
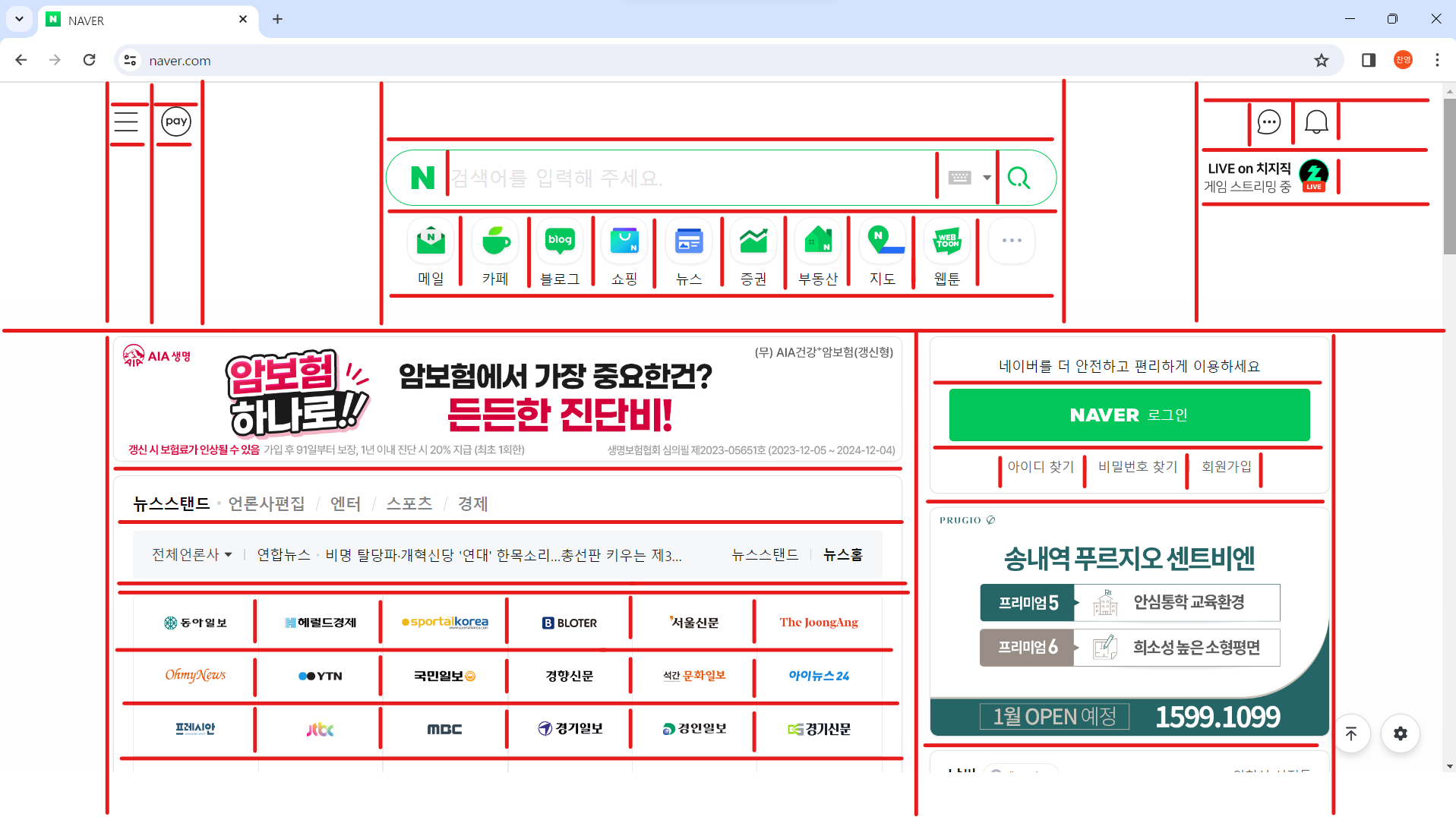
1. 계획

2. html 코드
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" />
<link href="./style.css" rel="stylesheet" />
<title>NAVER</title>
</head>
<body>
<div id="wrap">
<div id="wrap-center">
<div id="header">
<button id="header-hamburger">
<div></div>
<span class="blind">확장 영역</span>
</button>
<button id="header-naverpay">
<div></div>
<span class="blind">네이버 페이</span>
</button>
<button id="header-chat">
<div></div>
<span class="blind">채팅</span>
</button>
<button id="header-notice">
<div></div>
<span class="blind">알림</span>
</button>
</div>
<div id="search">
<form action="">
<a id="search-svg" herf="#">
<svg
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M16.273 12.845 7.376 0H0v24h7.727V11.155L16.624 24H24V0h-7.727v12.845z"
></path>
</svg>
</a>
<label for="search-input" class="blind">검색어 입력</label>
<input
id="search-input"
type="text"
placeholder="검색어를 입력하세요."
