3월 29일 오전 1:18 작성 시작
** Github 프로필을 꾸미는 것이 재미있어서 하다보니 시간이 지나버렸다..😂
은근슬쩍 깃헙 링크 뿌리기..ㅎ
오늘 드디어 [멋쟁이사자처럼 프론트엔드 스쿨 2기]의 첫수업을 수강하였다.
오늘은 OT와 기초적인 HTML/CSS를 배울 수 있는 코드라이언의 [일단 만드는 HTML/CSS]를 수강했다.
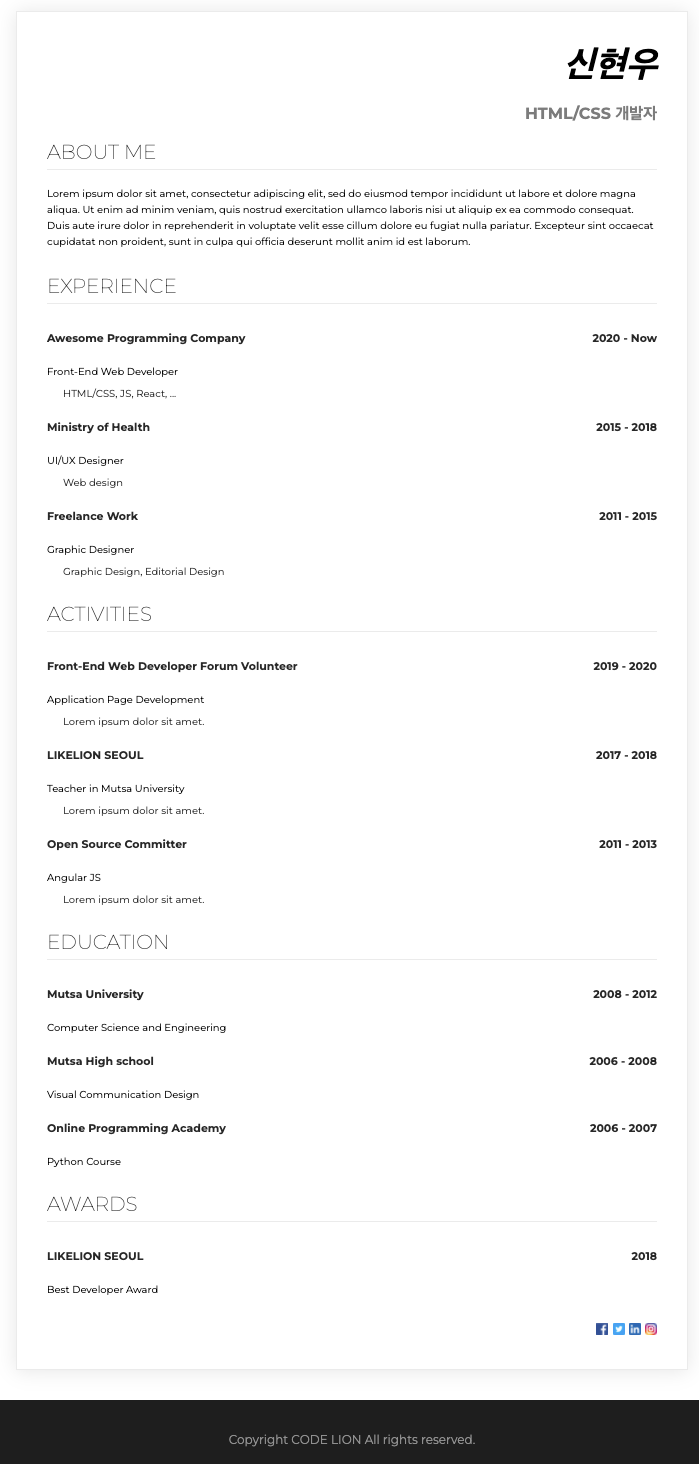
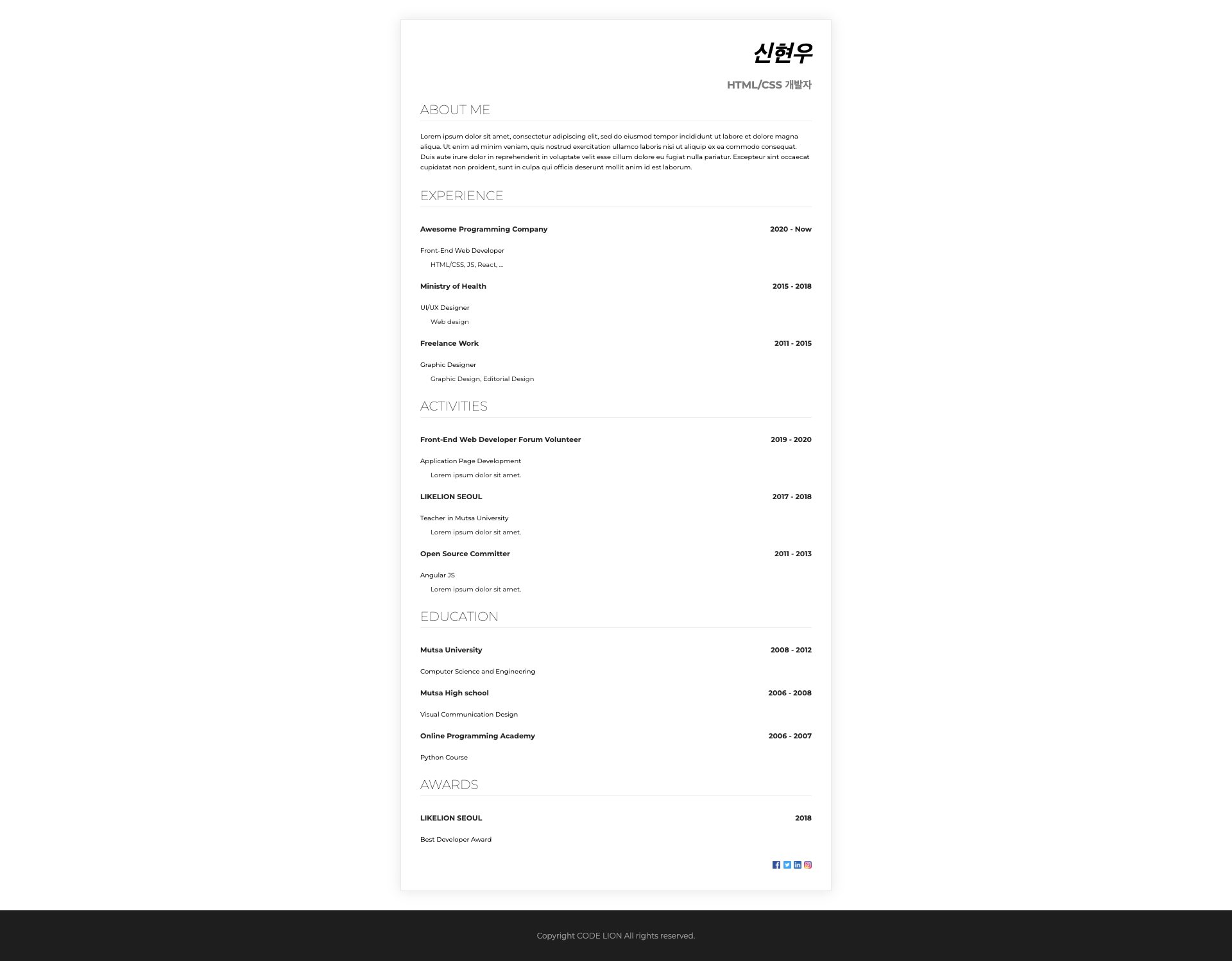
일단 내가 만들어야하는 양식은 이런 형태다.

