1. 선택자
선택자{
속성명: 속성값;
}
선택자 : 어떤 요소에 스타일을 적용할 것인지에 대한 정보
2. 선택자의 종류
• 기본 선택자
• 그룹 선택자
• 특성 선택자
• 결합 선택자
• 의사 클래스
• 의사 요소
3. 기본 선택자
1) 전체 선택자
ex) *{ color: blue; }
→ 문서 내 모든 요소의 글자 색을 파란 색으로 지정한다
2) 태그 선택자
ex) p{ color: blue; }
→ 문서 내 모든 p태그 요소의 글자 색을 파란 색으로 지정한다
3) 클래스 선택자
ex) .text{ color: blue; }
→ 문서 내 class가 "text"인 요소의 글자 색을 파란 색으로 지정한다
4) 아이디 선택자
ex) #topic{ color: blue; }
→ 문서 내 id가 "topic"인 요소의 글자 색을 파란 색으로 지정한다
4. 그룹 선택자
• 다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다
• 쉼표(,)를 이용해 선택자를 그룹화한다
ex) h1, p, div { color: blue; }
→ 문서 내 모든 h1, p, div 태그 요소의 글자 색을 파란 색으로 지정한다
5. 선택자가 겹치는 경우
• 선택자가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용된다
• 선택자가 다르지만 요소가 겹치는 경우, 선택자 우선순위에 의해 적용될 스타일이 결정된다
* 선택자 우선순위 : 아이디 선택자 > 클래스 선택자 > 태그 선택자
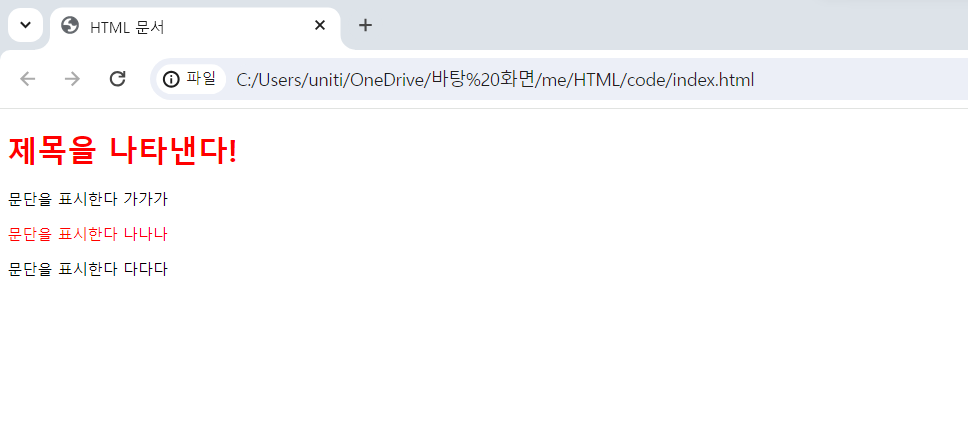
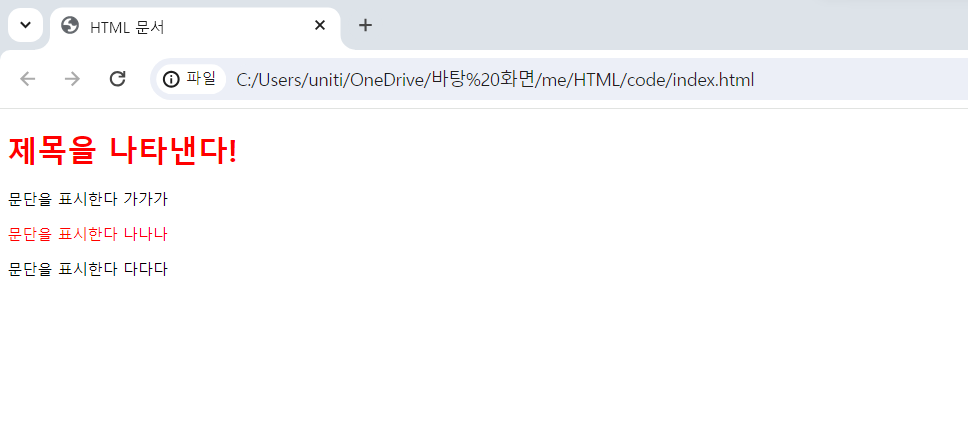
6. 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
.text{ color: red };
h1{ color: blue };
</style>
</head>
<body>
<h1 class="text">제목을 나타낸다!</h1>
<p id="gagaga">문단을 표시한다 가가가</p>
<p class="text">문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>