✅배열이란?
- 자료구조중 하나로 인덱스를 가지고 있는 데이터의 집합이다.
- 객체자료형{key:value}과는 달리 값으로만 이루어져 있다.
- 배열의 각 값은 원소(element) 혹은 요소 라고 부른다.
- 배열의 크기는 length 프로퍼티를 통해 알 수 있다.
1.배열 생성
- 배열의 생성자 함수에 숫자를 한개만 넣으면 인스턴스의 길이를, 여러 숫자를 넣으면 배열의 원소를 뜻한다.
1-1. 배열리터럴 (제일 많이 사용)
0개 이상의 요소를 쉽표로 구분하여 대괄호 []로 묶어준다.
let array = [1, 2, 3];
console.log(arry.length); //3 배열의 길이를 나타낸다1-2. 생성자함수
Array 생성자 함수를 통해 배열을 생성할 수 있다.
let array = new Array(2); //2개의 아이템을 가진 배열이 생성된다
console.log(arry); //<2 empty items>array = new Array(1, 2, 3); //내가 만들고 싶은 아이템을 바로 대입시켜도 괜찮다
console.log(arry); //[1, 2, 3>]1-3. Array.of
Array.of(1); //[1] 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.array = Array.of(1, 2);
console.log(array); //[1, 2]1-4. Array.from
Array.from 메서드는 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
Array.from({ length: 2, 0: 'a', 1: 'b'}); //['a', 'b'] 유사배열객체를 변환하여 배열을 생성한다.
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o'] 이터러블을 변환하여 배열을 생선한다. 문자열은 이터러블이다.const anotherArray = [1, 2, 3, 4];
console.log(anotherArray);
array = Array.from(anotherArray); //배열을 전달하면 그대로 복사해서 새로운 배열을 만들어준다.
console.log(array); //[1, 2, 3, 4]일반적으로 배열은 동인한 메모리 크기를 가지며, 연속적으로 이어져 있어함
하지만 자바스크립트에서의 배열은 연속적으로 이어져 있지 않고
오브젝트와 유사함!
자바스크립트 배열은 일반적인 배열의 동작을 흉내낸 특수한 객체다!
이걸 보완하기 위해서 타입이 정해져있는 타입 배열이 있음 (Typed Collections)
주의!!! 이렇게 쓰지 말자!!
배열에 요소를 추가할때 인덱스로 접근하여 추가, 삭제하는 방식은 좋지 않다.
const fruits = ['바나나', '사과'];
fruits[3] = '귤'; //['바나나', '사과', empty, '귤'] 중간에 공백이 생길수도...
console.log(fruits);const fruits = ['바나나', '사과','수박'];
delete fruits[1]; //['바나나', empty, '수박']중간에 공백이 생길수도...
console.log(fruits);2.배열 메서드
배열의 함수들을 정리한다
배열 자체를 변경하는지, 새로운 배열을 반환하는지에 초점을 맞추어 정리한다
2-1. Array.isArry
특정한 오브젝트가 배열인지 확인하는 법
Array.isArray 메서드는 전달된 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
const fruits = ['바나나', '수박', '파인애플'];
console.log(Arry.isArray(fruits)); //fruits는 배열인가? true
console.log(Arry.isArray({})); //빈오브젝트는 배열인가? false2-2. Array.prototype.indexOf
특정한 아이템의 위치를 찾는 법
오브젝트.indexOf('item')
- 원본 배열에 인수로 전달한 요소가 존재하지 않으면 -1을 반환한다
const fruits = ['바나나', '수박', '파인애플'];
console.log(fruits.indexOf('수박')); //인덱스는 0부터 시작한다. 1이 출력된다. 2-3. Array.prototype.includes
배열안에 특정한 아이템이 있는지 확인하는 법
오브젝트.includes('item')
const fruits = ['바나나', '수박', '파인애플'];
console.log(fruits.includes('사과')); //배열에 사과가 있는가? false
console.log(fruits.includes('사과')); //배열에 사과가 있는가? false👇 원본 배열자체를 수정하고 업데이트 되는 메서드정리
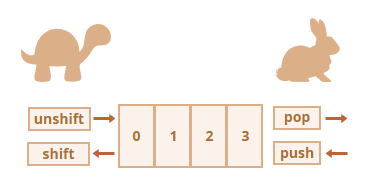
2-4. Array.prototype.push
배열의 마지막 요소로 추가하는 법
오브젝트.push('item')
const fruits = ['바나나', '수박'];
//배열의 마지막 요소로 인자로 전달한 값을 추가하고 새로운 배열의 길이를 반환한다.