/>
<div id="search-right">
<button href="#" id="search-keyboard">
<span class="blind">입력도구</span>
</button>
<button href="#" id="search-recent">
<span class="blind">자동완성/최근검색어펼치기</span>
</button>
<button href="#" id="search-button">
<div><span class="blind">검색</span></div>
</button>
</div>
</form>
</div>
<nav id="nav">
<ul>
<li>
<a href="">
<div></div>
<span>메일</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>카페</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>블로그</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>쇼핑</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>뉴스</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>증권</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>부동산</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>지도</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span>웹툰</span>
</a>
</li>
<li>
<a href="">
<div></div>
<span></span>
</a>
</li>
</ul>
</nav>
<main id="main">
<div id="main-left">
<aside id="main-left-ad"></aside>
<section id="main-newstand">
<div id="main-newstand-top">
<header>
<a href="#" class="bold">뉴스스탠드</a>
<a href="#" class="dot">언론사편집</a>
<a href="#" class="slash">엔터</a>
<a href="#" class="slash">스포츠</a>
<a href="#" class="slash">경제</a>
</header>
<div id="main-newstand-gray">
<div class="left">
<a href="#">전체언론사</a>
<div id="main-newstand-animation">
<a href="#">연합뉴스</a>
<a href="#"
>배우 김예진, 아이돌 박찬영과 열애설 양측 사실 아니라고
밝혀..</a
>
</div>
</div>
<div class="right">
<a href="#">뉴스스탠드</a>
<a href="#">뉴스홈</a>
</div>
</div>
<div id="main-newstand-grid">
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
<div>언론사</div>
</div>
</div>
<footer>
<button class="prev">
<span class="blind">이전 페이지</span>
</button>
<div class="text">
<span class="news">언론사</span> 더보기 1<span class="total"
>/4</span
>
</div>
<button class="next">
<span class="blind">다음 페이지</span>
</button>
<button class="list">
<span class="blind">목록보기</span>
</button>
<button class="grid">
<span class="blind">격자보기</span>
</button>
</footer>
</section>
<section id="main-shopping">
<div id="main-shopping-top">
<header>
<a href="#" class="sbold">쇼핑</a>
<a href="#" class="left">맨즈</a>
<a href="#" class="left">원쁠딜</a>
<a href="#" class="left">쇼핑라이브</a>
</header>
<div id="main-shopping-grey">
<div id="main-shopping-grey-left">
<div id="shopping-today">오늘의 혜택</div>
<i>acution</i>
<div id="shopping-sales">
2024년
<span id="shopping-cupon">새해맞이 12%쿠폰할인!</span>
BEST 상품 초특가로 GET해요~!
