
EJS 패키지를 설치하고 app.set()으로 Express에게 EJS를 사용할 것이라고 알려줬다.
const express = require("express");
const app = express();
const port = 3000;
app.set("view engine", "ejs");
app.get("/", (req, res) => {
res.render("home");
});
app.listen(port, () => {
console.log(`Starting server : localhost:${port}`);
});그런데 여기서 views 디렉토리에 문제가 있다.
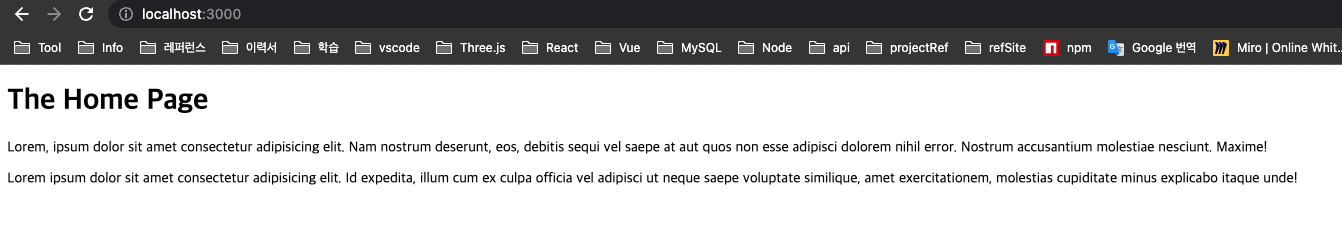
views의 상위 디렉토리 내에서 서버를 실행하고 요청을 하면 정상적으로 페이지가 렌더링이 된다.

하지만 views의 상위 디렉토리보다 한번 더 올라간다면 서버를 실행하는 액세스는 가능하지만

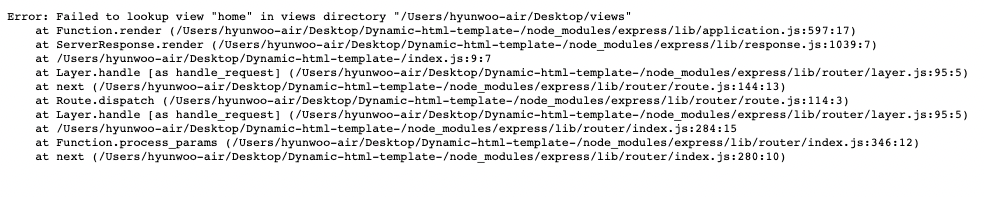
localhost:3000을 보면 "views 디렉토리 안의 view인 'home'을 찾는데 실패했다."라는 에러가 난다.

어디서 찾고 있는지 보면 우리가 생각하는 경로에서 찾고 있지 않고 있다.
Error: Failed to lookup view "home" in views directory "/Users/hyunwoo-air/Desktop/views"그래서 이것을 어디서든 views의 디렉토리를 참조해서 정상적으로 작동하게 하려면 Node의 내장된 path 모듈을 사용해서 해결할 수 있다.
path 모듈을 가져와서 경로 세그먼트(join의 문자열 인자)를 합쳐서 정규화하여 하나의 경로로 만드는 메서드인 join()을 통해 현재 실행 중인 파일(index.js)의 있는 현재 디렉토리 __dirname와 home.ejs에 도달하기 위한 나머지 경로인 /views를 붙여준다.
const path = require("path");
// ...
// /Users/hyunwoo-air/Desktop/Dynamic-html-template- + /views가 된다.
app.set("views", path.join(__dirname, "/views"));이제 다시 서버를 실행을 하고 localhost:3000이 제대로 렌더링되는지 살펴보자.

드디어 localhost:3000이 정상적으로 동작하고 있다.

이 views 디렉토리의 문제의 경우 자주 발생하는 문제라고 하니 반드시 기억해두는 것이 좋을 것 같다!
