1. block vs inline
• 블록 라벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다
ex) div, p, h1 등
• 인라인 요소 : 자기에게 필요한 만큼의 공간만 차지한다
ex) span, a 등
2. display 속성
• 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의한다
ex) div { display: inline; }
a { display: block; }
• 미리 정의되어 있는 키워드를 속성값으로 지정한다
1) inline : 인라인으로 처리한다
2) block : 블록 레벨로 처리한다
3) inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다
4) none : 디스플레이(표시)하지 않는다
3. border 속성
• 요소가 차지하고 있는 영역에 테두리를 그릴 수 있다
• 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정할 수 있는데,
이러한 속성을 '단축속성'이라 한다
ex) span{ border: 2px solid green; }
• 하위 속성
1) border-color : color 정의 방식 동일
2) border-width : thin, medium, thick 등의 키워드 또는 px, em, rem 등의 단위
3) border-style : none(기본값), solid(직선), dotted(점선), dashed(긴 점선) 등
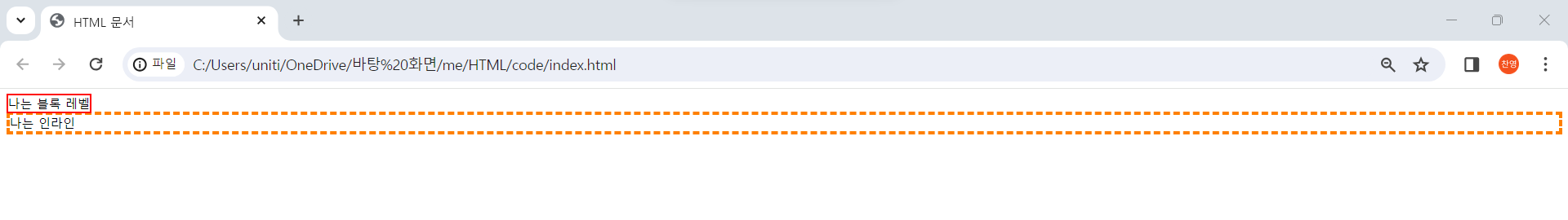
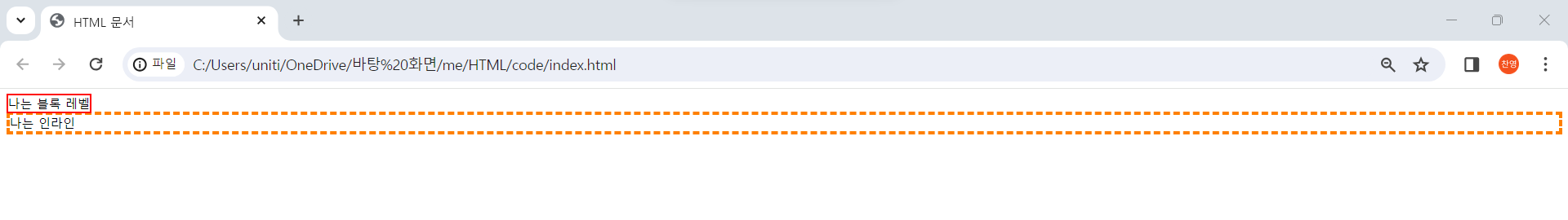
4. 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{
border:3px solid red;
display: inline;
}
span{
border-width:5px;
border-style:dashed;
border-color:rgb(100%,50%,0%);
display: block;
}
</style>
</head>
<body>
<div>나는 블록 레벨</div>
<span>나는 인라인</span>
</body>
</html>