🎨컬러지정

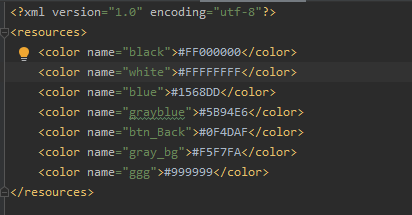
values에 들어가서

고유색과 name을 지정해놓고 xml파일에 적용할 수 있다.
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout2"
android:layout_width="match_parent"
android:layout_height="406dp"
android:background="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout">자주쓰는 색이라면 저장 해 놓고 쓰는게 편하지만 한두번 쓸거라면 xml파일에서 바로 쓰는 방법도 있다.
<TextView
android:id="@+id/textView9"
android:layout_width="234dp"
android:layout_height="20dp"
android:text="검색할 대상을 선택해 주세요"
android:textColor="#DDDDDD"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />🎡투명도 설정
#DDDDDD와 같은 컬러고유값 앞에 아래와같이 입력하면 된다.
100 % — FF
95 % — F2
90 % — E6
85 % — D9
80 % — CC
75 % — BF
70 % — B3
65 % — A6
60 % — 99
55 % — 8C
50 % — 80
45 % — 73
40 % — 66
35 % — 59
30 % — 4D
25 % — 40
20 % — 33
15 % — 26
10 % - 1A
5 % — 0D
0 % — 00
예를들면 흰색의 50%을 주자고 하자.
<TextView
android:id="@+id/textView5"
android:layout_width="137dp"
android:layout_height="54dp"
android:layout_weight="1"
android:gravity="center"
android:text="내 매장 Care Report"
android:textColor="#80FFFFFF"
android:textSize="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />흰 FFFFFF앞에 80을 붙여 50%불투명도를 주었다.
참조링크
🧵레이아웃 테두리(border)그리기

res-drawable 폴더에 shape xml파일을 만든다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="100dp"/>
<padding android:top="10dp"
android:right="18dp"
android:left="10dp"
android:bottom="20dp"/>
<stroke android:width="1dp" android:color="#DDDDDD"/>
</shape>stroke로 테두리를 그려준다.
컬러값,padding값,radius값도 줄 수 있다.
전체가 아닌 한부분을 빼고싶다면
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:left="-4dp" android:right="-4dp">
<shape android:shape="rectangle">
<stroke android:width="3dp" android:color="#FF000000" />
</shape>
</item>
</layer-list>이렇게도 가능하다.
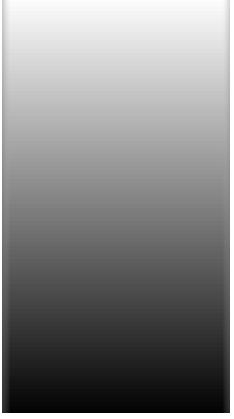
🎞그라데이션 적용하기

res-drawable에서 파일 생성 후
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="90"
android:centerColor="#808080"
android:endColor="#FFFFFF"
android:startColor="#000000" />
<!-- android:angle="0"-->
<!-- angle 0 으로 맞추면 가로 90 은 세로-->
</shape>
#000000은 투명이다.