App을 실행하면 입력(input) -> 처리(process) -> 출력(output) 이 일어난다.
처리(process) 해야 하는 데이터를 임시로 보관하는 곳이 변수이다.
연산자를 활용해서 처리가 이루어진다. 처리하는 다양한 코드들을 관련있는 것들끼리 묶어서 함수로 만들어보자.
1.함수란?
특정한 일을 수행하는 코드의 집합이다.
유지보수성, 재사용 가능, 높은 가독성
계속 반복되는 작업을 함수로 만들어 재사용할 수 있다.
2.함수는 어떻게 생겼나?
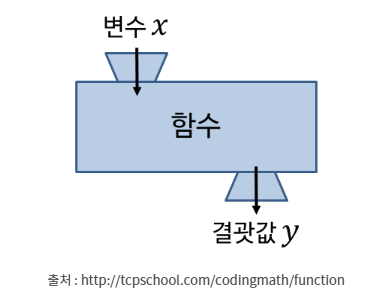
사용자에게 필요한 데이터를 입력받아 함수를 실행하고 결과값을 리턴하게 된다.


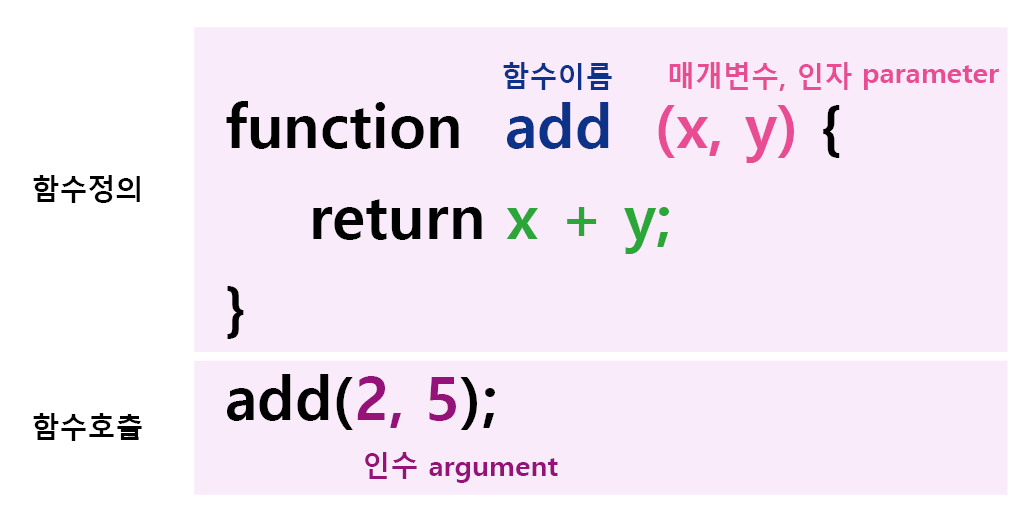
3.함수를 만드는 법
function add(a, b) {
return a + b;
}
const result = add(1, 2);
console.log(result);function add(a, b) {
return a + b;
}
const result = add(1, 2);
console.log(result);function add(a, b) {
return a + b;
}
const result = add(1, 2);
console.log(result);let firstName = '라';
let lastName = '이언';
let fullName = `${firstName} ${lastName}`;
console.log(fullName); //라 이언
let firstName2 ='고';
let lastName2 ='양희';
let fullName2 = `${firstName2} ${lastName2}`;
console.log(fullName); // 고 양희
위 코드처럼 반복된 코드는 수정을 하면 전부다 수정을 해야하는 번거로움이 있다.
반복적인 일들을 줄이기 위해서 함수를 사용하면 된다.
function fullName(firstName, lastName) {
return `${firstName} ${lastName}`;
}
//console.log(fullName(firstName, lastName));
let firstName = '라';
let lastName = '이언';
console.log(fullName(firstName, lastName));
let firstName2 ='고';
let lastName2 ='양희';
console.log(fullName(firstName2, lastName2));함수를 만들었기 때문에 한곳에서만 수정하면 된다!!! 재사용성 극대화! 유지보수도 좋다!!
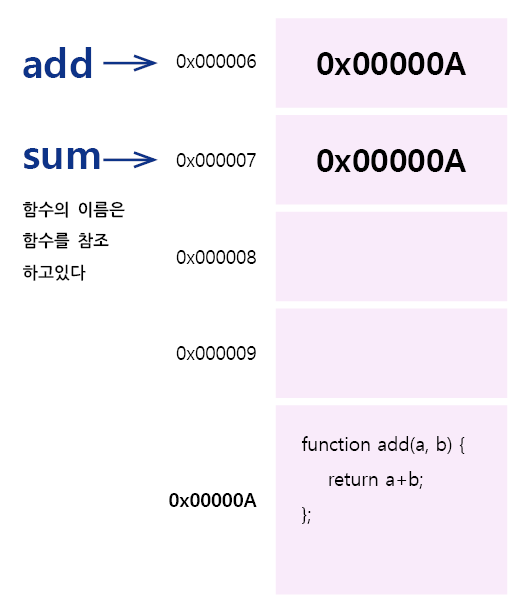
4.함수와 메모리
function add(a, b) {
return a + b;
}
const sum = add;
console.log(sum(1, 2));
console.log(add(1, 2));

