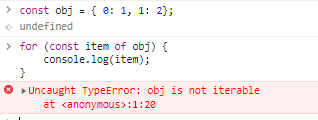
이터레이션이라는 말은 반복하다 순회하다라는 뜻을 의미한다. lterable 순회가 가능한
10.스코프

스코프란? > 범위, 영역 범수를 참조할 수 있는 유효한 범위 식별자(변수, 함수, 클래스이름)가 유효한 범위 그럼 이 범위를 어떻게 결정합니까?? { } 블럭으로 결정합니다 스코프는 왜 존재할까? > 이름충돌방지 {}의 변수는 {}이 끝나는 순간 자동으로 메모리에
11.DOM을 이해하고 셀렉트박스만들기

DOM이 무엇인가? HTML문서를 javaScript가 알아들을 수 있는 형태로 바꾸는 것. DOM을 왜 쓰는가? javaScript로 html,css를 조작하기 위해서 셀렉트박스 만들기 1.조작될만한 클래스를 변수로 담자. 2.toggle버튼클릭 -> 리스트를
12.객체

드림코딩강의와 모던자바스크립트 딥다이브 내용을 정리하였습니다. ✅객체란? 서로 연관있는 속성(데이터-프로퍼티)과 행동을 묶어주기 위해(함수-메서드)사용된다 자바스크립트는 객체(object)기반의 프로그래밍 언어이다. 원시값을 제외한 (함수, 배열, 정규 표현식 등)
13.... spread parameter, rest parameter

전개연산자는 배열의 대괄호를 제거해준다어레이를 합치거나 복사할때 유용하다!복사어레이 합치기Array, Object 각각 독립적인 값을 가지도록 할려면 전개연산자를 이용하라! 이말은 무슨말일까? 예시를 통해 알아보자.어레이와 오브젝트는 refernce data type라
14.Object 생성하는 기계 constructor

objest를 복사하고 싶을때 사용한다. 비슷한 object를 여러개 만들고 싶을 때!!!사람이라는 오브젝트를 여러개 만들고 싶다\~\~~ 아래 처럼 만들면 될까?각각 독립적인 오브젝트가 생성되는 것이 아니라 값을 공유한다오브젝트를 생성하는 기계를 만들자!!학생 출석부
15.prototype 부모가 자식에게 물려준다~

앞에서 정리한 constructor을 상속이라고도 한다. 부모가 자식에게 물려준다~ 상속을 구현할 수 있는 문법 하나만 더 배워보자! 바로바로\~~ 프로토타입!!constructor을 만들면 프로토타입(유전자) 공간이 자동으로 생긴다. 부모가 유전자에 등록을 하면 자식
16.구조분해 어디에 쓰이나요?

강의를 듣다가 구조분해라는 단어가 나왔다. 순간 구조분해?? 그게 뭐였지? 라는 생각이 들었다. 오늘은 애매하게 알고 있는 구조분해를 공부하고 기록한다. 구조분해 넌 누구니? MDN 에서는 구조분해 할당은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수
17.[JavaScript]textContent, value, innertext 차이점은?

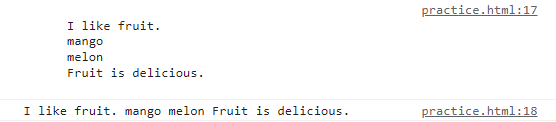
끝맛잇기 게임을 만들다가 textContent, value, innertext를 사용하게 되면서 이 세개의 차이점은 무엇일까라는 의문이 들었다. text 값을 가져와서 변경 할 수 있다.input과 같은 form 요소의 값을 가져오고 싶을 때는 .value 를 사용한다