</div>
</div>
<div id="main-shopping-grey-right">
<div>
<span id="shopping-start">1</span
><span id="shopping-end">/13</span>
</div>
<button class="shopping-grey-prev"></button>
<button class="shopping-grey-next"></button>
</div>
</div>
<div id="main-shopping-grid">
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">
<div class="image"></div>
<div class="text">독보적인 퀄리티</div>
</div>
<div class="shopping-item">11</div>
<div class="shopping-item">12</div>
<div class="shopping-item">
<div></div>
<div>오늘만! 서울 멸균우유 1L 10팩 특가</div>
</div>
</div>
</div>
<div id="main-shopping-bottom">
<button class="shopping-bottom-prev">
<span class="blind">이전 페이지</span>
</button>
<div class="shopping-text">
<span class="shopping-news">쇼핑아이템</span> 더보기 1
<span class="shopping-total">/13</span>
</div>
<button class="shopping-bottom-next">
<span class="blind">다음 페이지</span>
</button>
<div class="shopping-ad">AD</div>
</div>
</section>
</div>
<div id="main-right">
<section id="main-login">
<div>네이버를 더 안전하고 편리하게 이용하세요</div>
<a href="#" id="main-login-button"><i></i>로그인</a>
<div>
<a href="#">아이디 찾기</a>
<a href="#">비밀번호 찾기</a>
<a href="#">회원가입</a>
</div>
</section>
<aside id="main-right-ad"></aside>
<section id="main-weather" class="main-weather-and-stock">
<header>날씨</header>
<div></div>
</section>
<section id="main-stock" class="main-weather-and-stock">
<header>증시</header>
<div></div>
</section>
</div>
</main>
</div>
</div>
</body>
</html>3. css 코드
:root {
--color_title: #080808;
--color_title_rgb: 8, 8, 8;
--color_body: #101010;
--color_body_rgb: 16, 16, 16;
--color_caption1: #404040;
--color_caption1_rgb: 64, 64, 64;
--color_caption2: #606060;
--color_caption2_rgb: 96, 96, 96;
--color_caption3: #555558;
--color_caption3_rgb: 85, 85, 88;
--color_search: #000;
--color_search_rgb: 0, 0, 0;
--color_border_out: #e3e5e8;
--color_border_out_rgb: 227, 229, 232;
--color_border_in: #ebebeb;
--color_border_in_rgb: 235, 235, 235;
--color_border_in_divider: #ebebeb;
--color_border_in_divider_rgb: 235, 235, 235;
--color_border_in_exception: #ebebeb;
--color_border_in_exception_rgb: 235, 235, 235;
--color_button_border: #dadcdf;
--color_button_border_rgb: 218, 220, 223;
--color_dot_divider: #d3d5d7;
--color_dot_divider_rgb: 211, 213, 215;
--color_block_bg: #fff;
--color_block_bg_rgb: 255, 255, 255;
--color_board_bg: #f4f6fa;
--color_board_bg_rgb: 244, 246, 250;
--color_option_bg: #f5f7f8;
--color_option_bg_rgb: 245, 247, 248;
--color_login_bg: #fafbfb;
--color_login_bg_rgb: 250, 251, 251;
--color_menu_widget_bg: #fff;
--color_menu_widget_bg_rgb: 255, 255, 255;
--color_setting_bg: #fff;
--color_setting_bg_rgb: 255, 255, 255;
--color_button1_bg: #fff;
--color_button1_bg_rgb: 255, 255, 255;
--color_button2_bg: #fff;
--color_button2_bg_rgb: 255, 255, 255;
--color_news: #3a67ea;
--color_news_rgb: 58, 103, 234;
--color_news_econ_stay: #909aab;
--color_news_econ_stay_rgb: 144, 154, 171;
--color_news_econ_down: #4f67d6;
--color_news_econ_down_rgb: 79, 103, 214;
--color_live_news_price: #f4361e;
--color_live_news_price_rgb: 244, 54, 30;
--color_enter: #e538e2;
--color_enter_rgb: 229, 56, 226;
--color_enter_bg: #f2f1fb;
--color_enter_bg_rgb: 242, 241, 251;
--color_sports: #1f65ef;
--color_sports_rgb: 31, 101, 239;
--color_sports_bg: #f4f7fe;
--color_sports_bg_rgb: 244, 247, 254;
--color_econ: #008f76;
--color_econ_rgb: 0, 143, 118;
--color_calendar: #eb5b5b;
--color_calendar_rgb: 235, 91, 91;
--color_dic: #031f5f;
--color_dic_rgb: 3, 31, 95;
}
* {
box-sizing: border-box;
}
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
html,
body {
font-size: 10.5px;
line-height: 10.5px;
margin: 0;
padding: 0;
letter-spacing: -0.4px;
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Malgun Gothic",
"맑은 고딕", Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue",
sans-serif;
}
form,
ul {
margin: 0;
padding: 0;
}
#wrap {
text-align: center;
}
#wrap-center {
display: inline-block;
width: 1280px;
}
#header {
text-align: left;
