1. 박스 모델 (Box-Model)
브라우저가 요소를 렌더링할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다.
이 영역을 '박스'라고 표현하며, CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을
결정할 수 있다.
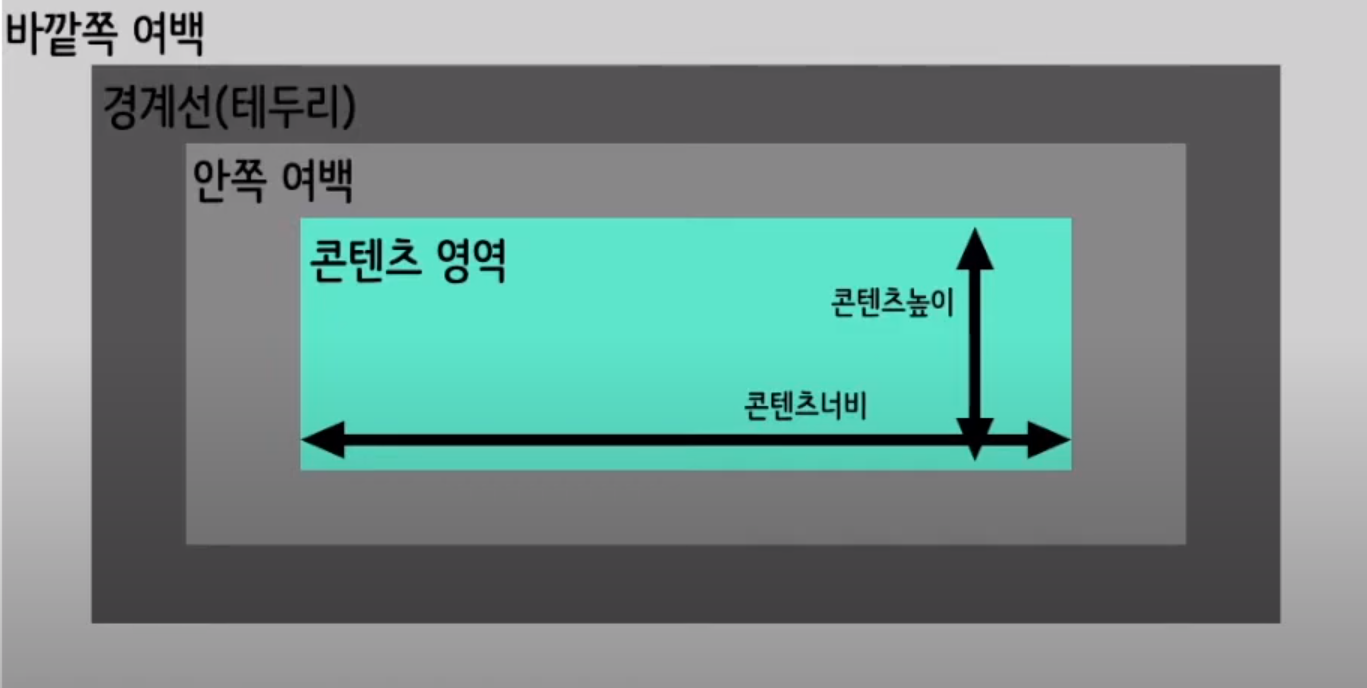
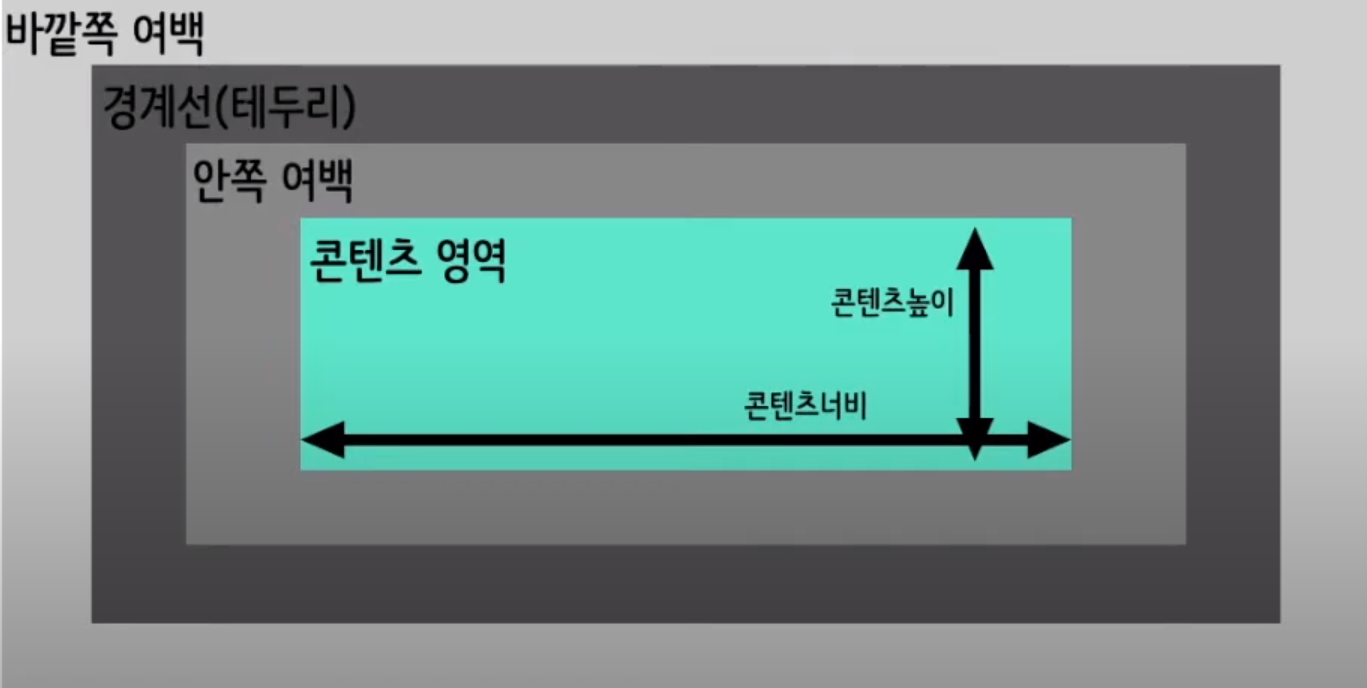
하나의 박스는 다음 네 개의 영역으루 구성된다. 
• 콘텐츠 영역
• 안쪽 여백
• 경계선 (테두리)
• 바깥쪽 여백2. 박스간 영역의 크기 조절
박스 각 영역의 크기를 정의할 수 있는 속성은 다음과 같다.
• 콘텐츠 영역 : width, height
