오늘은 position 속성에 대해서 정리를 해볼 것이다.
개인적으로 가장 재미있었던 속성이다. 아무런 신경을 쓰지 않고 이동시키는게 편해서 그런 것 같다.😊
자리를 잡는 Position ⛳️
position은 문서 상에서 요소를 배치하는 방법 중 하나이다.
position을 이해하려면 flow에 대해서 설명할 필요가 있을 것 같다.
flow는 요소를 배치할 때 레이아웃을 결정하는 중요한 요소가 된다.

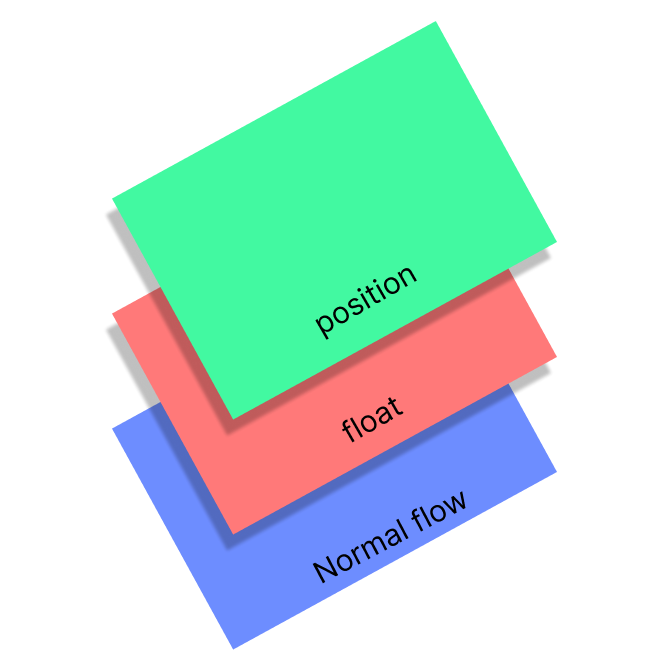
이미지를 보면 가장 밑에 normal flow, 중간 쯤 float, 가장 위의 position이 자리잡고 있다.
일반적으로 우리가block level Elements와 inline Elements요소를 고려하며 마크업을 할 때 작성하는 곳은 normal flow라고 생각하면 된다.
<h1>Hello Block</h1>
<span>Hello inline</span>
<span>Hello inline</span>위의 코드의 결과는 block level Elements은 전체 영역을 다 차지하고, 바로 아래에 inline Elements 2개가 나란히 나열되는 것이 normal flow라고 생각하면 된다.
하지만 float과 position 속성을 사용하면 normal flow보다 더 높은 곳으로 배치가 된다. 그래서 normal flow에 있는 요소와 겹치는 상황이 발생하거나 float를 적용한 자식 요소를 normal flow에 위치한 부모 요소가 인식을 못해서 높이가 0이 되는 상황이 나오기도 한다.
여기서 알아야 할 것은 normal flow는 평범한 요소의 나열이라고 한다면 float와 position의 배치는 다르다는 것이다.
position의 속성 값은 여러가지가 있다.
position:static
position:static:position의 기본값, 일반적인 문서의 흐름(normal flow)에 따라 배치하는 속성이다. 함께 사용하는 속성인top,bottom,left,right과z-index의 영향을 받지 않는다.
position:relative
position:relative:normal flow에 따라 배치하고top,bottom,left,right의 값에 따라 이동 배치하는 속성이다.
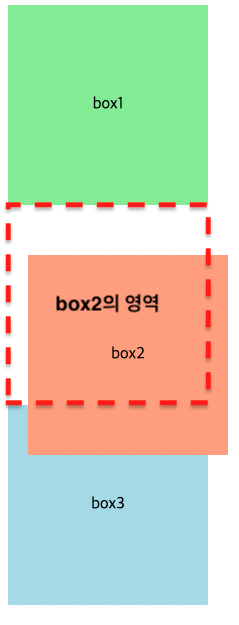
아래의 코드는 블록 레벨 요소인 <div>를 이용하여 3개를 나열하였다. 그 중 box2에 position:relative를 적용하고 이동하는 값을 적용하였다.
.box1 {
background-color: lightgreen;
}
.box2 {
background-color: lightsalmon;
position: relative;
top: 50px;
left: 20px;
}
.box3 {
background-color: lightblue;
}
위의 설명대로 relative가 적용된 요소는 자기 자신의 원래의 영역을 기준으로 잡고 이동하는 속성이다. box2가 이동을 하더라고 normal flow를 유지하기 때문에 box1과 box3가 그 영역을 인식하여 자리를 차지하지 않았다.