position: relative;
height: 70px;
}
#header-hamburger {
position: absolute;
top: 18px;
left: -10px;
display: inline-block;
padding: 10px;
background: none;
border: none;
cursor: pointer;
}
#header-hamburger:hover::before {
position: absolute;
content: "";
z-index: 0;
left: 1px;
top: 1px;
width: 44px;
height: 44px;
background-color: var(--color_option_bg);
border-radius: 50%;
}
#header-hamburger > div {
width: 26px;
height: 26px;
position: relative;
z-index: 1;
background-image: url(./sp_main.png);
background-repeat: no-repeat;
background-size: 433px 412px;
background-position: -335px -81px;
}
#header-naverpay {
position: absolute;
top: 18px;
left: 43px;
width: 46px;
height: 46px;
display: inline-block;
padding: 7px;
background: none;
border: none;
cursor: pointer;
}
#header-naverpay:hover::before {
position: absolute;
content: "";
z-index: 0;
left: 1px;
top: 1px;
width: 44px;
height: 44px;
background-color: var(--color_option_bg);
border-radius: 50%;
}
#header-naverpay > div {
width: 32px;
height: 32px;
position: relative;
z-index: 1;
background-image: url(./sp_main.png);
background-repeat: no-repeat;
background-size: 433px 412px;
background-position: -295px -177px;
}
#header-chat {
position: absolute;
top: 18px;
right: 40px;
display: inline-block;
padding: 10px;
background: none;
border: none;
cursor: pointer;
}
#header-chat:hover::before {
position: absolute;
content: "";
z-index: 0;
left: 1px;
top: 1px;
width: 44px;
height: 44px;
background-color: var(--color_option_bg);
border-radius: 50%;
}
#header-chat > div {
width: 26px;
height: 26px;
position: relative;
z-index: 1;
background-image: url(./sp_main.png);
background-repeat: no-repeat;
background-size: 433px 412px;
background-position: -335px -189px;
}
#header-notice {
position: absolute;
top: 18px;
right: -10px;
display: inline-block;
padding: 10px;
background: none;
border: none;
cursor: pointer;
}
#header-notice:hover::before {
position: absolute;
content: "";
z-index: 0;
left: 1px;
top: 1px;
width: 44px;
height: 44px;
background-color: var(--color_option_bg);
border-radius: 50%;
}
#header-notice > div {
width: 26px;
height: 26px;
position: relative;
z-index: 1;
background-image: url(./sp_main.png);
background-repeat: no-repeat;
background-size: 433px 412px;
background-position: -335px -135px;
}
#search > form {
display: inline-flex;
width: 708px;
height: 60px;
border: 1px solid #03c75a;
border-radius: 33px;
text-align: left;
}
#search > form:hover {
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.12);
}
#search-svg {
display: inline-flex;
position: relative;
width: 67px;
height: 58px;
padding: 17px 16px 17px 27px;
justify-content: center;
align-items: center;
}
#search-svg::after {
display: none;
}
#search > form:focus-within #search-svg::after {
display: inline-block;
position: absolute;
right: 0;
top: 20px;
content: "";
width: 1px;
height: 20px;
background-color: #e4e4e4;
}
#search-svg svg {
width: 24px;
height: 24px;
fill: #03c75a;
}
#search-input {
width: 480px;
height: 58px;
padding: 17px 0;
font-size: 2rem;
line-height: 24px;
font-weight: bold;
border: none;
outline: none;
}
#search-input::placeholder {
color: white;
}
#search-input:focus::placeholder {
color: #e4e4e4;
}
#search-right {
flex: 1;
display: flex;
align-items: stretch;
justify-content: flex-end;
}
#search-keyboard,
#search-recent,
#search-button {
background: transparent;
border: none;
cursor: pointer;
}
#search-keyboard::before {
content: "";
display: block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -254px -254px;
background-repeat: no-repeat;
width: 24px;
height: 14px;
}
#search-keyboard:hover::before {
filter: brightness(0.7);
}
#search-recent::before {
content: "";
display: block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -133px -201px;
background-repeat: no-repeat;
width: 10px;
height: 6px;
}
#search-button {
padding: 17px 27px 16px 10px;
}
#search-button::before {
content: "";
