1. padding/margin

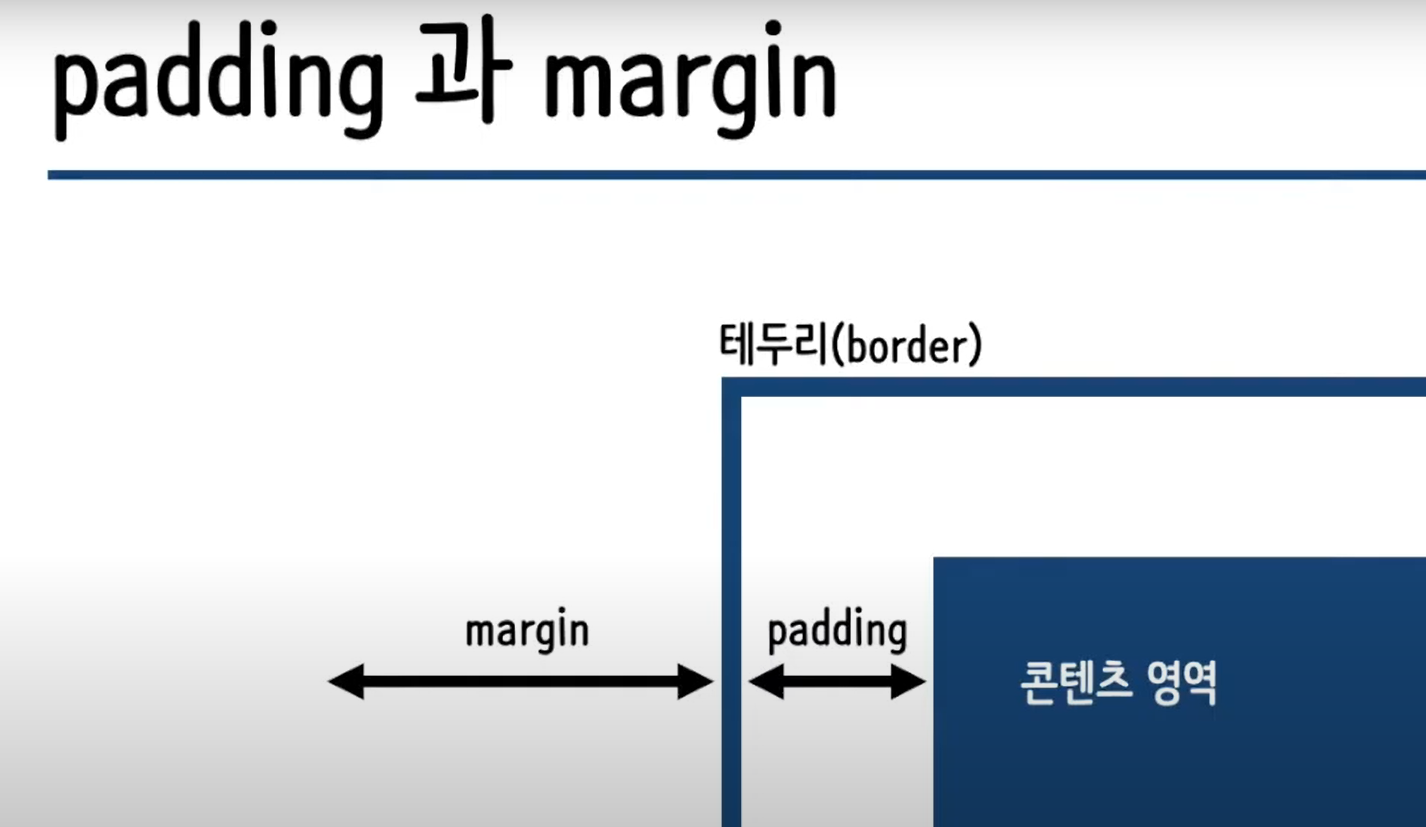
여백은 상하좌우 네 개의 면에 존재하는 영역이다.
작성자는 각 면에 개별적으로 두께를 정의할 수 있다.
이를 위해 다음 두 가지 방법을 사용한다.
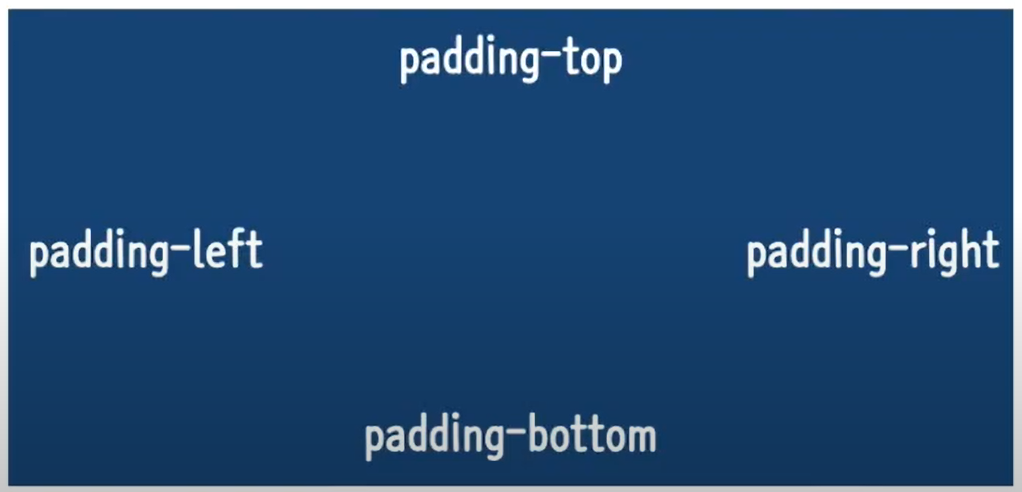
• 하위 속성 정의하기
• 여러 값을 한 번에 정의하기2. padding/margin 하위 속성 정의