그리고 중요한 것은 position:absolute의 기준이 되는 속성이다.
position:absolute
position:absolute:normal flow에서 제거가 되어 레이아웃에 공간을 차지하지 못하며 가장 가까운relative나 같은absolute가 적용된 부모나 조상을 기준으로 이동하며 만약relative가 없는 경우 초기 컨테이닝 블록인뷰포트를 기준으로 이동하는 속성이다.
4/17 초기 컨테이닝 블록은
body가 아닌뷰포트를 기준으로 한다.

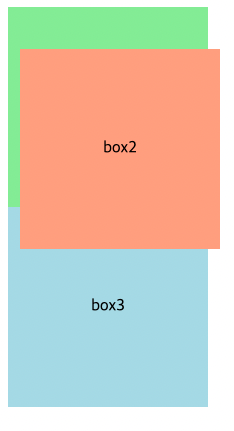
아래의 이미지는 CSS에서 relative를 absolute으로만 바꾼 결과이다.
결과를 보면 box2의 영역은 사라지고 box1과 box3가 차지하고 있는 것이 보인다.
이것은 absolute 속성은 normal flow에서 제거가 되기 때문에 영역을 인식할 수가 없다.
position:fixed
position:fixed:fixed도absolute와 똑같이normal flow에서 제거가 되어 공간을 차지하지 못한다.fixed의 배치의 기준은 뷰포트로 지정이 된다.
fixed는 보통 웹사이트의 아래와 같이 네비게이션바나 top버튼에 주로 사용된다.
"awwwards"의 사이트를 예로 가져왔다.

그리고 이번에 공부를 하면서 알게 된 사실!

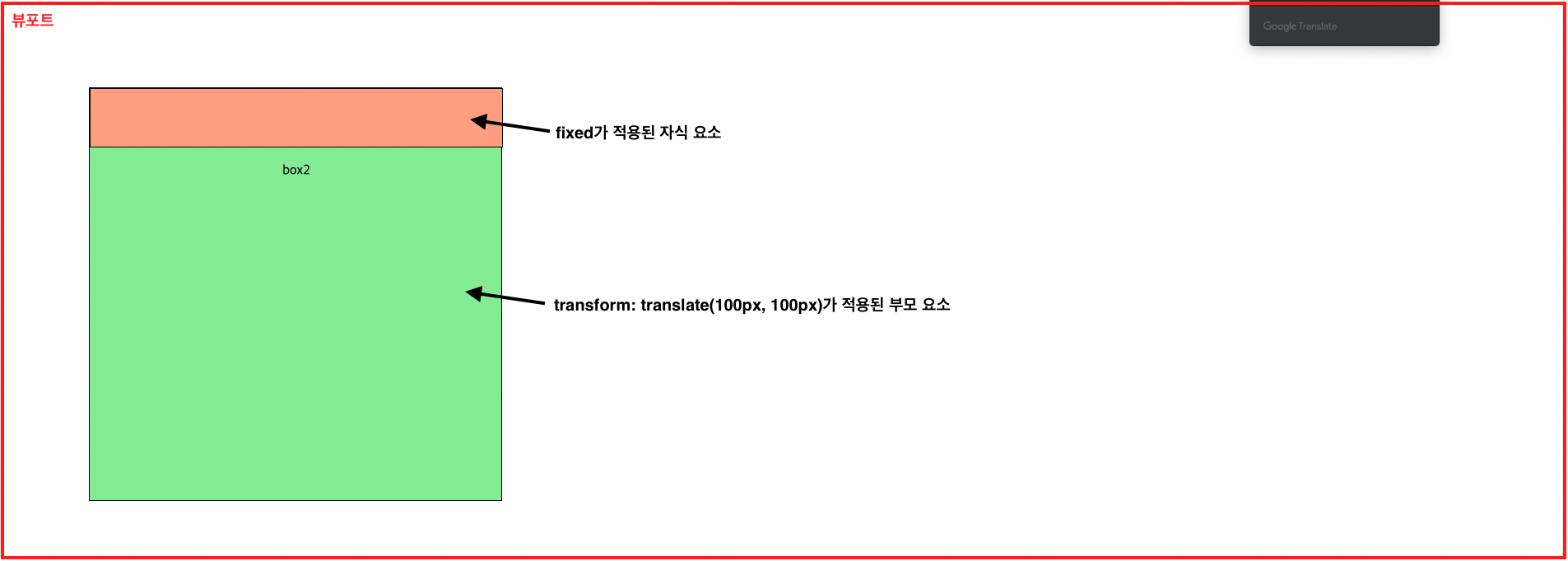
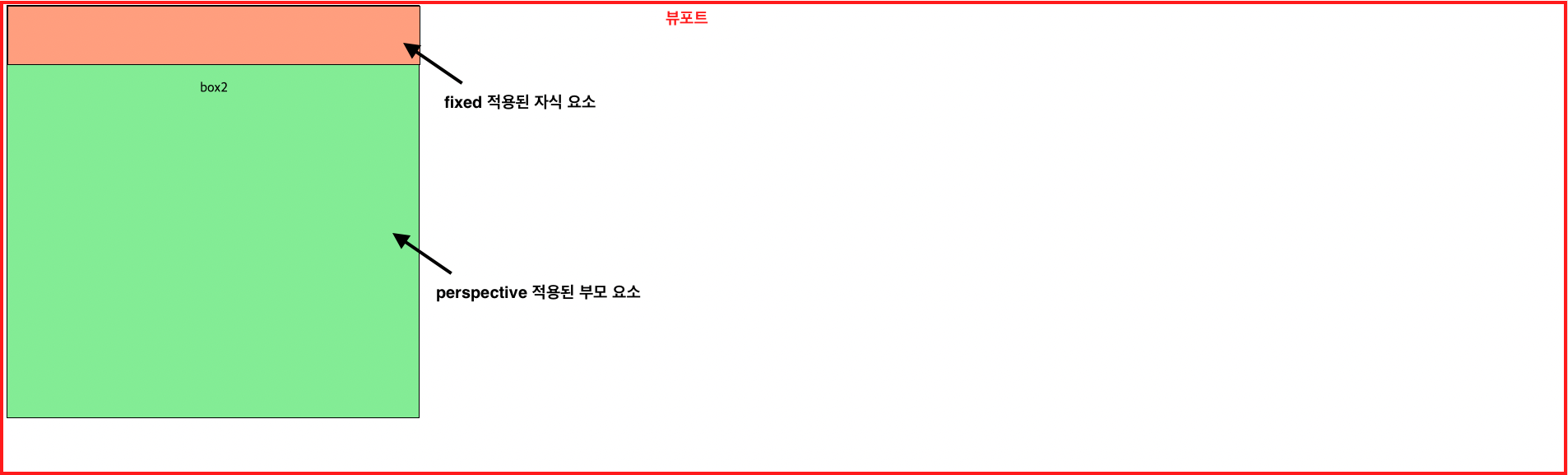
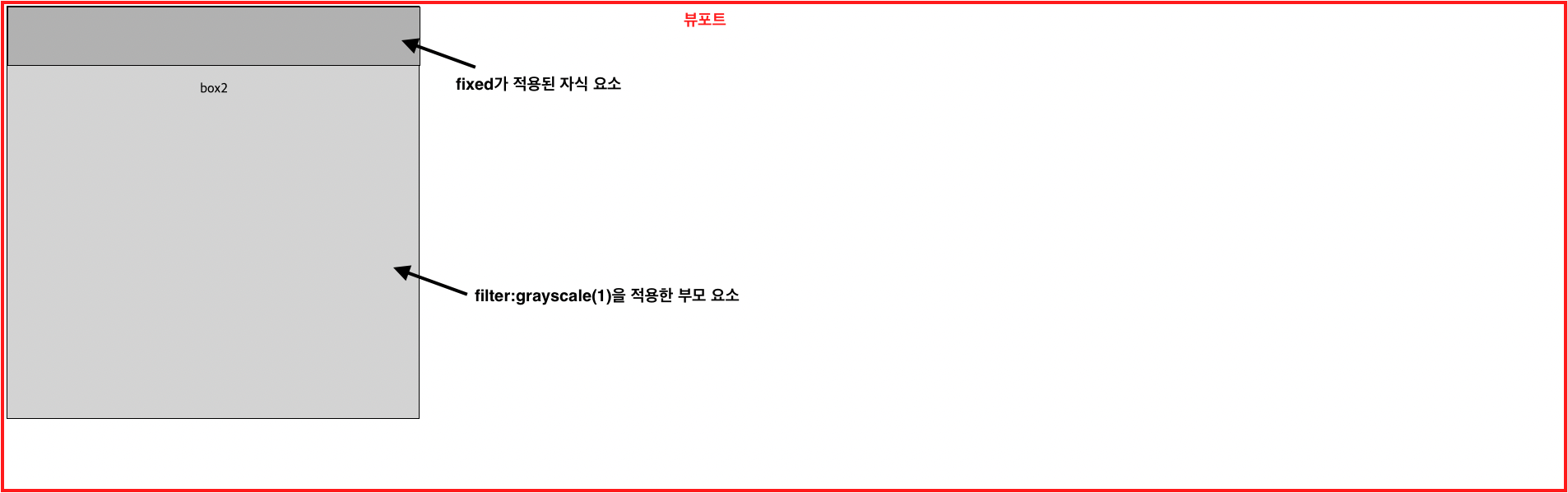
요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니면 뷰포트 대신 그 조상을 기준으로 이동한다는 사실!