let length = fruits.push('감');
console.log(length); //3
//push 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); //['바나나', '수박', '감'];2-5. Array.prototype.unshift
배열의 맨앞 요소로 추가하는 법
오브젝트.unshift('item')
const fruits = ['바나나', '수박'];
//배열의 첫번째 요소로 인자로 전달한 값을 추가하고 새로운 배열의 길이를 반환한다.
let length = fruits.unshift('감');
console.log(length); //3
//unshift 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); //['감', '바나나', '수박'];2-6. Array.prototype.pop
배열의 마지막 요소를 제거하는 법
오브젝트.pop()
const arr = [1, 2];
//배열에서 마지막 요소를 제거하고 그 요소를 반환한다.
//제거 한 요소를 보관하고 싶다면 변수에 담아 둘 수 있다.
let result = arr.pop();
console.log(result); //2
//pop 메서드는 원본 배열을 직접 변경한다.
console.log(arr); //[1]2-7. Array.prototype.shift
배열의 첫번쨰 요소를 제거하는 법
오브젝트.shift()
const arr = [1, 2];
//배열에서 첫번째 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.shift();
console.log(result); //2
//shift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); //[2]pop, push vs unshift, shift 성능
push와 pop은 빠르지만 shift와 unshift는 느립니다.

참고:모던자바스크립트 튜토리얼https://ko.javascript.info/array
2-8. Array.prototype.splice
배열의 중간에 추가 삭제하는 법
오브젝트.splice(시작하는 인덱스, 삭제 갯수, 추가할 아이템)
- 기존의 요소를 삭제하거나, 교체하거나, 새 요소를 추가합니다.
- 인덱스, 카운트, 아이템 순서로 인자를 전달합니다.
const arr = [1, 2, 3, 4, 8, 11];
//원본 배열의 인덱스 2부터 3개의 요소를 제거하고, 10, 12를 추가한다.
const result = arr.splice(2, 3, 10, 12);
//제거한 요소가 배열로 반환된다.
console.log(result); //[3, 4, 8]
//splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); /1, 2, 10, 12, 11]### 2-9. Array.prototype.reverse배열의 순서를 거꾸로 만드는 법
오브젝트.reverse();
const arr = [1, 2, 3];
const result = arr.reverse();
//reverse 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 2, 1]
//반환값은 변경된 배열이다.
console.log(result); // [3, 2, 1]👇 원본 배열자체가 변경되지 않는 메서드정리
2-10. Array.prototype.slice
잘라진 새로운 배열을 만드는 법
오브젝트.spice(시작하는 인덱스, 끝나는 인덱스)
- slice 메서드는 두 개의 매개변수를 가진다.
- 특히 두 번째 인자에 해당하는 인덱스의 아이템은 포함하지 않는다.
- 원본 배열이 변경되지 않는다.
const arr = [1, 2, 3];
//arr[0]부터 arr[1] 이전(미포함)까지 복사하여 반환한다.
arr.slice(0, 1); //[1]
//arr[1]부터 arr[2] 이전(미포함)까지 복사하여 반환한다.
arr.slice(1, 2); //[2]
console.log(arr); // [1, 2, 3]const arr = [1, 2, 3];
arr.slice(); //()인덱스 값을 안넣으면 전체가 다 복사되어 반환한다.
//[1, 2, 3]const arr = [1, 2, 3];
arr.slice(1); //[1]이후 부터 모든 요소가 복사되어 반환한다.
//[2, 3]const arr = [1, 2, 3];
arr.slice(-1); //배열의 끝에서부터 요소를 한 개 복사하여 반환한다.
//[3]const arr = [1, 2, 3];
arr.slice(-2); //배열의 끝에서부터 요소를 두 개 복사하여 반환한다.