→ margin에도 동일한 접미사를 붙여 개별 정의할 수 있다.
3. padding/margin 여러 값을 한 번에 정의
ex) span{
display: inline-block;
width: 100px; height: 100px;
margin: 10px 20px 30px 40px;
padding : 10px 20px 30px 40px;
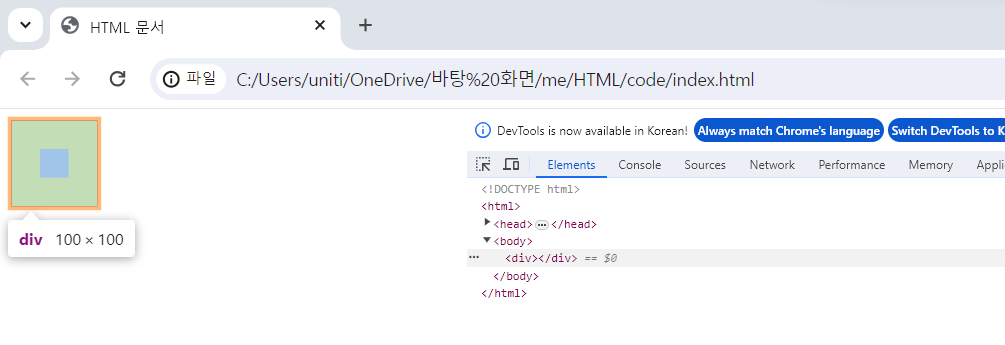
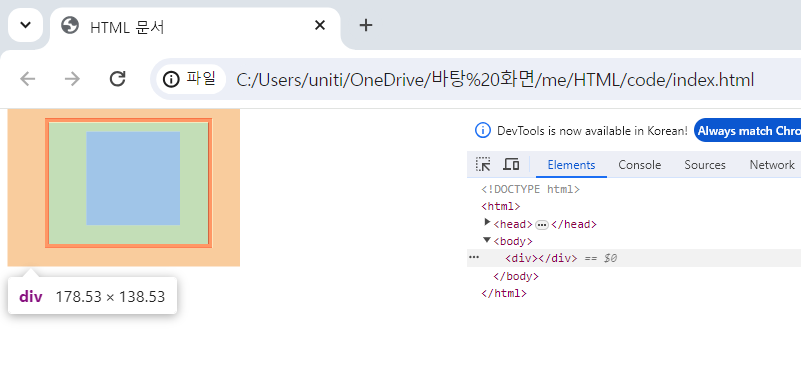
4. 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{
width:100px; height:100px;
border: 5px solid red;
margin:10px 30px 20px 40px;
padding : 10px 30px 20px 40px;
/* width:100px;
height:100px;
border:5px solid red;
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
margin-top:40px;
margin-right:30px;
margin-bottom:20px;
margin-left:10px; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
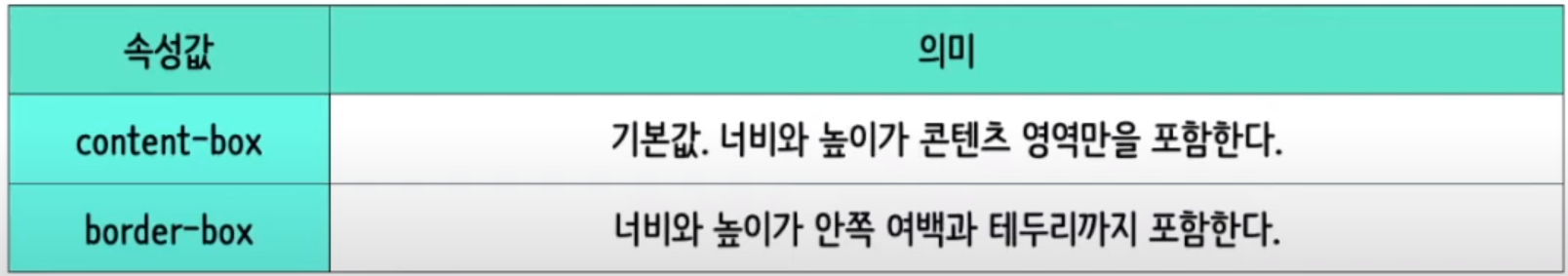
5. box-sizing
box-sizing 속성은 요소의 너비(width)와 높이(height)를 계하는 방법을 지정한다.

→ content-box는 width, height를 콘텐츠 영역과 안쪽 여백/테두리를 따로 본다.
border-box는 width, height를 한꺼번에 지정한다6. 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
div{
box-sizing: border-box;
/* box-sizing: content-box; */
width:100px; height:100px;
border: 5px solid tomato;
padding: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>