아래의 이미지 전체다 부모에게 순서대로 transform, perspective, filter 속성을 준 결과이다. 뷰포트 기준으로 하지않고 위의 3가지 속성이 적용된 부모가 기준이 되었다.



position:sticky
position:sticky: 적용된 요소를normal flow에 따라 배치하고 가장 가까운 부모 요소를 기준으로 임계점을top,right,bottom,left을 이용하여 값을 설정한다.
normal flow에 따라 배치하긴 하지만 요소에는 영향을 주지 않는 것이 특징이다.
.header {
position: sticky;
width: 100%;
height: 50px;
top: 0;
background: lightgreen;
text-align: center;
}
body {
margin: 0;
padding: 0;
}
.content1 {
background: lightcoral;
padding: 60px;
height: 1000px;
}
.content2 {
background: peachpuff;
padding: 60px;
height: 1000px;
}
.content3 {
background: lightseagreen;
padding: 60px;
height: 1000px;
}<div class="content1">
<div class="header">Header1</div>
<p>
<!-- 더미 텍스트 -->
</p>
</div>
<div class="content2">
<div class="header">Header2</div>
content2
<p>
<!-- 더미 텍스트 -->
</p>
</div>
<div class="content3">
<div class="header">Header3</div>
content3
<p>
<!-- 더미 텍스트 -->
</p>
</div>
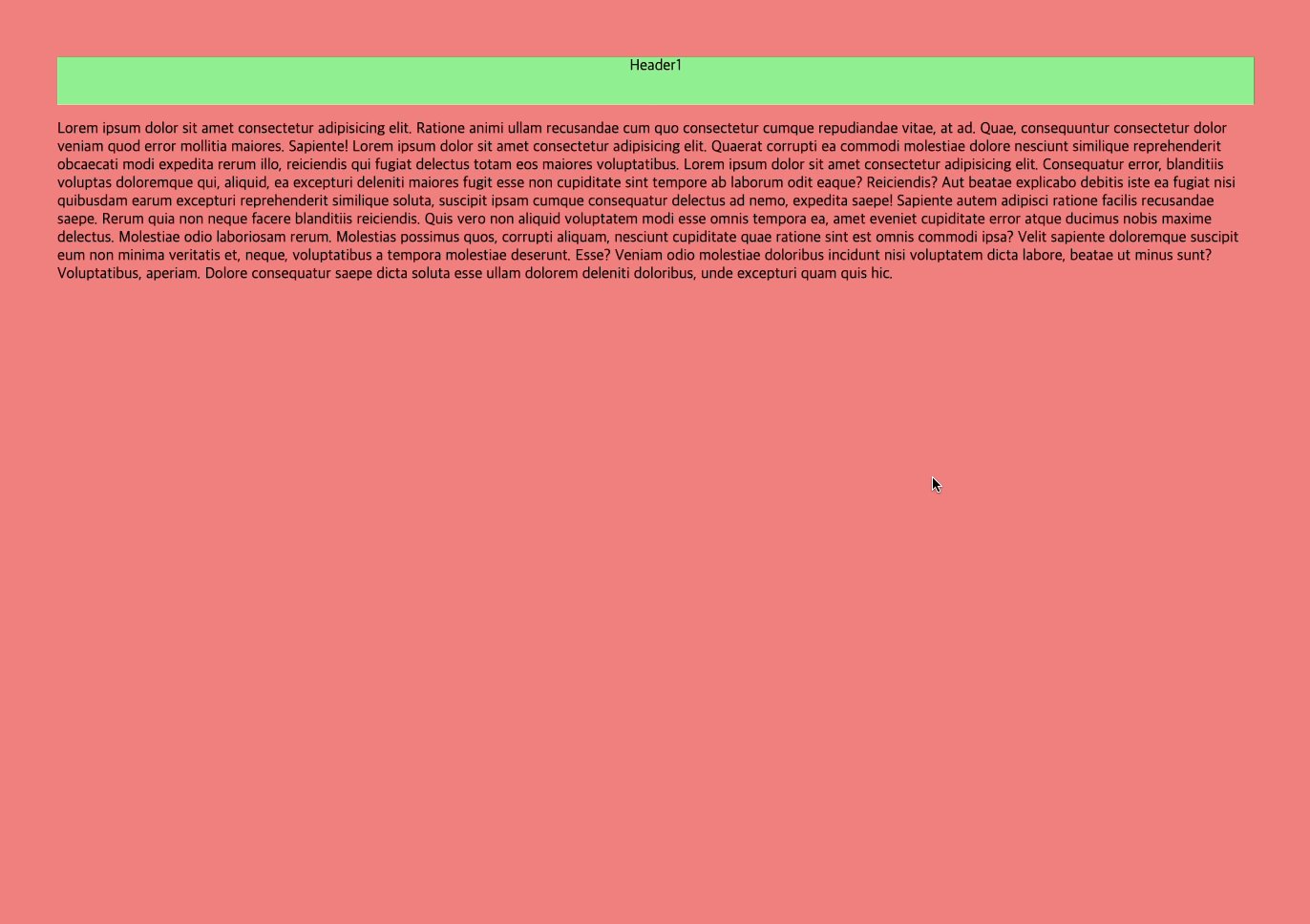
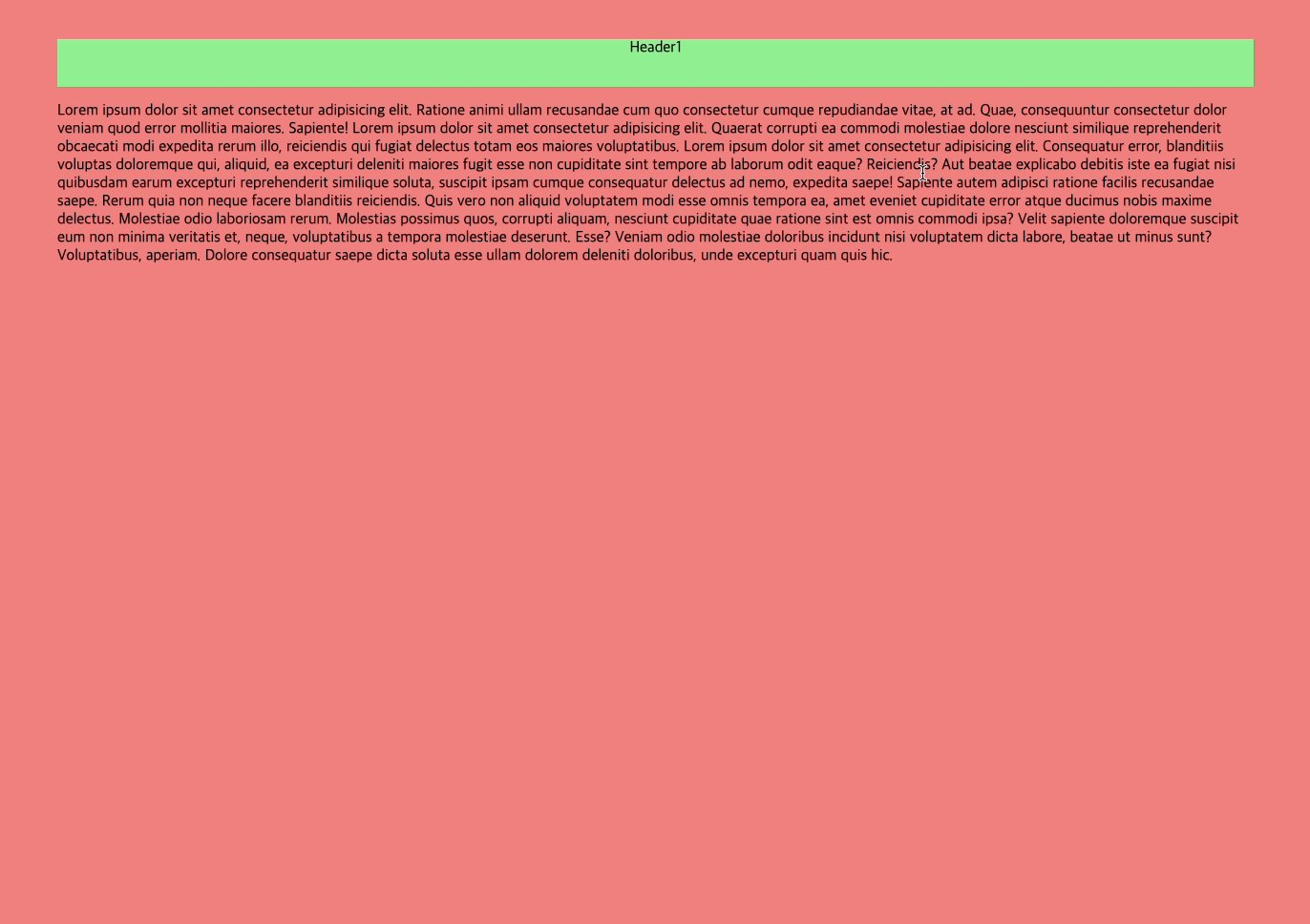
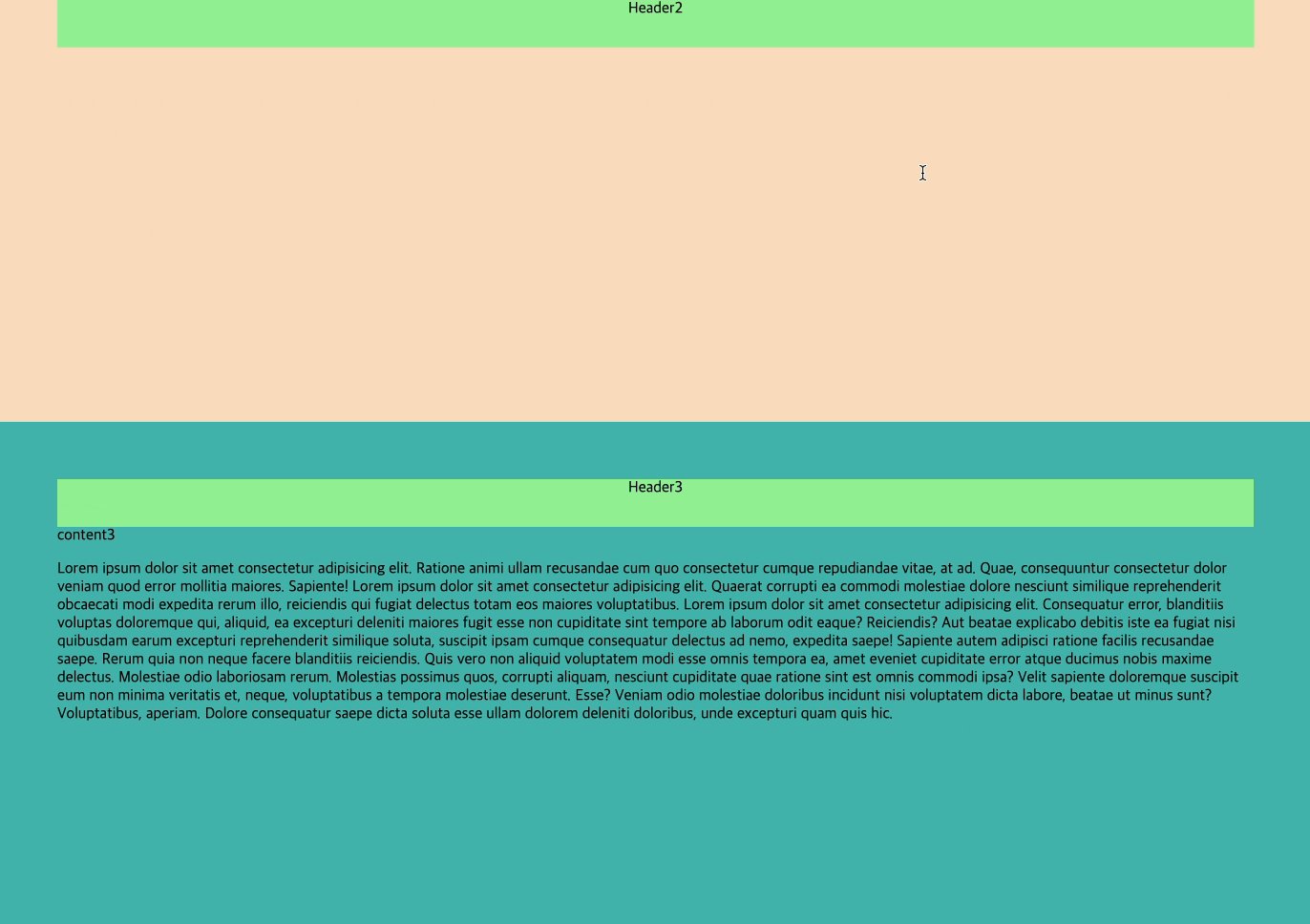