• 안쪽 여백 : padding
• 바깥쪽 여백 : margin
• 테두리 : border-width3. 실습
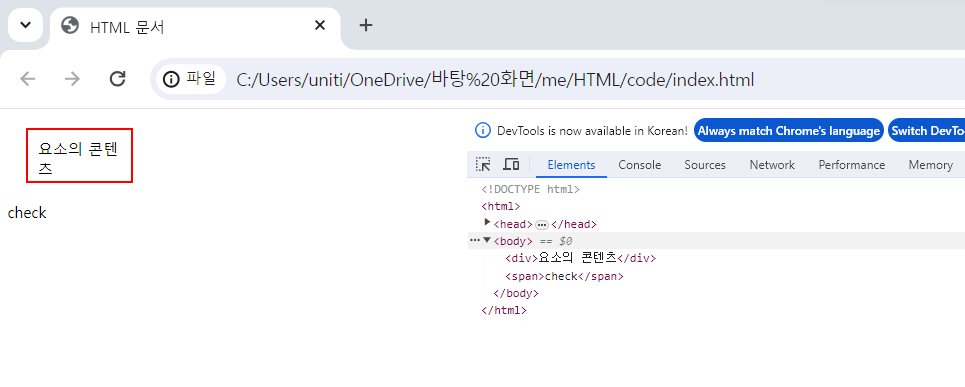
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red;
padding: 10px;
margin: 20px;
width: 90px;
height: 35px;
}
span{
width: 100px; height: 100px;
display: inline-block;
}
</style>
</head>
<body>
<div>요소의 콘텐츠</div>
<span>check</span>
</body>
</html>* 인라인 라벨 요소는 width, height로 조절 불가
→ display로 블록으로 바꾼 다음 조절