call by value = 값을 전달하는거
call by reference = 주소값을 복사해서 전달하는거
왜 자바스크립트에는 value밖에 없는가??
5.return (반환)
function add(a, b) {
return a + b;
}
const result = add(1 ,2);
console.log(result); //3return을 빼버리면 undefined가 반환된다
function add(a, b) {
}
const result = add(1 ,2);
console.log(result); //undefined값을 return해야하는 함수가 아니라면 return을 적을 필요가 없다.
특정한 일을 수행하고 아무것도 반환하지않는 함수이라면~~ 굳이 return값을 받는다고 작성할 필요가 없다~
function print(text) {
console.log(text);
}
print('text');return을 함수중간에 사용하면 함수가 일찍 종료될 수 있다. 숫자가 0이하면 출력하지 않는 함수를 만들어보자.
function print(num) {
if (num < 0) {
reurn;
}
console.log(num);
}
print(5);
print(-5);return을 이용하면 함수도입부분에서 함수를 실행할수 있는 조건이 아니라면 일찍 종료 할 수 있다.
return;은 return undefined와 같다.
6.함수의 인자
매개변수를 전달하지않으면 undefined
function add(a, b) {
console.log(a);
console.log(b);
return a + b;
}
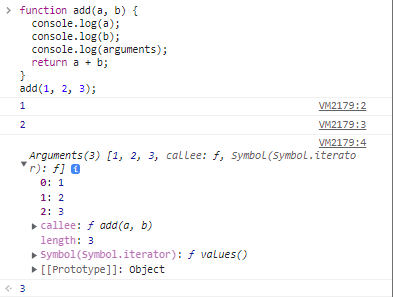
add(); //undefined매개변수에 필요한 값보다 더 넣게 되면 무시된다. 매개변수의 정보는 함수 내부에서 접근이 가능한 arguments 객체에 저장된다.
function add(a, b) {
console.log(a);
console.log(b);
console.log(arguments);
return a + b;
}
add(1, 2, 3); //

add 첫번째 인자로는 1
add 두번째 인자로는 2
add 세번째 인자로는 3
기본값을 전달해줄수도 있다. 다만! 외부에서 값이 주어진경우에는 외부에서 전해진 값을 쓴다.
function add(a =2, b = 5) {
console.log(a);
console.log(b);
console.log(arguments);
return a + b;
}
add(); //2, 5
7.나머지 매개변수 (Rest Parameters)
min([52, 273, 32, 103])
배열을 매개변수로 받을 수 있다. 만약 더 많은 숫자를 매개변수로 넣어 실행하고 싶다면 어떻게 해야 할까? 나머지 매개변수 문법을 사용하면 된다.
function 함수 이름(...나머지 매개변수) { }
함수의 매개변수 앞에 마침표 3개(...)를 입력하면 매개변수들이 배열로 들어온다.
예시
1. 나머지 매개변수를 사용한 배열 만들기
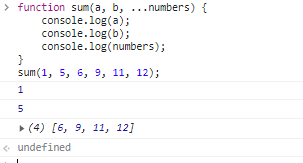
function sum(a, b, ...numbers) {
console.log(a);
console.log(b);
console.log(numbers);
}
sum(1, 5, 6, 9, 11, 12);

2. 나머지 매개변수를 사용한 최소값구하기 min()함수
function min (...items) {
let output = items[0];
for (const item of items) {
if (output > item) {
output = item
}
}
return output;
}
8.함수선언문, 함수표현식
- 함수선언문 function name() { }
- 함수표현식 (값으로 평가될수 있는것)
const name = function() { }
함수도 객체이기 때문에 객체는 다른 변수에 할당하거나 재할당하는 것이 가능하다.
let add = function(a, b) { //함수에 이름이 없다. 이것을 무명함수라 한다
return a + b;
};
console.log(add(1, 2));
function이라는 함수가 메모리에 만들어지고 그 주소가 add에게 할당이 된다. 그리고 add(1, 2)인자를 전달해서 함수를 호출하고 실행한다.
화살표함수를 사용하여 더 간결하게 작성하기
화살표함수 const name = () => {}
let add = (a, b) => a + b; //값만 리턴하는 함수라면 return {} 생략 가능
console.log(add(1, 2));
즉시실행함수
함수를 ()묶으면 값으로 변환이 된다.
즉각적으로 호출이 되는 함수 표현식(함수를 사용안할껀데 그냥 묶어주는 용도, 메모리효율)
(function run() {
console.log('달려');
})
(); //이렇게 호출하면 바로 실행이된다.
9.콜백함수
내가 나중에 호출해줄께~
함수는 일급객체(first-class object):일반객체처럼 모든 연산이 가능한 것
- 함수의 매개변수로 전달
- 함수의 반환값
- 할당 명령문
- 동일 비교 대상
전달된 action은 콜백함수!
전달될 당시에 함수를 바로 호출해서 반환된 값을 전달하는 것이 아니라
함수를 가리키고 있는 함수의 레퍼런스(참조값)가 전달된다.
그래서 함수는 고차함수안에서 필요한 순간에 호출이 나중에 된다.
const add = (a, b) => a + b;
const multiply = (a, b) => a * b;
function calculator(a, b, action) {
let result = action(a, b);
console.log(result);
return result;
}
console.log(1, 2, add); //add라는 함수를 호출하지 않고 이름만전달했음으로 add함수의 주소값을 복사해 전달해준다. (콜백함수)고차함수
- 매개변수로 함수를 받거나(콜백함수)
- 함수를 반환하는 함수를 고차함수라고 한다.