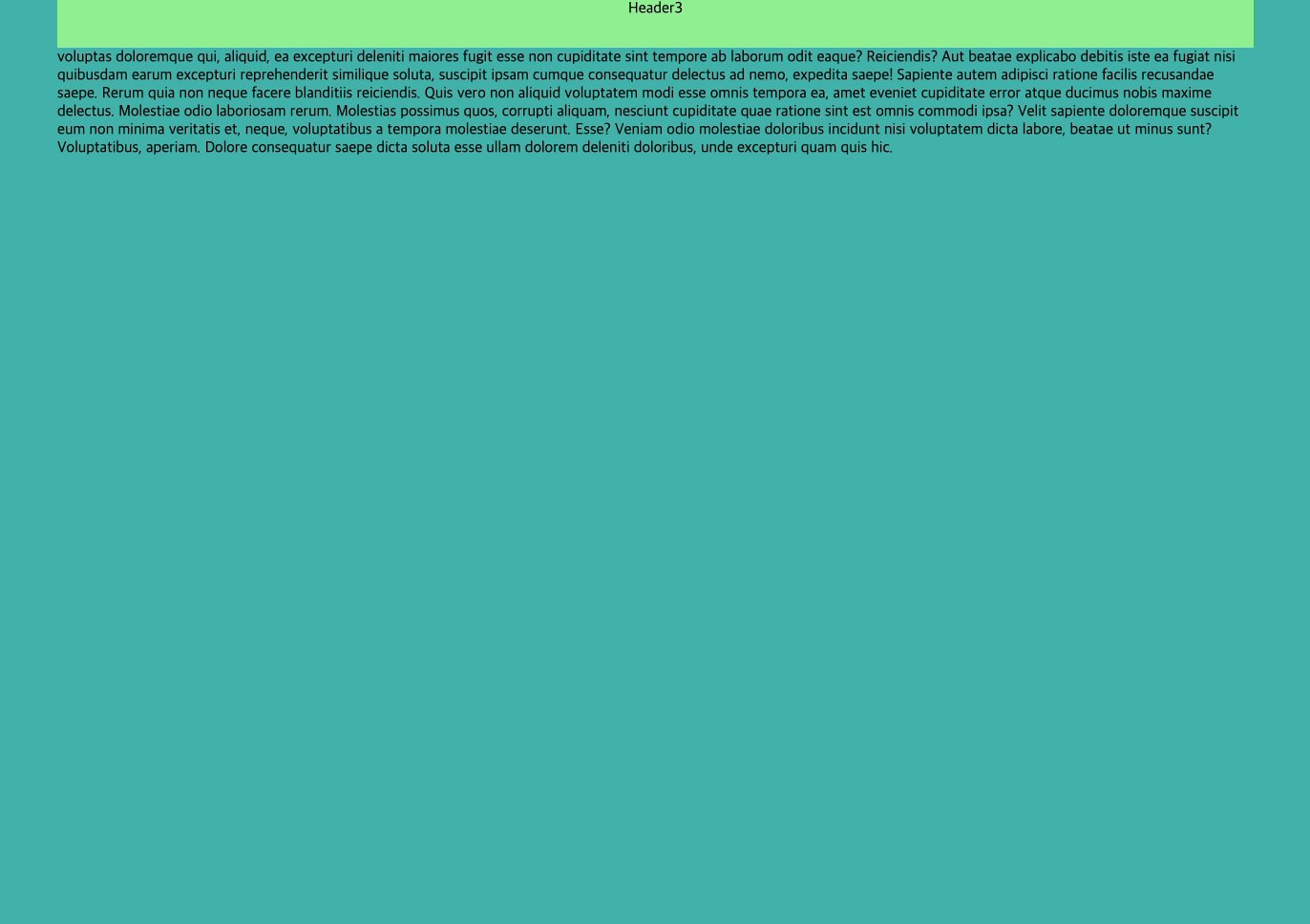
위의 이미지를 보면 연두색 header가 자신의 영역이 해당 부모 요소의 스크롤 위치가 도달하면 그때부터 fixed처럼 지정한 위치에 고정되기 시작해서 해당 부모 요소의 위치가 스크롤을 벗어나면 고정되던 위치가 사라진다.
그리고 바로 밑의 <p>태그의 콘텐츠에 아무런 영향을 안주고 있는 것을 볼 수 있다.
fixed와 sticky의 차이점
우선 fixed는 normal flow에서 제거되어 자신의 영역을 가질 수 없으나, sticky는 normal flow에 따라 배치되어 자신의 영역을 가지고 있다는 차이가 있다.
