1. html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쿠팡 로그인</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1><a href="#"><img src="./images/logo.png" alt="쿠팡"></a></h1>
<main>
<form action="#" method="post" id="loginFrm">
<fieldset>
<legend class="skip">로그인양식</legend>
<ul>
<li>
<span class="id_bg"></span>
<span><input type="text" name="user_id" placeholder="아이디(이메일)"></span>
</li>
<li class="error id_error">아이디(이메일)을 입력해주세요</li>
<li>
<span class="pw_bg"></span>
<span><input type="password" name="user_password" placeholder="비밀번호"></span>
<span class="pw_show_hide" title="문자보이기"></span>
</li>
<li class="error pw_error">비밀번호를 입력해주세요</li>
</ul>
<div class="btm">
<p>
<label>
<input type="checkbox" name="login_y" id="login_y">
<span>자동로그인</span>
</label>
</p>
<a href="#" class="idpw_search">아이디 비밀번호 찾기</a>
</div>
<button type="submit" id="login_btn">로그인</button>
</fieldset>
</form>
<a href="#" class="join_link">회원가입</a>
</main>
<footer>
@Coupang Corp. All rights reserved.
</footer>
<script src="./script.js"></script>
</body>
</html>
2. css 코드
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.skip{
display:none;
}
h1{
text-align: center;
margin: 50px auto 30px;
}
h1 a{}
h1 a img{
width: 215px;
}
main{
width: 500px;
margin: 0 auto;
}
main #loginFrm{
border-bottom: 1px solid #ccc;
