Paracelize사용하여 데이터값 전달하기.
gradle(.app)폴더에서 플러그인을 추가한다.

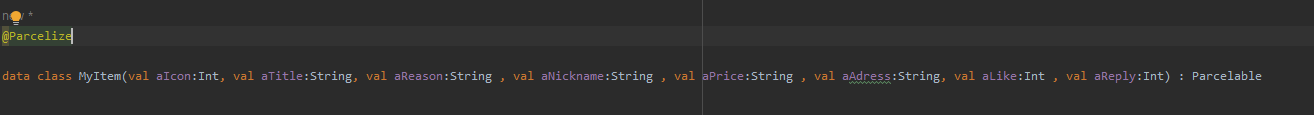
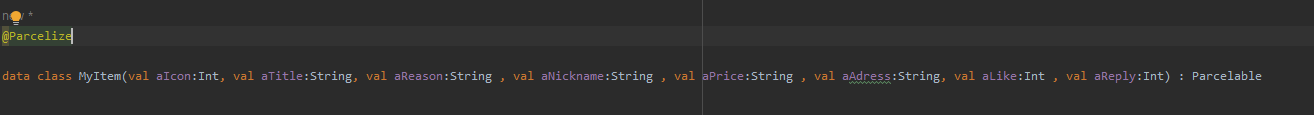
data class에 Paracelize와 : Pracelable을 추가한다.

받아올 kt파일에서 받아오는 코드를 작성한다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.myapplication.databinding.ActivitySecondBinding
class SecondActivity : AppCompatActivity() {
private lateinit var binding: ActivitySecondBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivitySecondBinding.inflate(layoutInflater)
setContentView(binding.root)
val clickItem = intent.getParcelableExtra<MyItem>("clickItem")
if (clickItem != null) {
binding.goods.setImageResource(clickItem.aIcon)
binding.textView2.text = clickItem.aNickname
binding.textView3.text = clickItem.aAdress
binding.textView6.text = clickItem.aTitle
binding.textView7.text = clickItem.aReason
binding.textView8.text = clickItem.aPrice
}
}
}
페이지 최상단으로 이동 코드
binding.recyclerView.apply {
this.adapter = adapter
layoutManager = LinearLayoutManager(context)
setHasFixedSize(true)
}
val fadeIn = AlphaAnimation(0f, 1f).apply { duration = 500 }
val fadeOut = AlphaAnimation(1f, 0f).apply { duration = 500 }
var isTop = true
binding.recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {
super.onScrollStateChanged(recyclerView, newState)
if (!binding.recyclerView.canScrollVertically(-1)
&& newState == RecyclerView.SCROLL_STATE_IDLE
) {
binding.floatingActionButton.startAnimation(fadeOut)
binding.floatingActionButton.visibility = View.GONE
isTop = true
} else {
if (isTop) {
binding.floatingActionButton.visibility = View.VISIBLE
binding.floatingActionButton.startAnimation(fadeIn)
isTop = false
}
}
}
})
binding.floatingActionButton.setOnClickListener {
binding.recyclerView.smoothScrollToPosition(0)
}
버튼 길게눌러 이벤트추가
setOnClickListner와 비슷하게 setOnLongClickeListenr가 있다.
interface ItemClick {
fun onClick(view : View, position : Int)
}
interface ItemLongClicked{
fun onItemLongClick(view: View,position: Int): Boolean
}
var itemClick : ItemClick? = null
var itemLongClick : ItemLongClicked? = null
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyAdapter.Holder {
val binding =
ItemRecyclerviewBinding.inflate(LayoutInflater.from(parent.context), parent, false)
return Holder(binding)
}
override fun onBindViewHolder(holder: Holder, position: Int) {
holder.itemView.setOnClickListener {
itemClick?.onClick(it, position)
}
holder.itemView.setOnLongClickListener {
itemLongClick?.onItemLongClick(it, position)
true // 롱클릭 이벤트를 소비했음을 반환
}
참조🤞
링크텍스트
링크텍스트
링크텍스트
링크텍스트