쉽게 생각하면 fixed는 떠있다고 보면 되고, sticky는 땅에 붙어있다고 볼 수 있다.
그리고 fixed는 "뷰포트"를 기준으로 위치를 설정하며, sticky의 경우는 부모를 기준으로 위치를 설정한다.
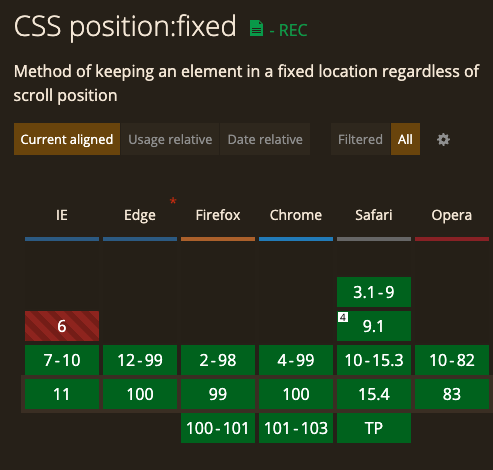
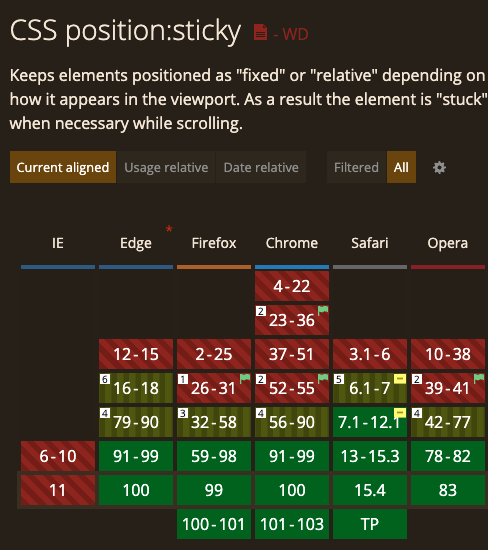
브라우저별 지원범위도 다르다. fixed는 IE 6버전을 제외한 모든 브라우저에 지원되지만 sticky는 아직 지원하지 않는 브라우저가 많아서 호환성 면에서는 fixed를 사용하는 것이 맞다.


fixed와 sticky의 웹 접근성
출처 - CSS will-change
만약 사용자가 화면을 확대해서 텍스트가 크게 보이게 했을 때 absolute나 fixed로 배치된 요소가 내용을 가리지 않도록 주의해야 합니다. 공식문서에는 두개의 속성만 기재되어 있으나 sticky 또한 조건에 따라 콘텐츠를 가릴 수 있기 때문에 해당이 된다고 할 수 있을 것 같다.
그리고 브라우저는 사용자가 스크롤을 할 때마다 고정인 요소를 새로운 위치에 출력해야하는데, 표시해야 하는 콘텐츠의 양, 브라우저 및 기기의 성능에 때문에 60 fps를 유지하지 못해서 일부 민감한 사용자에게는 접근성의 문제가 발생하고 좋지 않은 사용자 경험을 제공할 수 있다.
이것의 해결방법 중 하나는 will-change: transform을 추가하여 요소를 자신만의 레이어에서 렌더링 하여 속도를 개선해서 성능과 접근성을 높일 수 있다고 한다.
하지만 will-change 속성은 어떤 속성과 요소가 조정될 가능성을 브라우저에 미리 알려 성능 문제를 해결하기 위한 속성이지 "예방"하는 속성은 아니라고 한다. 예방 목적으로 오히려 많이 사용한다면 성능 저하로 이어질 수 있다.
정리를 마치며 ⛳️
position을 공부를 하면서 흥미로웠던 점이 많았던 것 같다.
특히 fixed가 부모 요소에 transform, perspective, filter가 적용되어 있다면 기준점을 뷰포트가 아닌 부모 요소를 기준으로 한다는 것을 처음 알았다.
확실히 공식문서를 자세히 보면 새로운 정보가 많이 나오는 것 같다. 앞으로 공식 문서를 조금이라도 평소보다 더 읽는 것을 습관화 해봐야겠다.


안녕하세요. 정리된 글 언제나 잘 보고 있습니다. 감사합니다 :) absolute 설명에서 언급된 초기 컨테이닝 블록은 뷰포트를 의미합니다. 언제나 응원하겠습니다. ㅎㅎ