margin-bottom: 20px;
padding-bottom: 20px;
}
main #loginFrm fieldset{
border: none;
}
main #loginFrm fieldset ul{}
main #loginFrm fieldset ul li{
border: 1px solid #ccc;
background-color: white;
display: flex;
flex-flow: row nowrap;
margin-bottom: 10px;
position: relative;
}
main #loginFrm fieldset ul .error{
color: #e7223d;
padding: 10px;
display: none;
}
main #loginFrm fieldset ul .id_error{
border: 0;
}
main #loginFrm fieldset ul .pw_error{
border: 0;
}
main #loginFrm fieldset ul li span{}
main #loginFrm fieldset ul li .id_bg{
border-right: 1px solid #ccc;
padding: 20px;
width: 50px;
background-color: #f5f5f5;
position: relative;
}
main #loginFrm fieldset ul li .id_bg::after{
content:'';
display: block;
background-image: url(./images/icon.svg);
background-position: 0 0;
width: 21px;
height: 21px;
position: absolute;
left: 14px;
top: 11px;
}
main #loginFrm fieldset ul li .pw_bg{
border-right: 1px solid #ccc;
padding: 20px;
width: 50px;
background-color: #f5f5f5;
position: relative;
}
main #loginFrm fieldset ul li .pw_bg::after{
content:'';
display: block;
background-image: url(./images/icon.svg);
background-position: -21px 0;
width: 21px;
height: 21px;
position: absolute;
left: 14px;
top: 11px;
}
main #loginFrm fieldset ul li span input{
width: 400px;
height: 40px;
border: 0;
padding-left: 5px;
