
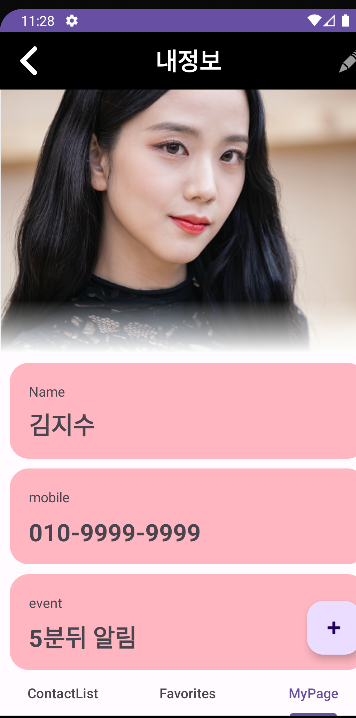
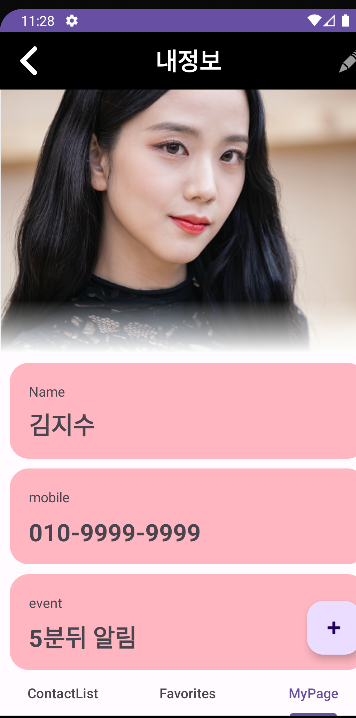
내정보에 있는 값들을 지정.
binding.myImage.setImageResource(R.drawable.jisoo)
binding.myName.text = "김지수"
binding.myMobile.text = "010-9999-9999"
binding.myEvent.text = "5분뒤 알림"
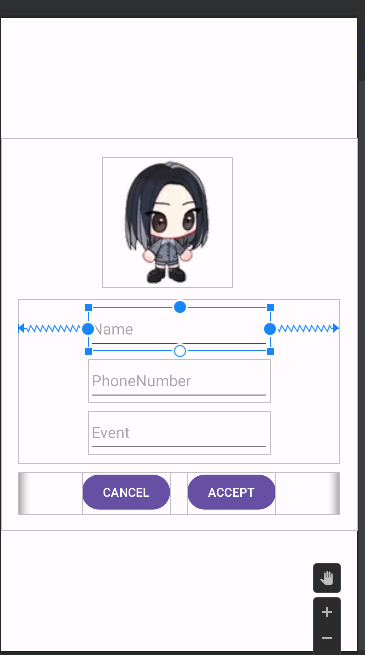
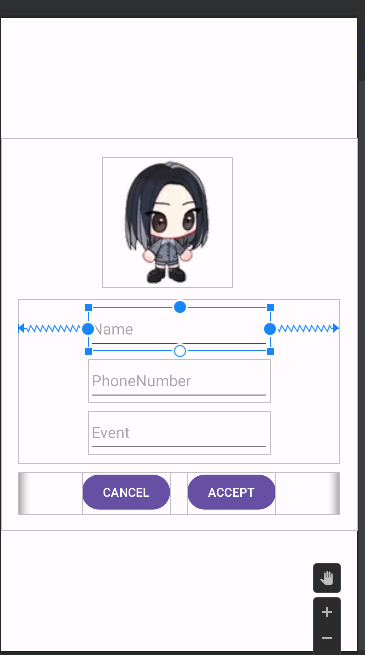
커스텀 dialog를 만들어준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:layout_gravity="center_vertical"
android:layout_marginVertical="10dp">
<ImageView
android:id="@+id/dialog_image2"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:layout_marginEnd="30dp"
android:src="@drawable/character1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginVertical="15dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/dialog_image2">
<EditText
android:id="@+id/dialog_name2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginVertical="10dp"
android:ems="10"
android:inputType="text"
android:hint="Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/dialog_phone2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginVertical="10dp"
android:ems="10"
android:hint="PhoneNumber"
android:inputType="phone|number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/dialog_name2" />
<EditText
android:id="@+id/dialog_event2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginVertical="10dp"
android:ems="10"
android:hint="Event"
android:inputType="text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/dialog_phone2" />
</androidx.constraintlayout.widget.ConstraintLayout>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginVertical="10dp"
android:gravity="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout">
<Button
android:id="@+id/dialog_cancelbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:text="CANCEL" />
<Button
android:id="@+id/dialog_acceptbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:text="ACCEPT" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

수정버튼 클릭시 alertDialog 호출 후 주석처리 참고
import android.app.Activity
import android.app.AlertDialog
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import android.widget.EditText
import android.widget.ImageView
import com.android.contactproject.R
import com.android.contactproject.databinding.FragmentMyPageBinding
class MyPageFragment : Fragment() {
private lateinit var binding: FragmentMyPageBinding