기초적인 HTML/CSS만 알면 스스로 만들 수 있는 것이라 바로 작성해보았다.
배운 내용 복습하기 ♻️
만들 페이지의 박스 모델을 먼저 만들어보기 📦

각각의 파트마다 묶을 수 있는대로 묶으면 이런 식으로 박스가 잡힌다.
여기서 보면 공통된 폰트 크기, 폰트 굵기, 텍스트의 밑줄 등이 보인다.
공통된 스타일 속성들은 같은 클래스명으로 입력하여 중복 CSS 속성의 작성을 줄이는 것으로 한다.
HTML 문서의 기본 형태와 태그 ✏️
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>기본적으로 HTML이 가지는 형태인데, 크게 <html> <head> <body> 태그로 나눌 수 있다.
최신 브라우저(크롬 등)에서는 <!DOCTYPE html>과 <html>태그는 굳이 쓰지않아도 문서가 구성이 되지만 정석을 따르기 위해 쓰기로 한다.
<head>
<meta charset="UTF-8">
<title>문서의 제목</title>
<link href="css/style.css" rel="stylesheet">
</head><head>는 문서의 타이틀 등 문서 전체에 대한 대표적인 정보를 담고 있다.
<head>태그에는 대표적으로 들어가는 태그는 아래 3가지이다.
<meta charset="UTF-8"><title><link href="css 파일 경로" rel="stylesheet">
우선 <meta charset="utf-8">는 MDN에 "페이지의 문자 인코딩을 선언합니다."라고 명시되어있다.
하지만 지금은 이 태그와 속성을 입력하지 않으면 한글이 이상한 외계어로 출력이 될 위험이 있다고만 알아두자!
두번째 <title>은 문서의 제목을 담당하는 태그이다. 아래의 그림처럼 화면에 출력된다.

