1. CSS 기본 문법
선택자{
속성명: 속성값;
}
• 선택자 : 어떤 요소에 스타일을 적용 할지에 대한 정보
• {중괄호} : 선택한 요소에 적용할 스타일을 정의하는 영역
• 속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보 (색상, 크기 등)
• 속성값 : 어떻게 정의하고 싶은지에 대한 정보
ex) p{
color: red;
{
• 선택자 : p태그에 스타일을 적용하겠다
• {중괄호} : 이 안에 p태그에 대한 스타일을 정의하겠다
• 속성명 : color를 정의하겠다 / 이건 글자색을 의마한다
• 속성값 : red로 정의하겠다 / 빨간색 글자를 원한다
2. HTML에 CSS를 더하려면
1) 인라인 스타일
→ 태그에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식
따라서 선택자는 필요 없다
웹콘텐츠와 스타일시트를 분리하기 위해서는 사용하지 않는 편이 좋다
ex) <p style="color: blue;">
글자를 파랗게 만들어줘
</p>
2) 스타일 태그
→ HTML 문서에 <style></style> 태그를 추가하여 그 안에 CSS 코드를 작성할 수 있다
ex) <style>
p{ color: red; }
</style>
3) 문서 간의 연결
→ 확장자가 *.css인 스타일시트 파일을 생성해 그 안에 CSS코드를 작성하고, HTML문서에
이를 연결해주는 방식, 이때는 <link>태그를 사용한다
ex) <link href="./style.css" rel="stylesheet">
• href : 연결하고자 하는 외부 소스의 url을 기술하는 속성
• rel : 현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성
* <link>태그는 HTML문서의 <head></head>내부에서 사용해야 한다3. 실습
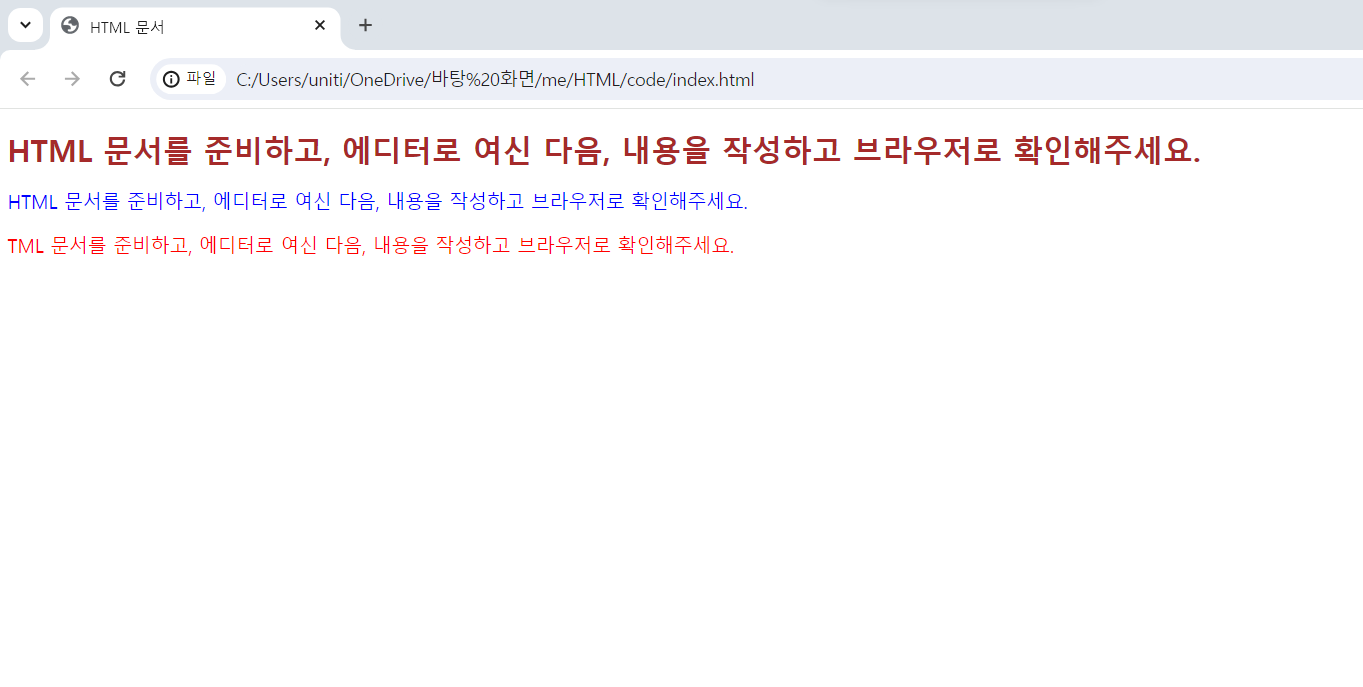
1) *.html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<link href="./style.css" rel="stylesheet"> <!--외부 문서 연결 방식-->
<style> /* 스타일 태그 방식 */
p{
color:red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</h1>
<p style="color: blue;"> <!--인라인 스타일 방식-->
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
<p>
TML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
</body>
</html>2) *.css 코드
h1{
color:brown;
}