private var selectedImageUri: Uri? = null
private var newImage: Int = R.drawable.jisoo
private val REQUEST_CODE_PICK_IMAGE = 101
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentMyPageBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.myImage.setImageResource(R.drawable.jisoo)
binding.myName.text = "김지수"
binding.myMobile.text = "010-9999-9999"
binding.myEvent.text = "5분뒤 알림"
binding.btnRevise.setOnClickListener {
val builder = AlertDialog.Builder(requireContext())
builder.setTitle("수정")
builder.setIcon(R.mipmap.ic_launcher)
val v1 = layoutInflater.inflate(R.layout.mypage_revise_dialog, null)
val dialog = AlertDialog.Builder(requireContext())
.setTitle("내정보 수정")
.setView(v1)
.create()
val setimage = v1.findViewById<ImageView>(R.id.dialog_image2)
setimage.setOnClickListener {
val intent = Intent(Intent.ACTION_OPEN_DOCUMENT) // 다른 앱에서 저장한 파일을 열 수 있는 Intent
intent.addCategory(Intent.CATEGORY_OPENABLE) // Intent를 처리할 수 있는 앱 중에서 파일 열기 또는 데이터 열기 기능을 제공하는 앱을 선별,
// 사용자가 파일 선택기를 통해 파일을 선택
intent.type = "image/*" //intent.type = "/* 선택할 파일의 MIME 타입 */"
startActivityForResult(intent, REQUEST_CODE_PICK_IMAGE) // startActivityForResult를 호출,
// 아래 onActivityResult 함수에서 사용자가 선택한 이미지를 처리
}
val btnAccept = v1.findViewById<Button>(R.id.dialog_acceptbtn)
val btnCancel = v1.findViewById<Button>(R.id.dialog_cancelbtn)
btnAccept.setOnClickListener {
val editTextName = v1.findViewById<EditText>(R.id.dialog_name2)
val editTextPhoneNumber = v1.findViewById<EditText>(R.id.dialog_phone2)
val editTextEvent = v1.findViewById<EditText>(R.id.dialog_event2)
val editImage = v1.findViewById<ImageView>(R.id.dialog_image2)
val newName = editTextName.text.toString()
val newPhoneNumber = editTextPhoneNumber.text.toString()
val newEvent = editTextEvent.text.toString()
val newImageUri = selectedImageUri
editImage.setImageURI(newImageUri)
binding.myName.text = newName
binding.myMobile.text = newPhoneNumber
binding.myEvent.text = newEvent
binding.myImage.setImageResource(newImage)
dialog.dismiss()
}
btnCancel.setOnClickListener {
dialog.dismiss()
}
dialog.show()
}
}
//위에 startActivityForResult로 시작된 액티비티가 종료 후 돌아올 때 호출
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == REQUEST_CODE_PICK_IMAGE && resultCode == Activity.RESULT_OK) {
//이미지의 Uri를 가져온다.
data?.data?.let { uri ->
}
}
}
}