세번째 <link href="css 파일 경로" rel="stylesheet">는 '외부 리소스 연결 요소'이다. HTML 파일 안이 아닌 외부에 있는 파일을 연결하는 태그이다.
여기서 주의해야할 점은 [파일의 위치를 정확히 작성했는지]와 [rel 속성을 작성했는지]이다.
위의 두 경우를 정확하게 작성하지 않으면 CSS파일은 연결이 되지않고 HTML 태그만 적용된 상태로 출력하게 된다.
다음은 <body>태그이다.
<body>는 콘텐츠의 내용을 담는 태그이다.
<body>에서 가장 많이 사용되는 태그는 <div> <section> <h1>~<h6> <p> 태그이다.
<div> 태그는 구역이라는 뜻의 'Division'의 준말로 태그 자체에 의미가 있는 것은 아닌 보통 여러 태그를 한꺼번에 묶어서 스타일을 적용시킬때 주로 사용된다. 이와 비슷한 역할을 하는 태그가 있는데 section 이다.
section태그는 <div>와 같은 역할을 하는데 <div>태그가 많이 사용이 될 때를 보면 차이를 느낄 수 있다.
<div>
<div>
<div>
<div>
content1
</div>
<div>
content2
</div>
</div>
<div>
content2
</div>
</div>
</div>이런 식의 <div> 태그로만 감싸고 있는 코드가 있다고 가정하면, 코드의 가독성이 매우 떨어진다.
그래서 이를 보완하고자 <section>태그를 함께 쓰면 코드의 가독성이 올라간다.
<section>
<div>
<div>
<article>
content1
</article>
<article>
content2
</article>
</div>
<div>
content2
</div>
</div>
</section>참고로 <article>이라는 태그는 <section>태그 안에서 콘텐츠의 내용을 담는 역할을 한다.
CSS 새로운 스킬 ✅
float 속성 컨트롤(overflow:hidden)
<div class="float-wrap">
<p class="title-text">Mutsa University</p>
<p class="year-text">2008 - 2012</p>
</div>
<p class="desc-text">Computer Science and Engineering</p>.float-wrap {
overflow: hidden;
}
.title-text {
font-size:11px;
font-weight: bold;
color: #282828;
float: left;
}
.year-text{
font-size:11px;
font-weight: bold;
color: #282828;
float: right;
}
.desc-text {
font-size: 9px;
}위의 결과는 아래처럼 출력이 된다.

하지만 .float-wrap에서 overflow: hidden이 없다면 결과는 어떻게 될까?

결과는 위처럼 아래의 태그들이 올라오는 상황이 펼쳐지게 된다. 이는 두개의 <p>태그에 각각 적용한 float:left와 float:right 때문이다.
float은 '띄우다'라는 뜻이 있는데 적용한 태그를 띄우고 정렬해서 바로 아래의 태그가 올라온 것이다.
이를 방지하기 위해서
float이 적용된 태그를 묶고 overflow:hidden를 하면 다시 원본의 형태로 돌릴 수 있다.
이 방법을 오늘 처음 알았다.
나는 항상 float을 사용할 때 가상선택자 ::after를 사용해서 거기에 content:''; clear:both; display:block을 적용한 .clearfix를 만들어 사용하였기 때문에 다른 방식을 몰랐는데 이번에 새로운 방식을 배우게 되어 좋다!
역시 코딩은 하면 할수록 새로운 것이 많이 나오는게 재미있는 것 같다😁
실무에서 사용하는 소소한 팁 👍
기본으로 설정한 font-size에 160%의 line-height을 주면 가독성이 아주 높아진다!
예로 들면 기본 10px의 font-size를 설정했다면 line-height를 16px을 주면 읽기가 편해지고 깔끔한 느낌을 준다.



넘 정리가 잘돼서 도움많이돼요 감사해요 :)