}
main #loginFrm fieldset ul li span input::placeholder{
font-size:0.95rem;
color: #aaa;
}
main #loginFrm fieldset ul li span input[type=text]{}
main #loginFrm fieldset ul li span input[type=password]{}
main #loginFrm fieldset ul li .pw_show_hide{
background-image: url(./images/icon.svg);
background-position: -105px 0;
width: 21px;
height: 21px;
position: absolute;
top:8px;
right: 11px;
}
main #loginFrm fieldset .btm{
display: flex;
flex-flow: row nowrap;
padding: 15px 0;
justify-content: space-between;
}
main #loginFrm fieldset .btm p{}
main #loginFrm fieldset .btm p label{}
main #loginFrm fieldset .btm p label input[name=login_y]{
appearance: none;
}
main #loginFrm fieldset .btm p label input[name=login_y] + span::before{
background-color: #fff;
border: 1px solid #ccc;
content:'';
display: inline-block;
width: 17px;
height: 17px;
background-image: url(./images/icon.svg);
background-position: -65px -22px;
margin-right: 5px;
}
main #loginFrm fieldset .btm p label input[name=login_y]:checked + span::before{
background-position: -84px -21px;
}
main #loginFrm fieldset .btm p label span{}
main #loginFrm fieldset .btm .idpw_search{
color: #0074e9;
text-decoration-line: none;
}
main #loginFrm fieldset .btm .idpw_search::after{
content:'';
display: inline-block;
background-image: url(./images/icon.svg);