display: inline-block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -335px -293px;
background-repeat: no-repeat;
width: 25px;
height: 25px;
}
#nav {
margin-top: 12px;
}
#nav > ul {
display: flex;
list-style-type: none;
justify-content: center;
font-size: 1.4rem;
line-height: 20px;
}
#nav a {
text-decoration: none;
/* text-align: center; */
}
#nav a div {
margin: 0 auto;
position: relative;
text-align: center;
display: inline-flex;
}
#nav a div::after {
content: "";
display: inline-block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-repeat: no-repeat;
width: 44px;
height: 44px;
margin: 2px;
position: relative;
z-index: 1;
}
#nav a:visited {
color: black;
}
#nav li {
width: 64px;
margin-left: 4px;
display: flex;
justify-content: center;
}
#nav li:nth-of-type(1) {
margin-left: 0;
}
#nav li a div::before {
content: "";
display: block;
position: absolute;
top: -2px;
left: -3px;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: 0px -128px;
background-repeat: no-repeat;
width: 54px;
height: 54px;
}
#nav li:nth-of-type(1) a div::after {
background-position: -250px -90px;
}
#nav li:nth-of-type(2) a div::after {
background-position: -250px 0px;
}
#nav li:nth-of-type(3) a div::after {
background-position: -201px -98px;
}
#nav li:nth-of-type(4) a div::after {
background-position: -90px -209px;
}
#nav li:nth-of-type(5) a div::after {
background-position: 0px -209px;
}
#nav li:nth-of-type(6) a div::after {
background-position: -180px -209px;
}
#nav li:nth-of-type(7) a div::after {
background-position: -45px -209px;
}
#nav li:nth-of-type(8) a div::after {
width: 48px;
height: 48px;
margin: 0;
background-position: -201px 0px;
}
#nav li:nth-of-type(9) a div::after {
background-position: -225px -209px;
}
#nav li:nth-of-type(10) a div::after {
background-position: -250px -135px;
}
#nav ul li a span {
display: inline-block;
width: 64px;
height: 20px;
margin: 7px 0 0;
}
#main {
margin-top: 51px;
display: flex;
}
#main-left {
width: 830px;
height: 1925;
margin-right: 30px;
}
#main-right {
width: 420px;
height: 1925;
}
#main-left-ad,
#main-right-ad {
background-color: grey;
}
aside[id$="ad"] {
border-radius: 8px;
margin-bottom: 16px;
}
#main-left-ad {
height: 130px;
}
section[id^="main"] {
box-shadow: 0 0 0 1px #e3e5e8, 0 1px 2px 0 rgba(0, 0, 0, 0.04);
border-radius: 8px;
margin-bottom: 16px;
}
#main-newstand {
height: 426;
margin-top: 16px;
display: flex;
flex-flow: column;
}
#main-newstand-top {
flex: 1;
}
#main-newstand-top .dot::before {
content: "";
display: inline-block;
width: 4px;
height: 4px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
margin: 9px 7px 0;
border-radius: 50%;
}
#main-newstand-top .slash,
#main-newstand-top .dot {
font-weight: 500;
letter-spacing: -0.4px;
color: var(--color_body);
}
#main-newstand-top .slash {
position: relative;
padding-left: 26px;
}
#main-newstand-top .slash::before {
content: "";
display: inline-block;
position: absolute;
top: 4px;
left: 13px;
width: 1px;
height: 15px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
transform: skewX(-15deg);
}
#main-newstand header {
font-size: 1.6rem;
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Malgun Gothic",
"맑은 고딕", Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue",
sans-serif;
color: rgba(8, 8, 8, 0.5);
line-height: 23px;
padding: 18px 20px 17px;
display: flex;
justify-content: flex-start;
font-weight: 800;
}
#main-newstand header .bold {
font-weight: bold;
color: black;
}
#main-newstand-animation a:first-of-type::after {
content: "";
display: inline-block;
width: 3px;
height: 3px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
margin: 12px 6px 0 6px;
border-radius: 50%;
vertical-align: top;
}
#main-newstand a {
text-decoration: none;
}
#main-newstand a:visited {
color: inherit;
}
#main-newstand-gray {
height: 50px;
margin: 0 20px;
padding: 12px 20px;
display: flex;
justify-content: flex-start;
background-color: var(--color_option_bg);
border-radius: 4px;
font-size: 1.4rem;
line-height: 26px;