//[2, 3]### 2-11. Array.prototype.join배열을 문자열로 합치는 법
오브젝트.join();
오브젝트.join('');
오브젝트.join('|');
const arr = [1, 2, 3, 4, 5, 6];
//원본 배열 arr의 모든 요소를 문자열로 바꾸고 콤마로 연결한 문자열을 반환한다.
arr.join(); // '1,2,3,4';
//원본 배열 arr의 모든 요소를 문자열로 바꾸고, 빈문자열로 연결한 문자열을 반환한다.
arr,join(''); // '1234'
//원본 배열 arrdml 모든요소를 문자열로 바꾸고, 구분자 '|'로 연결한 문자열을 반환한다.
arr.join('|'); // '1|2|3|4'3.배열 고차함수
자바스크립트는 일급객체이다. (first-class object)
즉, 일반 개체처럼 모든 연산이 가능하다는 것
- 함수의 매개변수로 전달 가능
- 함수의 반환값
- 할당 명령문
- 동일 비교 대상
또한, 인자로 함수를 받거나(콜백함수), 함수를 반환하는 함수를 고차함수라고 한다.
배열에서 유용한 고차함수! 정리를 해보자.
조건문과 반복문을 제거하여 복잡성을 해결하고 어떠한 특정한 일을 해결하는 함수들끼리 연결하는 것을 함수형 프로그래밍이라고 한다. 그러기위해서는 함수자체를 순수함수로 만들어야 한다.
순수함수란? 불변성(함수내부에서는 외부 상태를 변경하지 않는다) 에러는 낮추고, 가독성은 높인다.
3-1.Array.prototype.forEach
배열을 순회하면서 원하는 것(콜백함수)을 할때
item.forEach(function (value, index, array) {
console.log(value); // 배열의 요소값
console.log(index); // 배열의 인덱스
console.log(array); // 배열
}); 예시
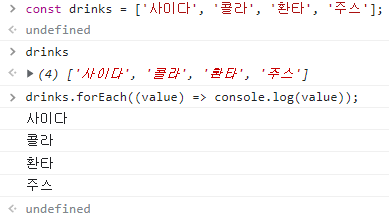
const drinks = ['사이다', '콜라', '환타', '주스'];
drinks.forEach(function (item) {
console.log(value); // 배열의 요소값
}); //필요없는 인수는 생략이 가능하다.
drinks.forEach((item) => console.log(item)); //간략하게 표현 
3-2.Array.prototype.find
조건에 맞는(콜백함수) 아이템을 찾을때
find:제일 먼저 조건에 맞는 아이템을 반환한다.
const item1 = { name: '우유', price: 2 };
const item2 = { name: '쿠키', price: 3 };
const item3 = { name: '치킨', price: 1 };
const products = [item1, item2, item3, item2];
const found = products.find(function(value) {
return value.name ==='쿠키';
});
console.log(found); // { name: '쿠키', price: 3 }
//find에 콜백함수를 전달하면 [item1, item2, item3, item2] 인자로 전달되어 총 네번이 호출이 된다.
const found = products.find((value) => value.name '쿠키'); //간략하게 표현
console.log(found); // { name: '쿠키', price: 3 }
3-2.Array.prototype.findIndex
제일 먼저 조건에 맞는 아이템의 인덱스를 반환한다.
const item1 = { name: '우유', price: 2 };
const item2 = { name: '쿠키', price: 3 };
const item3 = { name: '치킨', price: 1 };
const products = [item1, item2, item3, item2];
const found = products.findIndex((value) => value.name ==='쿠키');
console.log(found); //1 (인덱스는 0부터 읽힌다)3-3.Array.prototype.some
배열의 아이템들이 부분적으로 조건(콜백함수)에 맞는지 확인한다.