width: 8px;
height: 15px;
background-position: -104px -21px;
margin-left: 5px;
}
main #loginFrm fieldset #login_btn{
width: 100%;
background-color: #0074e9;
color: white;
padding: 20px 0;
box-shadow: 0 2px 0 #00478f;
}
main .join_link{
display: block;
text-align: center;
border: 1px solid #ccc;
color: #0074e9;
width: 100%;
padding: 20px 0;
background-color: white;
text-decoration-line: none;
box-shadow: 0 2px 0 #eee;
}
footer{
text-align: center;
font-size: 0.85rem;
margin-top: 20px;
color: #333;
}
3. js 코드
const pw_show_hide = document.querySelector('.pw_show_hide')
const input_id = document.querySelector('input[type=text]')
const input_pw = document.querySelector('input[type=password]')
const id_error = document.querySelector('.id_error')
const pw_error = document.querySelector('.pw_error')
input_id.addEventListener('click', function(){
id_error.style.display = 'block'
})
input_pw.addEventListener('click', function(){
pw_error.style.display = 'block'
})
let i = true
pw_show_hide.addEventListener('click', function(){
if(i==true){
pw_show_hide.style.backgroundPosition = '-105px 0'
i=false
}else{
pw_show_hide.style.backgroundPosition = '-126px 0'
i=true
}
})
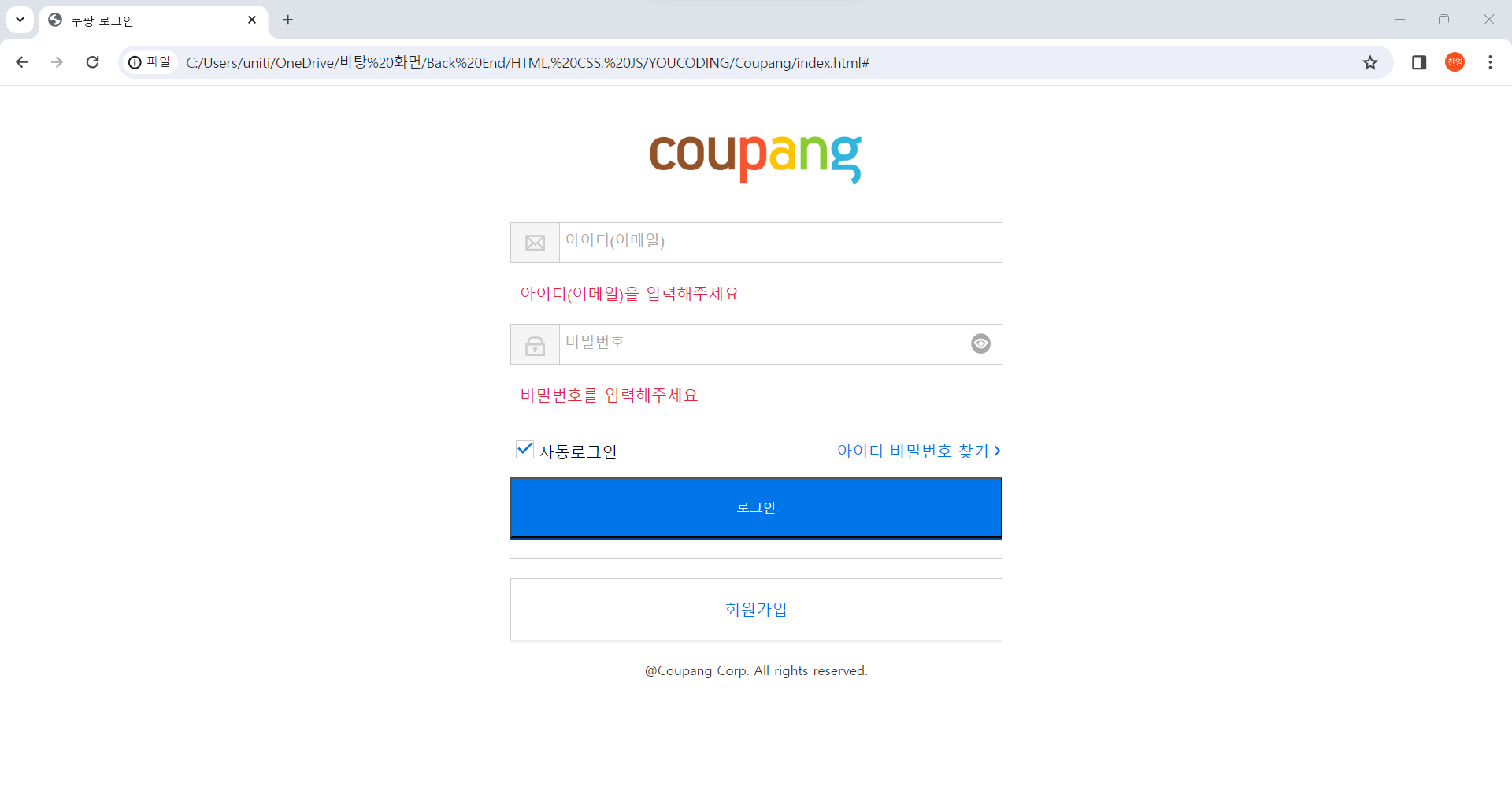
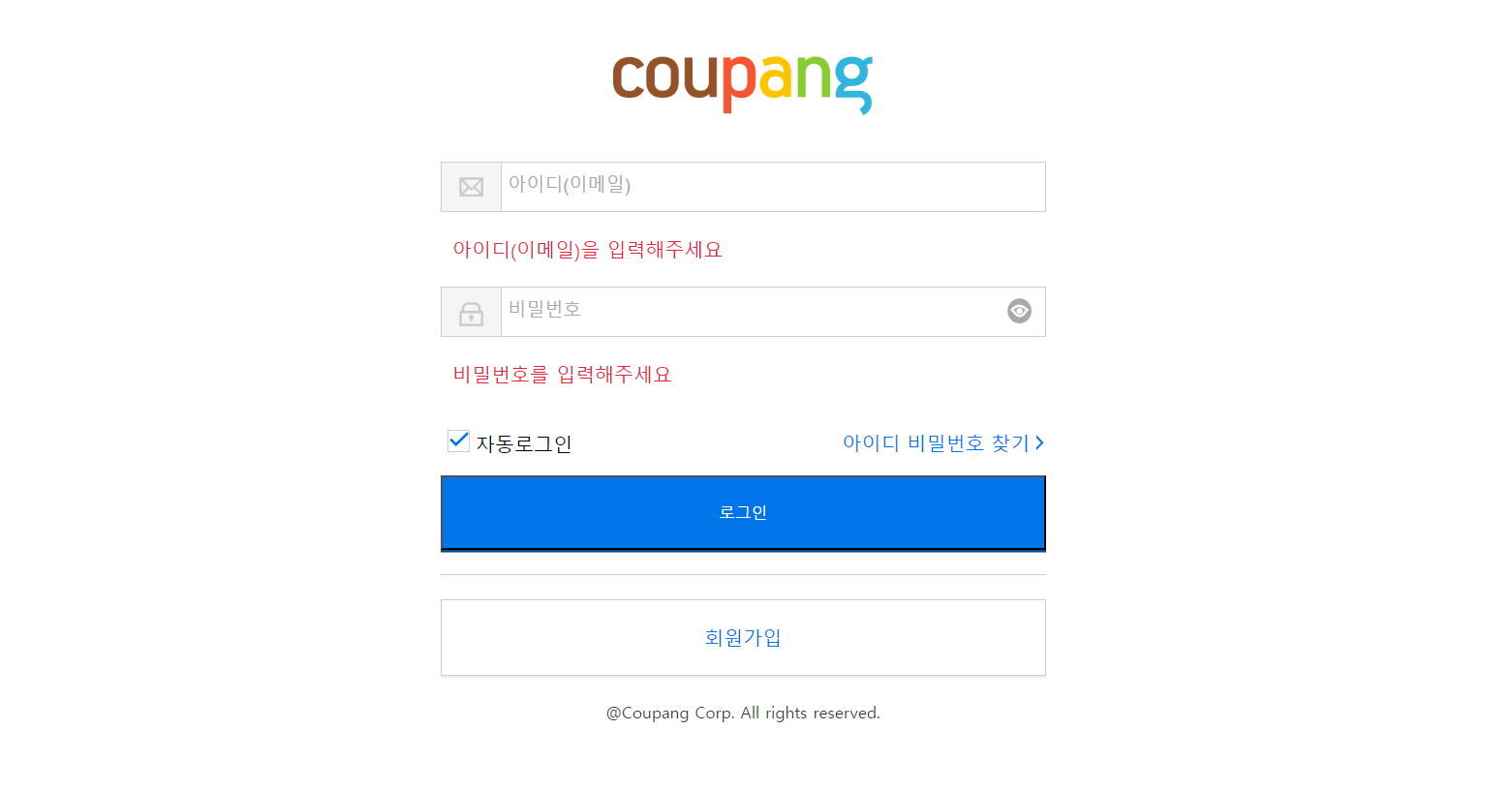
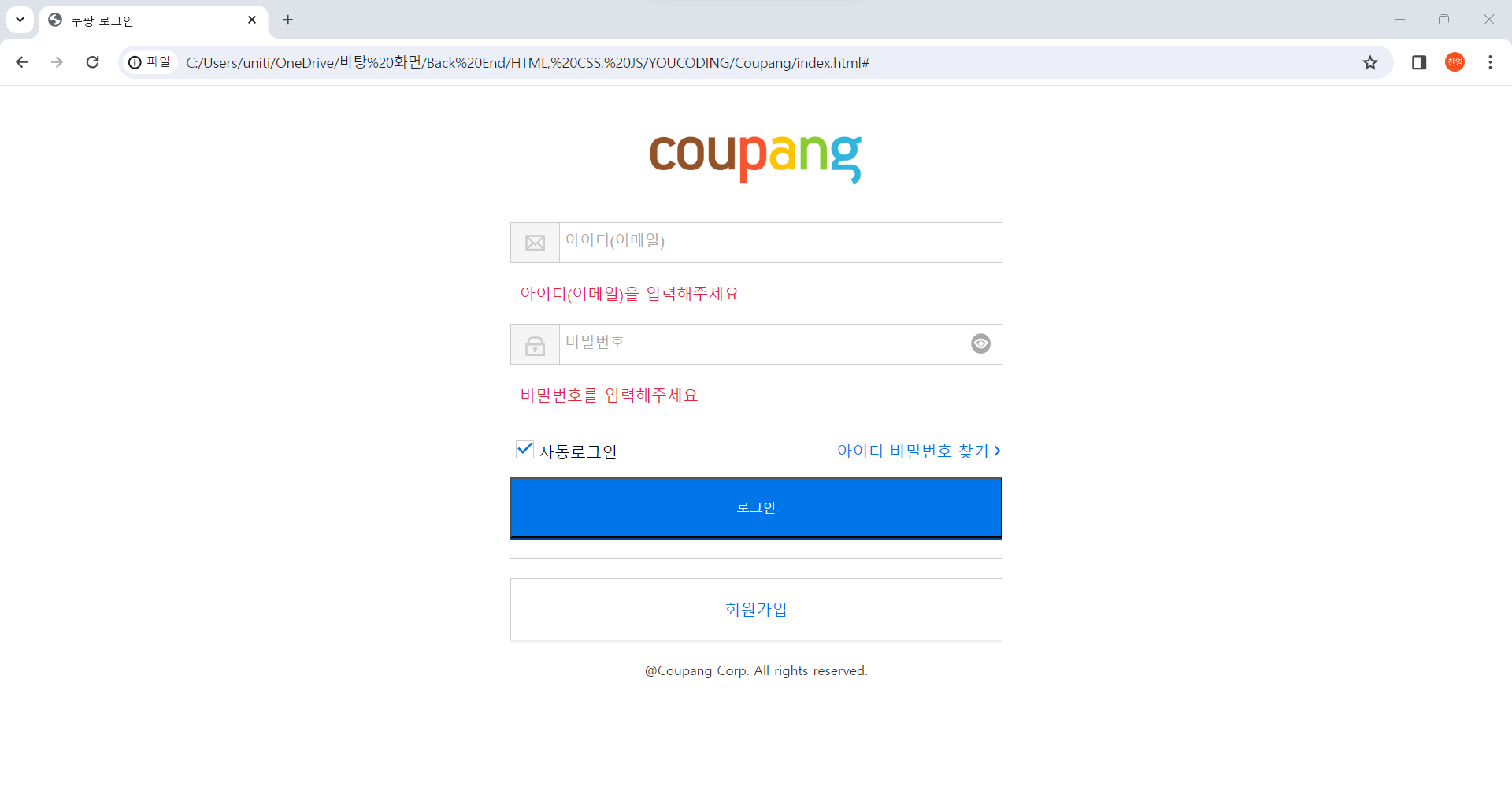
4. 결과