letter-spacing: -0.4px;
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Malgun Gothic",
"맑은 고딕", Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue",
sans-serif;
}
#main-newstand-gray .left {
flex: 1;
display: flex;
}
#main-newstand-gray .left > a:first-of-type {
width: 85.5px;
color: black;
}
#main-newstand-gray .left > a:first-of-type::after {
content: "";
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -154px -201px;
background-repeat: no-repeat;
width: 9px;
height: 6px;
display: inline-block;
margin: 10px 0 0 5px;
vertical-align: top;
}
#main-newstand-animation {
padding-left: 25px;
position: relative;
display: flex;
}
#main-newstand-animation::before {
content: "";
display: block;
position: absolute;
top: 7px;
left: 12px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
width: 1px;
height: 12px;
}
#main-newstand-animation a:first-of-type {
vertical-align: top;
color: black;
}
#main-newstand-animation a:last-of-type {
color: black;
text-overflow: ellipsis;
width: 330px;
white-space: nowrap;
display: inline-block;
overflow: hidden;
}
#main-newstand-gray .right {
display: flex;
}
#main-newstand-gray .right > a:first-of-type {
color: black;
}
#main-newstand-gray .right > a:last-of-type {
color: black;
font-weight: bold;
padding-left: 25px;
position: relative;
}
#main-newstand-gray .right > a:last-of-type::before {
content: "";
display: block;
position: absolute;
top: 7px;
left: 12px;
width: 1px;
height: 12px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
}
#main-newstand-grid {
width: 788px;
height: 222px;
margin: 18px 20px;
grid-gap: 1px;
background-color: var(--color_border_in);
display: grid;
justify-content: center;
align-items: center;
grid-template-rows: repeat(4, 56px);
grid-template-columns: repeat(6, 131.27px);
border: 1px solid var(--color_border_in);
border-radius: 4px;
}
#main-newstand-grid > div {
height: 100%;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
}
#main-newstand footer {
border-top: 1px solid var(--color_border_in);
padding: 10px 0 11px;
height: 58px;
display: flex;
justify-content: center;
font-size: 1.3rem;
line-height: 35px;
font-weight: 600;
color: var(--color_caption2);
position: relative;
}
#main-newstand footer .list,
#main-newstand footer .grid {
position: absolute;
border: none;
cursor: pointer;
top: 0;
background-color: transparent;
}
#main-newstand footer .list {
padding: 18px 9px 18px 20px;
right: 49px;
}
#main-newstand footer .list::before {
content: "";
display: inline-block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -118px -69px;
background-repeat: no-repeat;
width: 20px;
height: 20px;
}
#main-newstand footer .list:hover::before {
color: var(--color_body);
}
#main-newstand footer .grid {
padding: 18px 20px 18px 9px;
right: 0;
}
#main-newstand footer .grid::before {
content: "";
display: inline-block;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -388px -210px;
background-repeat: no-repeat;
width: 20px;
height: 20px;
}
#main-newstand footer .news {
color: var(--color_news);
}
#main-newstand footer .total {
color: rgba(96, 96, 96, 0.5);
}
#main-newstand footer .prev,
#main-newstand footer .next {
background: none;
border: none;
content: "";
width: 36px;
height: 36px;
border: 1px solid #dadcdf;
border: 1px solid var(--color_button_border);
background-color: #fff;
background-color: var(--color_button1_bg);
position: relative;
display: inline-block;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.06);
border-radius: 50%;
cursor: pointer;
}
#main-newstand footer .prev::before {
transform: rotate(180deg);
}
#main-newstand footer .prev::before,
#main-newstand footer .next::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url(https://pm.pstatic.net/resources/asset/sp_main.d5b6c236.png);
background-size: 433px 412px;
background-position: -179px -400px;
background-repeat: no-repeat;
width: 10px;
height: 12px;
margin: auto;
}
#main-newstand footer .text {
width: 156px;
height: 35px;