하나라도 조건에 맞으면 true
const item1 = { name: '우유', price: 2 };
const item2 = { name: '쿠키', price: 3 };
const item3 = { name: '치킨', price: 1 };
const products = [item1, item2, item3, item2];
const found = products.some((item) => item.name ==='쿠키');
console.log(found); // true3-4.Array.prototype.every
배열의 아이템들이 전부 조건(콜백함수)에 맞는지 확인
모든 조건이 맞으면 true
const item1 = { name: '우유', price: 2 };
const item2 = { name: '쿠키', price: 3 };
const item3 = { name: '치킨', price: 1 };
const products = [item1, item2, item3, item2];
const found = products.every((item) => item.name ==='쿠키');
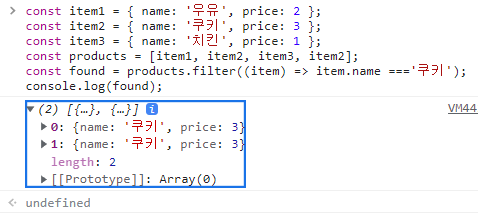
console.log(found); // false3-5.Array.prototype.filter
조건에 맞는 모든 아이템들을 새로운 배열로!
const item1 = { name: '우유', price: 2 };
const item2 = { name: '쿠키', price: 3 };
const item3 = { name: '치킨', price: 1 };
const products = [item1, item2, item3, item2];
const found = products.filter((item) => item.name ==='쿠키');
console.log(found); // 쿠키인 아이들만 배열로 리턴해준다 products에 item2가 두개 들어있으므로 결과는 아래와 같이 나온다. 
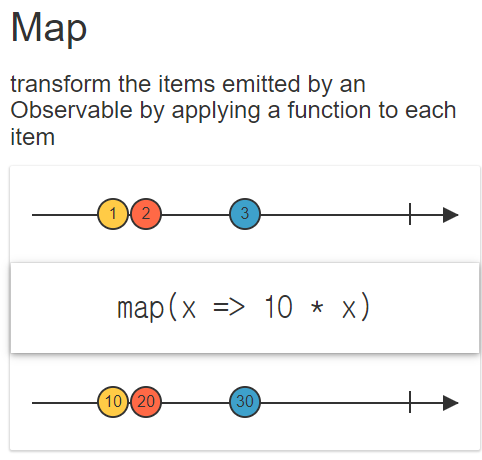
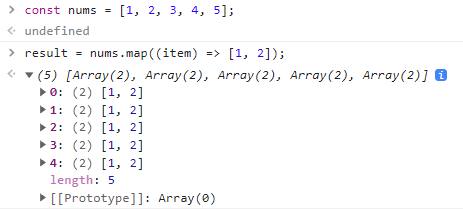
3-6.Array.prototype.map
배열의 아이템들을 각각 다른 아이템으로 매핑할 수 있는, 변환해서 새로운 배열을 생성한다.

const nums = [1, 2, 3, 4, 5];
result = nums.map((item) => item*2);
console.log(result); // [2, 4, 6, 8, 10]짝수일때만 두배로 출력하고 싶다면?
const nums = [1, 2, 3, 4, 5];
result = nums.map((item) => {
if (item % 2 === 0) {
return item * 2;
} else {
return item;
}
});
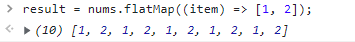
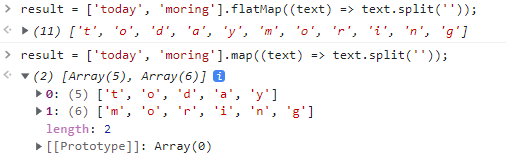
console.log(result); //[1, 4, 3, 8, 5]3-7.Array.prototype.flatMap
중첩된 배열을 쫘악 펴준다
map, flatMap 차이는?


flastMap은 쫙 펴진 배열로 나온다.

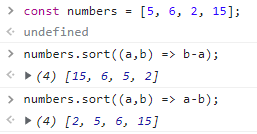
3-8.Array.prototype.sort
문자열 형태의 오름차순으로 요소를 정렬하고, 기존의 배열을 변경
const numbers = [1, 15, 5, 2, 20];
// 전달한 콜백함수 결과가 0보다 작으면 a가 앞으로 정렬된다 -> 오름차순
// 전달한 콜백함수 결과가 0보다 크면 b가 앞으로 정렬된다 -> 내림차순
numbers.sort((a,b) => a-b);
console.log(numbers); 
3-9.Array.prototype.reduce
배열의 요소들을 접어서 접어서 값을 하나로 만든다
result = [1, 2, 3, 4, 5].reduce(sum, value) => (sum += value), 0);
console.log(result);