padding: 0px 16px;
position: relative;
top: 10px;
left: 7px;
}
#main-shopping {
height: 560;
}
#main-login {
display: flex;
flex-flow: column;
height: 164px;
padding: 21px 20px 18px 20px;
font-size: 1.4rem;
}
#main-login > div:first-of-type {
line-height: 20px;
}
#main-login-button {
margin-top: 13px;
padding: 17px 0;
height: 56px;
background-color: #03c75a;
color: white;
border: 1px solid rgba(0, 0, 0, 0.06);
border-radius: 4px;
text-decoration: none;
}
#main-login-button > i {
background-image: url(./sp_main.png);
background-size: 433px 412px;
background-position: -120px -166px;
background-repeat: no-repeat;
width: 72px;
height: 14px;
display: inline-block;
margin: 3px 8px 0 0;
vertical-align: -1;
}
#main-login > div:last-of-type {
margin-top: 16px;
font-size: 1.3rem;
line-height: 20px;
display: flex;
justify-content: center;
}
#main-login > div:last-of-type > a {
text-decoration: none;
color: var(--color_caption2);
letter-spacing: -0.4px;
}
#main-login > div:last-of-type > a:hover {
text-decoration: underline;
}
#main-login > div:last-of-type > a:nth-of-type(2)::before,
#main-login > div:last-of-type > a:nth-of-type(2)::after {
content: "";
display: inline-block;
width: 1px;
height: 12px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
margin: 4px 12px 0;
vertical-align: top;
}
#main-right-ad {
height: 240px;
}
#main-shopping-top header {
height: 58;
padding: 19px 20px 16px 20px;
display: flex;
}
#main-shopping-top .sbold,
#main-shopping-top .left {
cursor: pointer;
font-size: 1.6rem;
line-height: 23px;
text-decoration: none;
color: rgba(8, 8, 8, 0.5);
height: 23px;
padding-left: 26px;
font-family: -apple-system, BlinkMacSystemFont, Malgun Gothic, 맑은 고딕,
helvetica, Apple SD Gothic Neo, sans-serif;
letter-spacing: -0.4px;
font-weight: 800;
}
#main-shopping-top .sbold {
font-weight: bold;
color: rgb(8, 8, 8);
padding: 0;
}
#main-shopping-top .left {
position: relative;
}
#main-shopping-top .left::before {
content: "";
display: block;
position: absolute;
top: 4px;
left: 13px;
width: 1px;
height: 15px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
transform: skewX(-15deg);
}
#main-shopping-grey {
margin: 0 20px;
display: flex;
}
#main-shopping-grey-left {
width: 668px;
height: 50px;
padding: 15px 20px 14px 20px;
display: flex;
background-color: var(--color_option_bg);
border-radius: 4px;
font-size: 1.4rem;
line-height: 21px;
}
#shopping-today {
padding-right: 19px;
font-weight: 700;
padding-right: 19px;
position: relative;
}
#shopping-today::after {
content: "";
display: block;
position: absolute;
top: 8px;
right: 8px;
width: 3px;
height: 3px;
background-color: #d3d5d7;
background-color: var(--color_dot_divider);
border-radius: 50%;
}
#shopping-sales {
margin-left: 8px;
white-space: nowrap;
text-overflow: ellipsis;
color: var(--color_caption1);
}
#shopping-cupon {
color: #9858f5;
}
#main-shopping-grey-right {
width: 97.14px;
height: 50px;
padding: 10px 0;
margin-left: 24.85px;
display: flex;
justify-content: flex-end;
align-items: center;
}
#shopping-end {
margin-right: 8px;
}
#shopping-start {
font-size: 1.3rem;
line-height: 16px;
font-weight: 600;
color: var(--color_caption2);
}
#shopping-end {
font-size: 1.3rem;
line-height: 16px;
font-weight: 600;
color: rgba(113, 113, 113, 0.6);
}
.shopping-grey-prev,
.shopping-grey-next {
border: 1px solid rgba(211, 213, 215, 0.8);
background-color: white;
width: 30px;
height: 30px;
position: relative;
}
.shopping-grey-prev::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 5px;
height: 5px;
transform: translate(-50%, -50%) rotate(45deg);
margin-left: 2px;
border-left: 2px solid #80868c;
border-bottom: 2px solid #80868c;
margin-left: 1px;
}
.shopping-grey-next::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 5px;
height: 5px;
transform: translate(-50%, -50%) rotate(45deg);
margin-left: -2px;
border-top: 2px solid #80868c;
border-right: 2px solid #80868c;
margin-left: -1px;
}
#main-shopping-grid {
height: 394;
padding: 18px 20px 1px;
display: grid;
grid-auto-flow: column;
grid-template-rows: 93px 93px 1fr;
grid-template-columns: 106px 106px 106px 106px 106px 248px;
}
.shopping-item:nth-child(1),
.shopping-item:nth-child(3),
.shopping-item:nth-child(5),
.shopping-item:nth-child(7),
.shopping-item:nth-child(9) {
grid-row: 1/3;
}
.shopping-item:nth-child(3),
.shopping-item:nth-child(4),
.shopping-item:nth-child(5),
.shopping-item:nth-child(6),
.shopping-item:nth-child(7),
.shopping-item:nth-child(8),
.shopping-item:nth-child(9),
.shopping-item:nth-child(10) {
padding: 0 0 14px 8px;
}
.shopping-item:nth-child(11),
.shopping-item:nth-child(12),
.shopping-item:nth-child(13) > div:first-child {
border: 1px solid rgba(0, 0, 0, 0.05);
border-radius: 4px;
background: rgba(245, 248, 251, 0.6);
}
.shopping-item:nth-child(11),
.shopping-item:nth-child(12),
.shopping-item:nth-child(13) {
margin-left: 8px;
}
.shopping-item:nth-child(12) {
margin-top: 8px;
margin-bottom: 8px;
}
.shopping-item:nth-child(13) > div:first-child {
margin-bottom: 8px;
height: 146px;
font-size: 1.3rem;
}
.shopping-item:nth-child(13) > div:last-child {
font-size: 1.3rem;
}
.image {
height: 126px;
border: 1px solid rgba(0, 0, 0, 0.06);
border-radius: 4px;
margin-bottom: 3px;
}
.text {
font-size: 1.3rem;
letter-spacing: -0.4px;
white-space: nowrap;
overflow: hidden;
line-height: 19px;
text-align: left;
}
#main-shopping-bottom {
height: 58px;
padding: 10px 0 11px;
display: flex;
justify-content: center;
align-items: center;
border-top: 1px solid var(--color_border_in);
position: relative;
}
.shopping-bottom-prev {
width: 36px;
height: 36px;
border: 1px solid #dadcdf;
border: 1px solid var(--color_button_border);
background-color: #fff;
background-color: var(--color_button1_bg);
position: relative;
display: inline-block;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.06);
border-radius: 50%;
vertical-align: top;
cursor: pointer;
}
.shopping-bottom-prev::before {
content: "";
display: block;
position: absolute;
background-image: url(https://spastatic.naver.com/v1/shopad/static/shopad-square-node/v2401121827/_next/static/media/sp_main.94380f6c.png);
background-size: 158px 137px;
background-repeat: no-repeat;
width: 10px;
height: 12px;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-position: -80px -121px;
margin: auto;
transform: rotate(180deg);
}
.shopping-bottom-next {
width: 36px;
height: 36px;
border: 1px solid #dadcdf;
border: 1px solid var(--color_button_border);
background-color: #fff;
background-color: var(--color_button1_bg);
position: relative;
display: inline-block;
-webkit-box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.06);
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.06);
border-radius: 50%;
vertical-align: top;
cursor: pointer;
}
.shopping-bottom-next::before {
content: "";
display: block;
position: absolute;
background-image: url(https://spastatic.naver.com/v1/shopad/static/shopad-square-node/v2401121827/_next/static/media/sp_main.94380f6c.png);
background-size: 158px 137px;
background-repeat: no-repeat;
width: 10px;
height: 12px;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-position: -80px -121px;
margin: auto;
}
.shopping-text {
width: 176px;
height: 35px;
padding: 0 16px;
display: flex;
justify-self: center;
align-items: center;
font-size: 1.3rem;
line-height: 35px;
font-weight: 600;
color: var(--color_caption2);
}
.shopping-news {
color: #9858f5;
}
.shopping-total {
color: rgba(96, 96, 96, 0.5);
}
.shopping-ad {
display: flex;
width: 30px;
height: 20px;
border: 1px solid var(--color_border_out);
border-radius: 4px;
font-size: 1.2rem;
justify-content: center;
align-items: center;
position: absolute;
right: 18px;
}
.main-weather-and-stock {
padding: 0 18px;
}
.main-weather-and-stock > header {
height: 52px;
padding: 6px 0;
}
.main-weather-and-stock > div {
border-top: 1px solid gray;
}
#main-weather {
height: 236px;
}
#main-stock {
height: 236px;
}
4. 결과